La Interpolación calcula un valor entre dos valores diferentes. Por ejemplo, el número 5 está a medio camino entre 0 y 10. Diferentes tipos de interpolación utilizan diferentes tasas de cambio entre valores. La interpolación lineal, abreviada como “lerp” en inglés, utiliza una tasa de cambio constante. La función lerp() interpola linealmente entre dos números. La función lerpColor(), demostrada aquí, interpola linealmente entre dos colores. En este ejemplo, la variable stripeCount ajusta cuántas franjas horizontales aparecen. Configurar el valor a un número más alto hará que se vea menos como franjas individuales y más como un degradado.

Interpolación de color: Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
Ejemplos Relacionados

No alt text
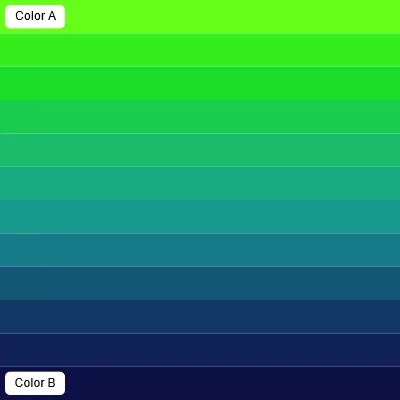
Interpolación de color
Difumina entre dos colores.

No alt text
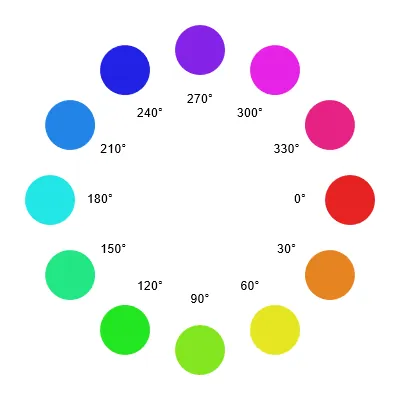
Rueda de Color
Crear una visualización del espectro de colores.

No alt text
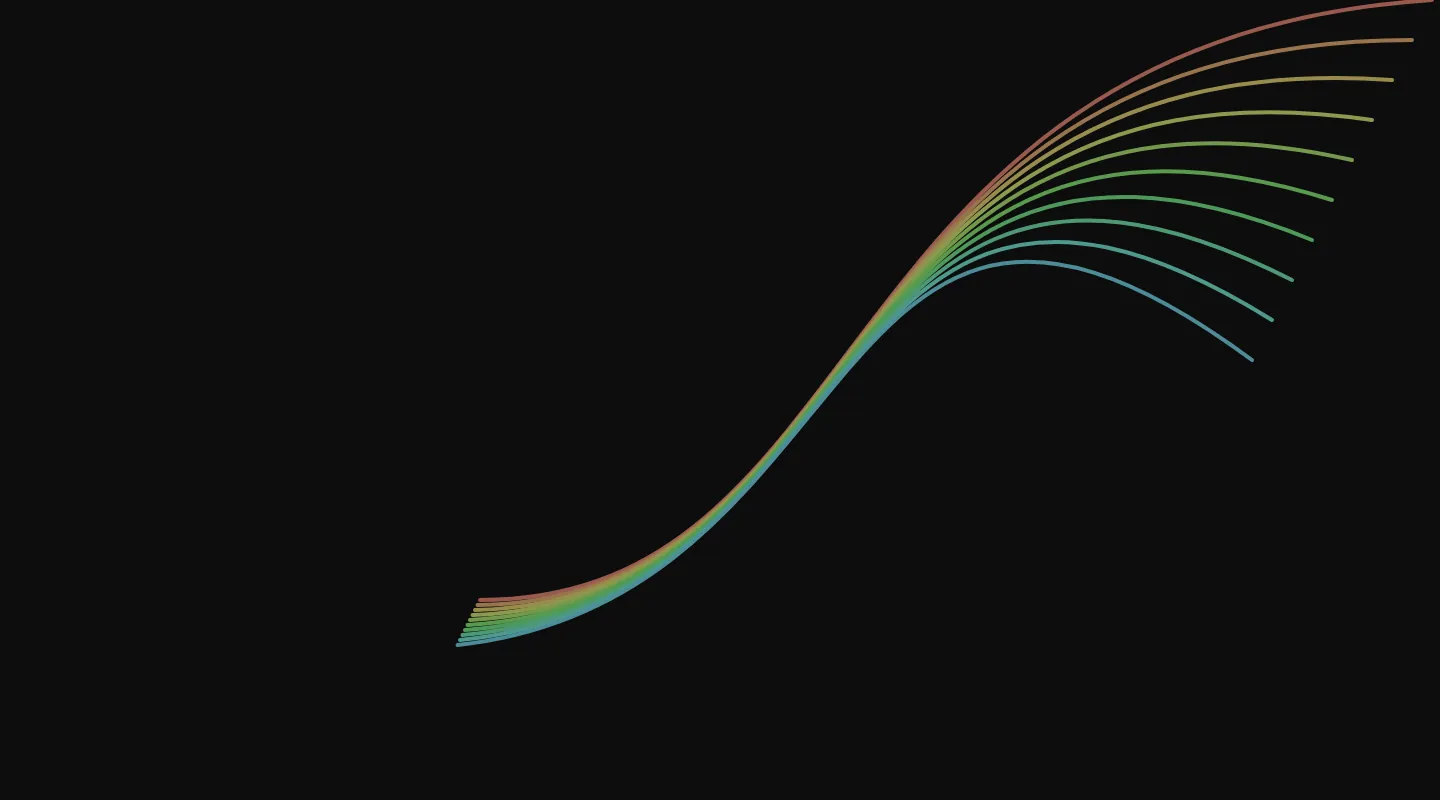
Bezier
Dibuja un conjunto de curvas.

