Usando las funciones createCapture() e image(), puedes tomar la captura de video de un dispositivo y dibujarlo en el lienzo. Dado que la captura de video se pasa a través del constructor image(), puedes añadir filtros a la captura de video con el método filter(). Para diferentes estrategias para cargar, presentar o estilizar videos, visita los ejemplos de Video y Video Canvas.

Captura de Video: Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
Ejemplos Relacionados

No alt text
Palabras
Cargar fuentes y dibujar texto.

No alt text
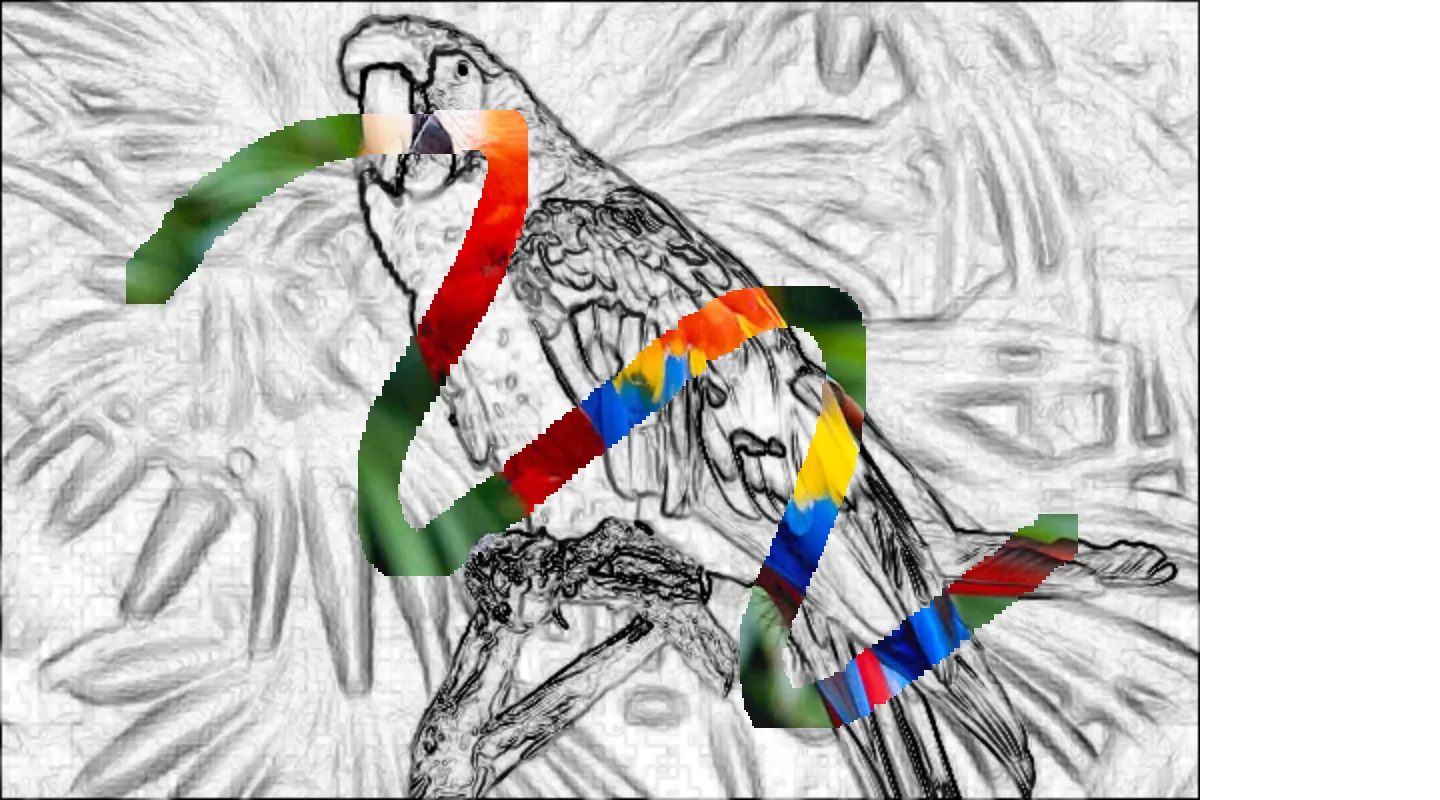
Copiar Datos de Imagen
Pintar desde un archivo de imagen en el lienzo.

