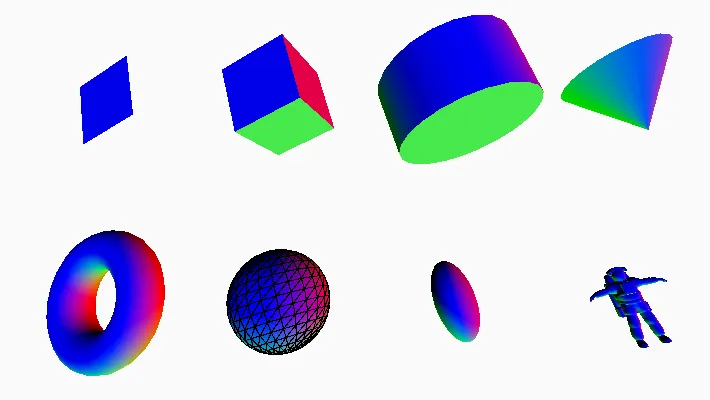
En la renderización 3D, un material determina cómo una superficie responde a la luz.
El modo WEBGL de p5.js admite materiales ’ambient’ (ambientales), emissive (de emisión), normal (normales) y specular (especulares).
Un material ambiental responde solo a la luz ambiental. Un material especular responde a cualquier fuente de luz. En p5.js, un material de emisión muestra su color independientemente de la fuente de luz. En otros contextos, típicamente un material de emisión emite luz. Un material normal visualiza la dirección a la que mira cada parte de la superficie. Un material normal no responde a la luz.
Los materiales ambientales y de emisión pueden combinarse entre sí. También pueden combinarse con fill y stroke. Fill establece un color base para la superficie, y stroke establece el color para los vértices del objeto.
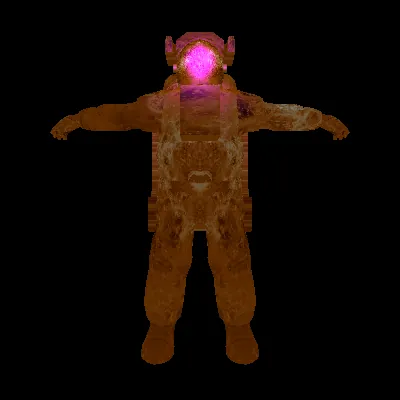
Además, la función texture() envuelve un objeto con una imagen. El modelo y la textura de la imagen en este ejemplo son de la colección de la NASA.

Materials: Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
Ejemplos Relacionados

No alt text
Geometrías
Dibujar formas 3D, incluido un modelo personalizado.

No alt text
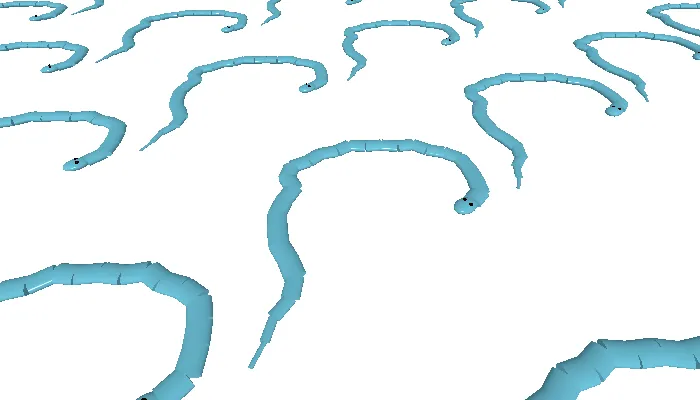
Geometría Personalizada
Generar una forma 3D programáticamente.

No alt text
Materials
Cambiar el color, la textura, y la forma en que responden a la luz los objetos 3D.

No alt text
Orbit Control
Controlar la cámara con el ratón.

No alt text
Filtro de sombreado
Manipula imágenes con un filtro de sombreador (shader).

No alt text
Ajusta Posiciones con un Sombreador.
Usar un sombreador para ajustar los vértices de una forma.

No alt text
Desenfoque del búfer de trama (framebuffer)
Simular la profundidad de campo de una cámara.