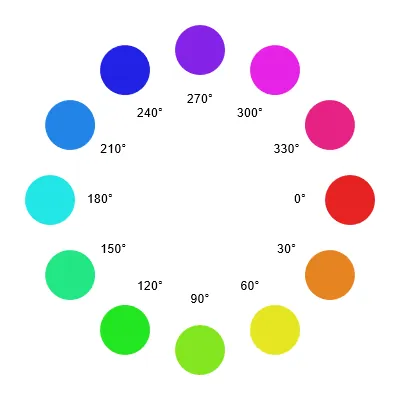
Este ejemplo ilustra la apariencia de diferentes tonos. Utiliza un bucle for para repetir transformaciones. El bucle inicializa una variable llamada ángulo, que cambia la rotación de un círculo así como su tono. Cada vez que se repite el bucle, se dibuja un círculo relativo al centro del lienzo. Las funciones push() y pop() hacen que estas transformaciones afecten solo al círculo individual.

Rueda de Color: Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
Ejemplos Relacionados

No alt text
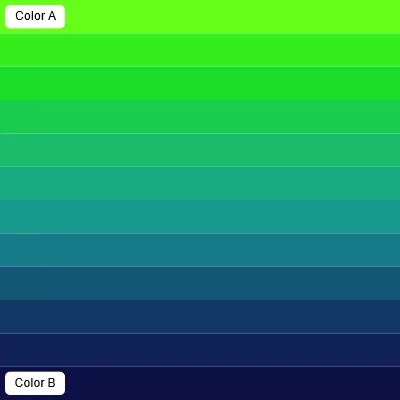
Interpolación de color
Difumina entre dos colores.

No alt text
Rueda de Color
Crear una visualización del espectro de colores.

No alt text
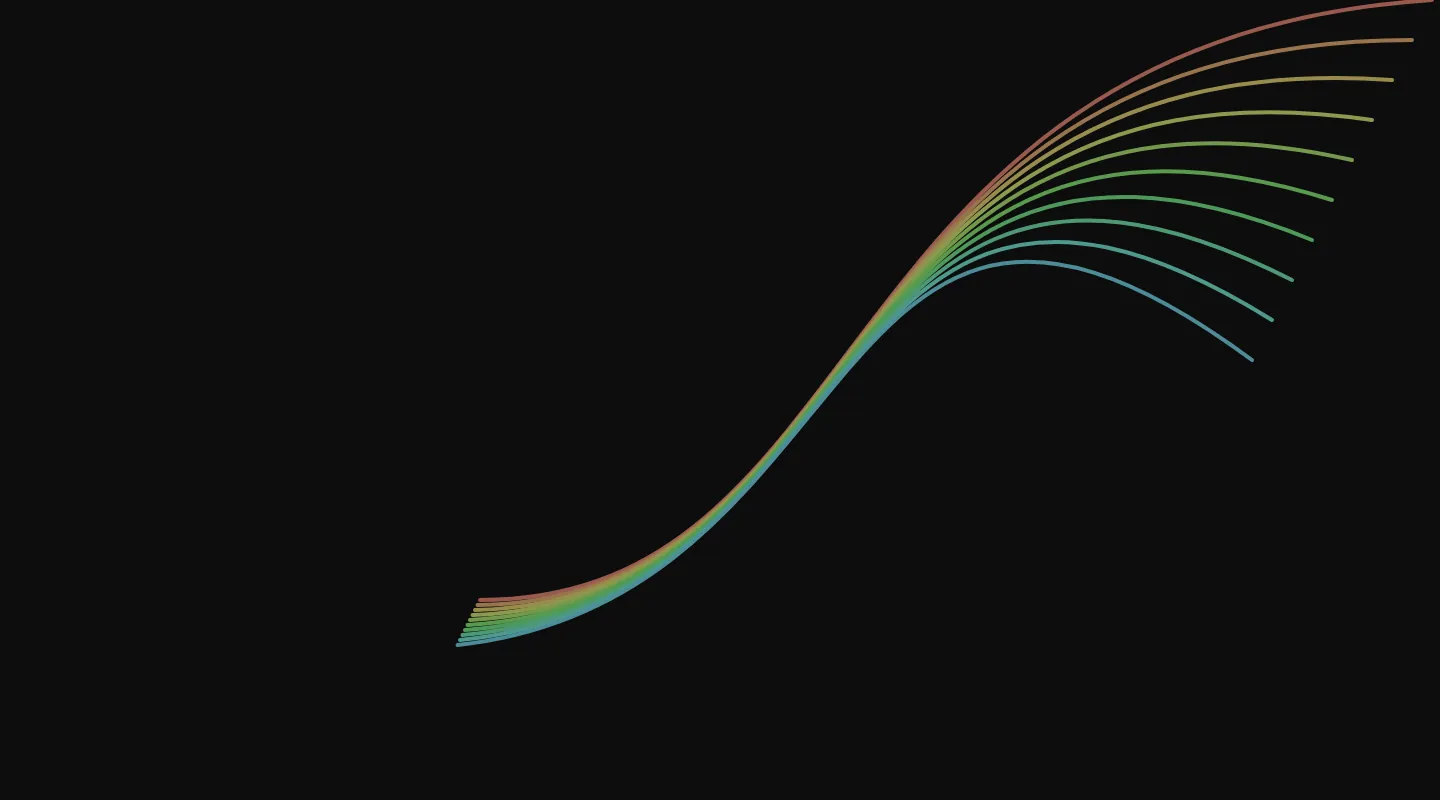
Bezier
Dibuja un conjunto de curvas.