No alt text
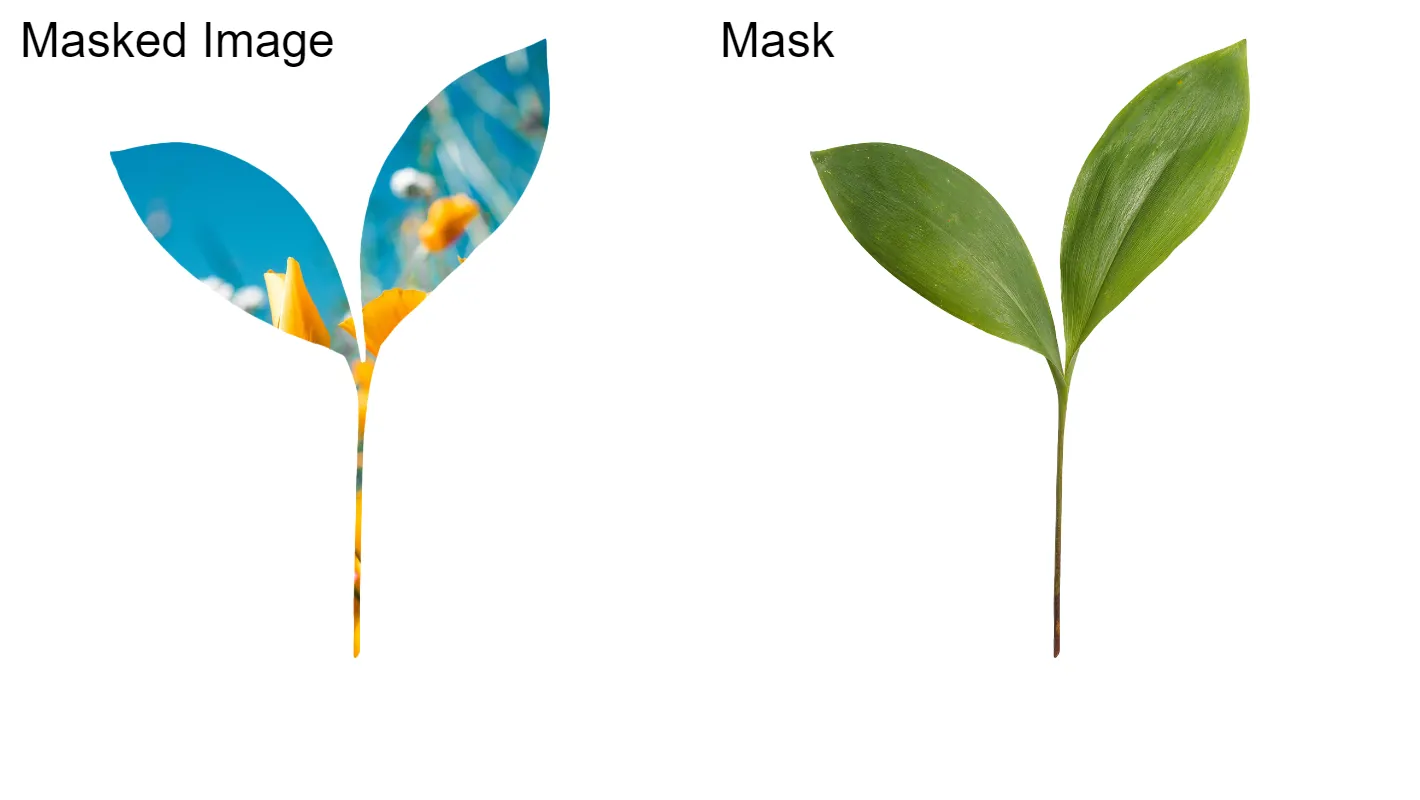
Máscara Alfa
Usa una imagen para recortar una sección de otra imagen.

