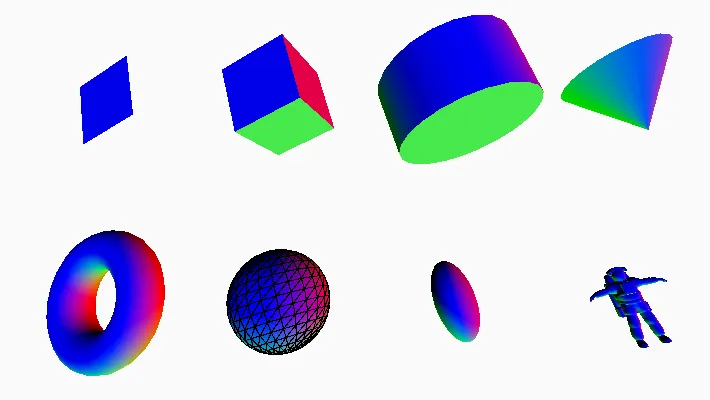
El modo WEBGL de p5.js incluye 7 formas primitivas. Estas formas son plano, caja, cilindro, cono, toro, esfera y elipsoide. Además, model() muestra una geometría personalizada cargada a través de loadModel(). Este ejemplo incluye cada una de las formas primitivas. También incluye un modelo de la colección de la NASA.

Geometrías: Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
Ejemplos Relacionados

No alt text
Geometrías
Dibujar formas 3D, incluido un modelo personalizado.

No alt text
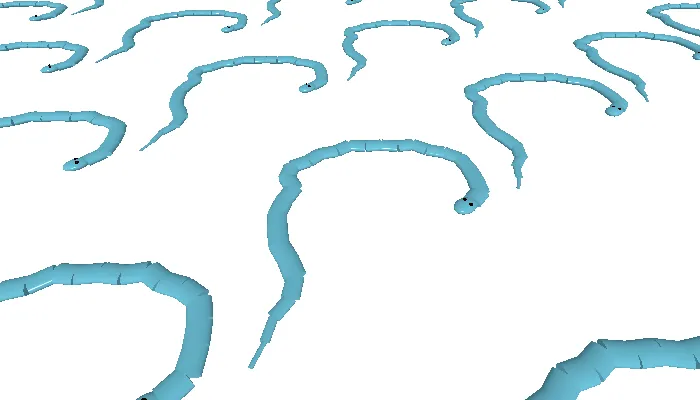
Geometría Personalizada
Generar una forma 3D programáticamente.

No alt text
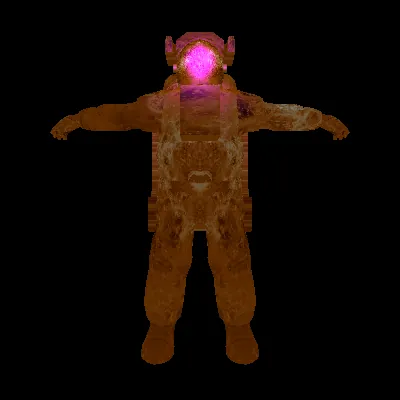
Materials
Cambiar el color, la textura, y la forma en que responden a la luz los objetos 3D.

No alt text
Orbit Control
Controlar la cámara con el ratón.

No alt text
Filtro de sombreado
Manipula imágenes con un filtro de sombreador (shader).

No alt text
Ajusta Posiciones con un Sombreador.
Usar un sombreador para ajustar los vértices de una forma.

No alt text
Desenfoque del búfer de trama (framebuffer)
Simular la profundidad de campo de una cámara.