No alt text
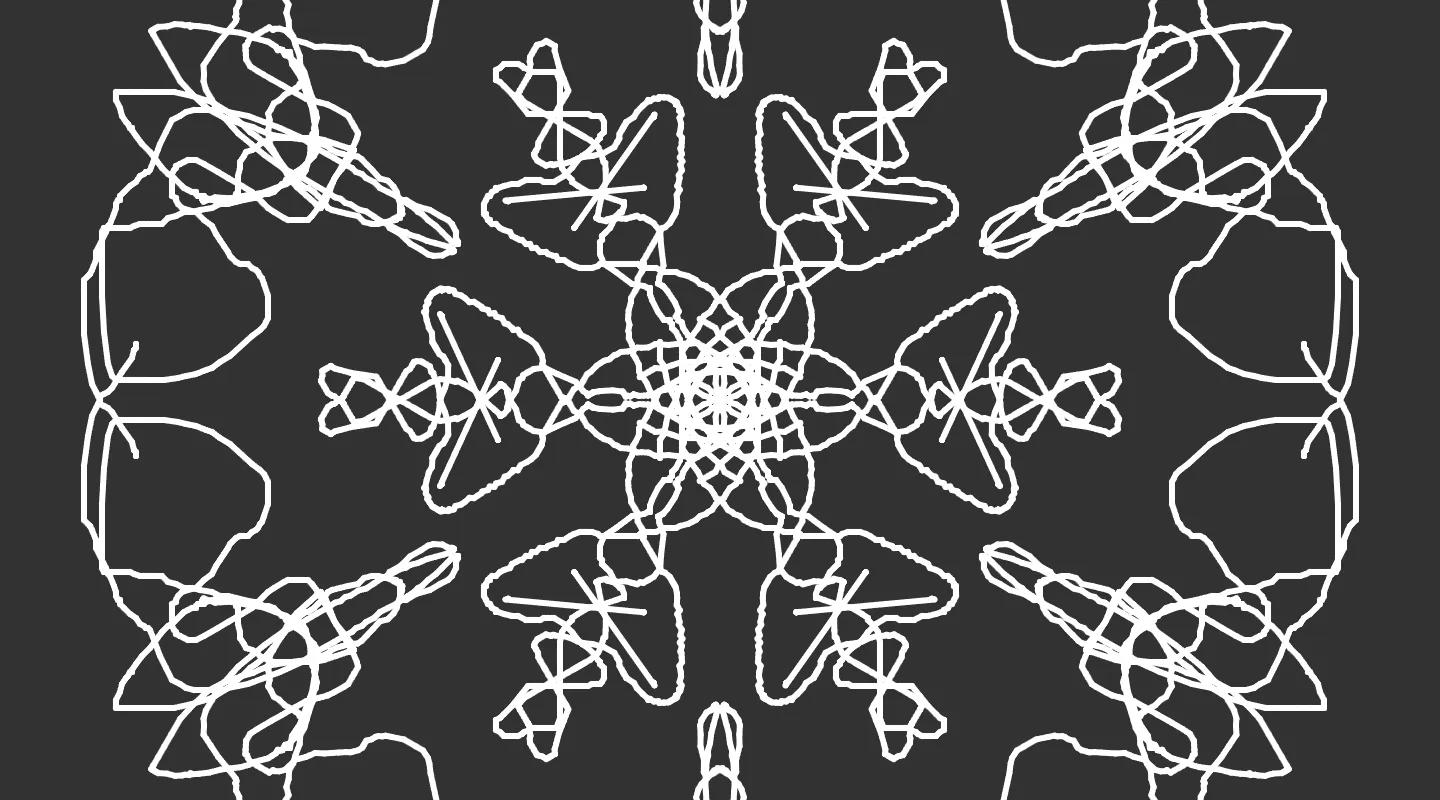
Caleidoscopio
Dibuja diseños reflejados con el mouse.