No alt text
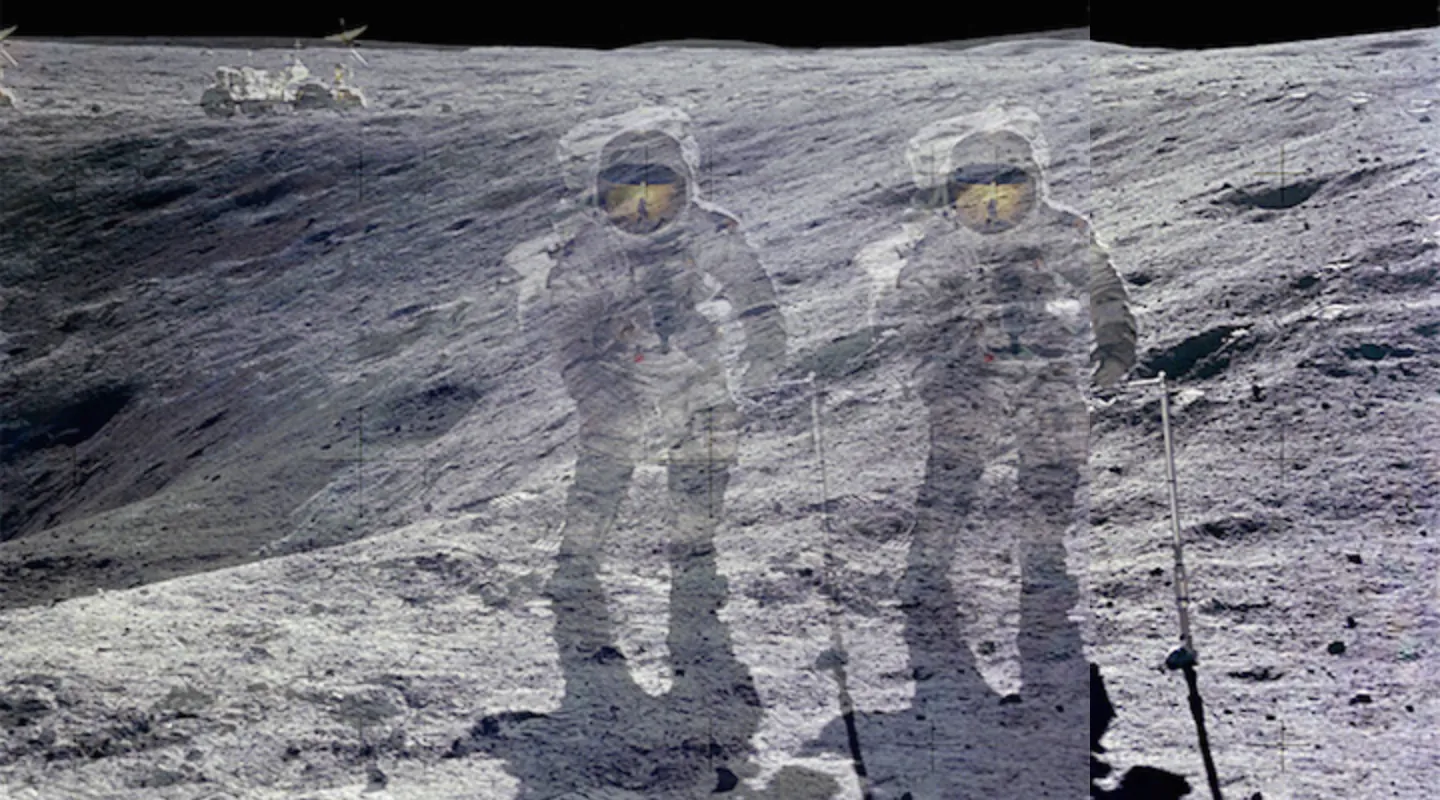
Transparencia de Imagen
Hacer una imagen transparente en el lienzo.

No alt text
Reproductor de Audio
Crea un reproductor para un archivo de audio.

No alt text
Reproductor de Video
Crea un reproductor para un archivo de video.

No alt text
Video en el Lienzo
Mostrar y estilizar un video en el lienzo.

No alt text
Captura de Video
Mostrar un video en directo desde una cámara.