No alt text
Noise
Genera texturas naturalistas utilizando ruido Perlin.

No alt text
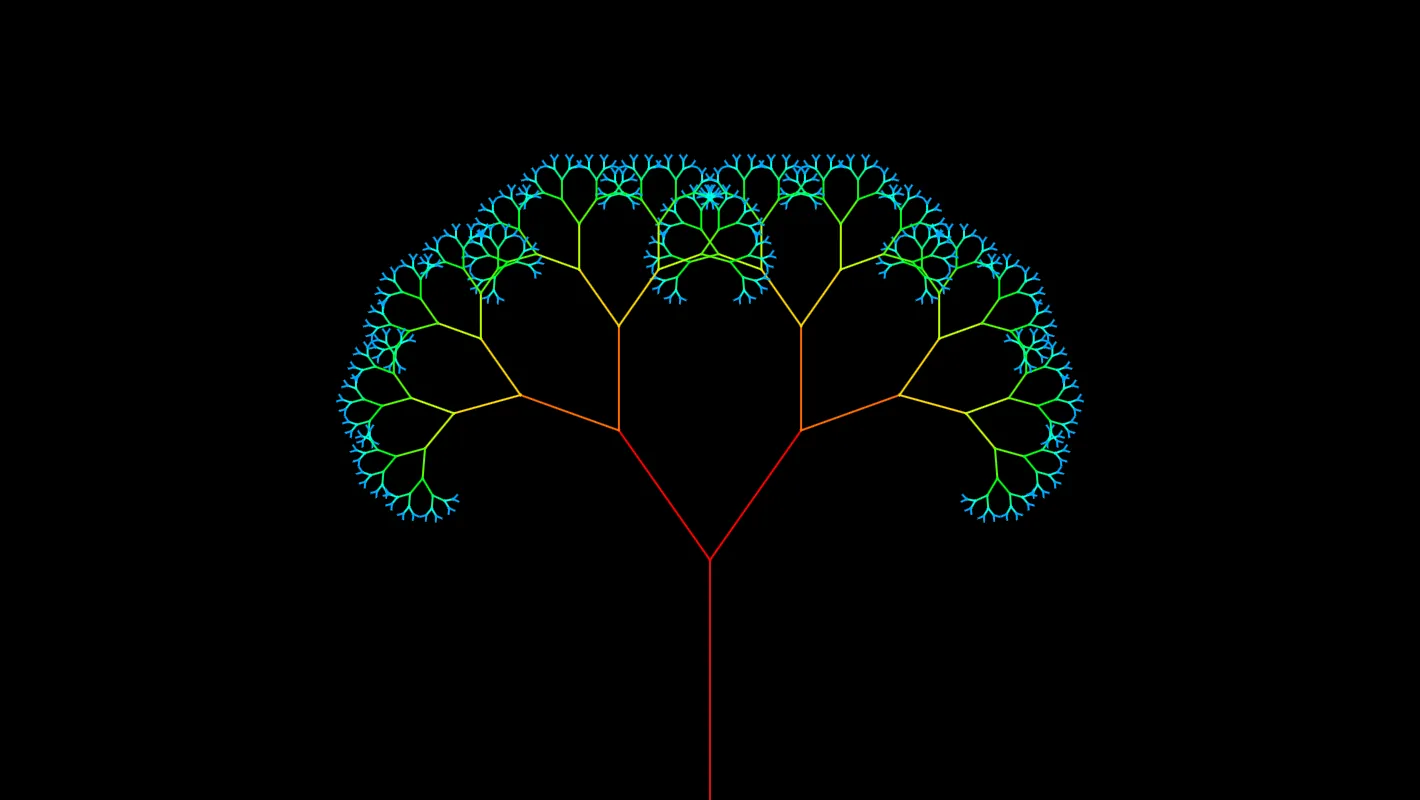
Árbol recursivo
Draw a tree using a function that calls itself.