No alt text
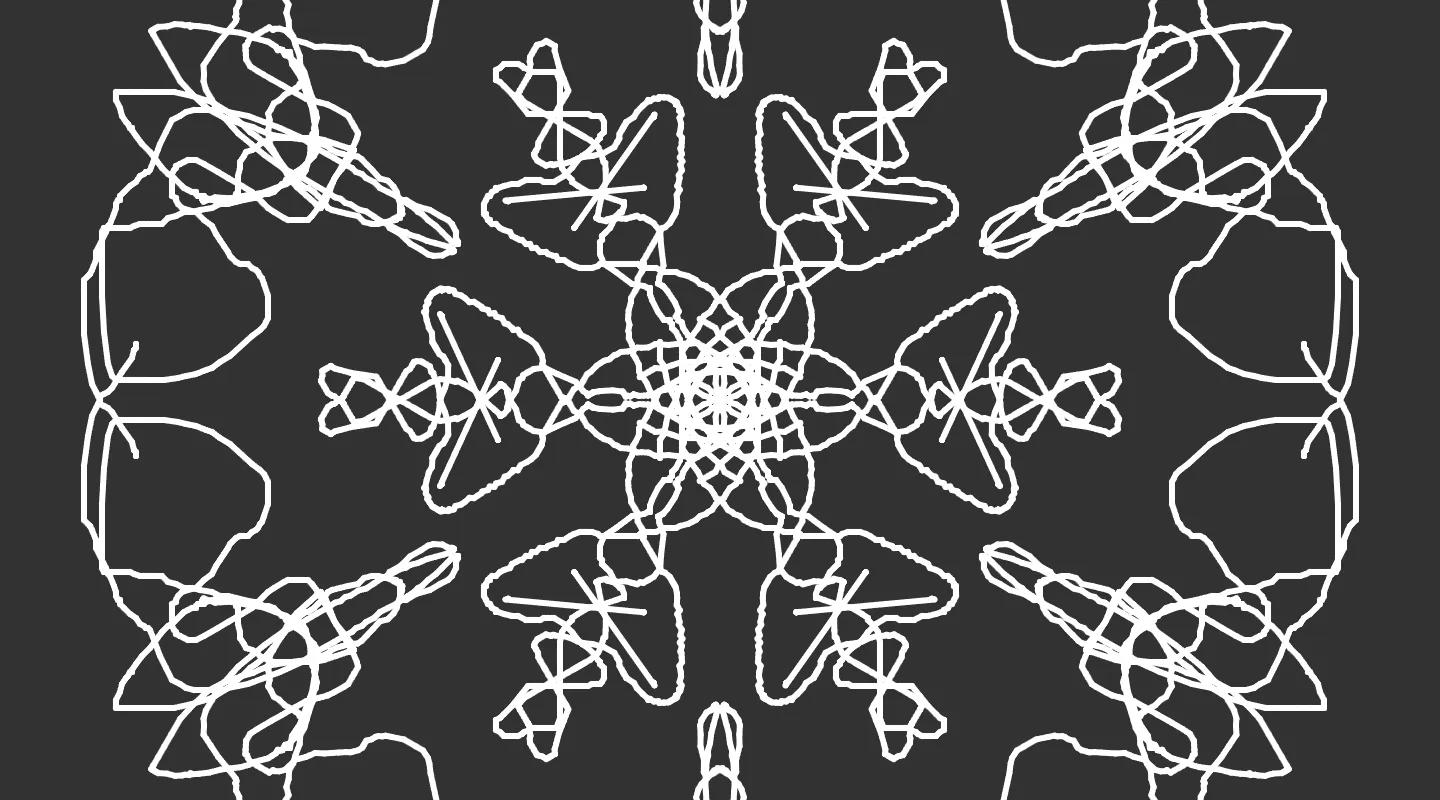
Caleidoscopio
Dibuja diseños reflejados con el mouse.

No alt text
Noise
Genera texturas naturalistas utilizando ruido Perlin.

No alt text
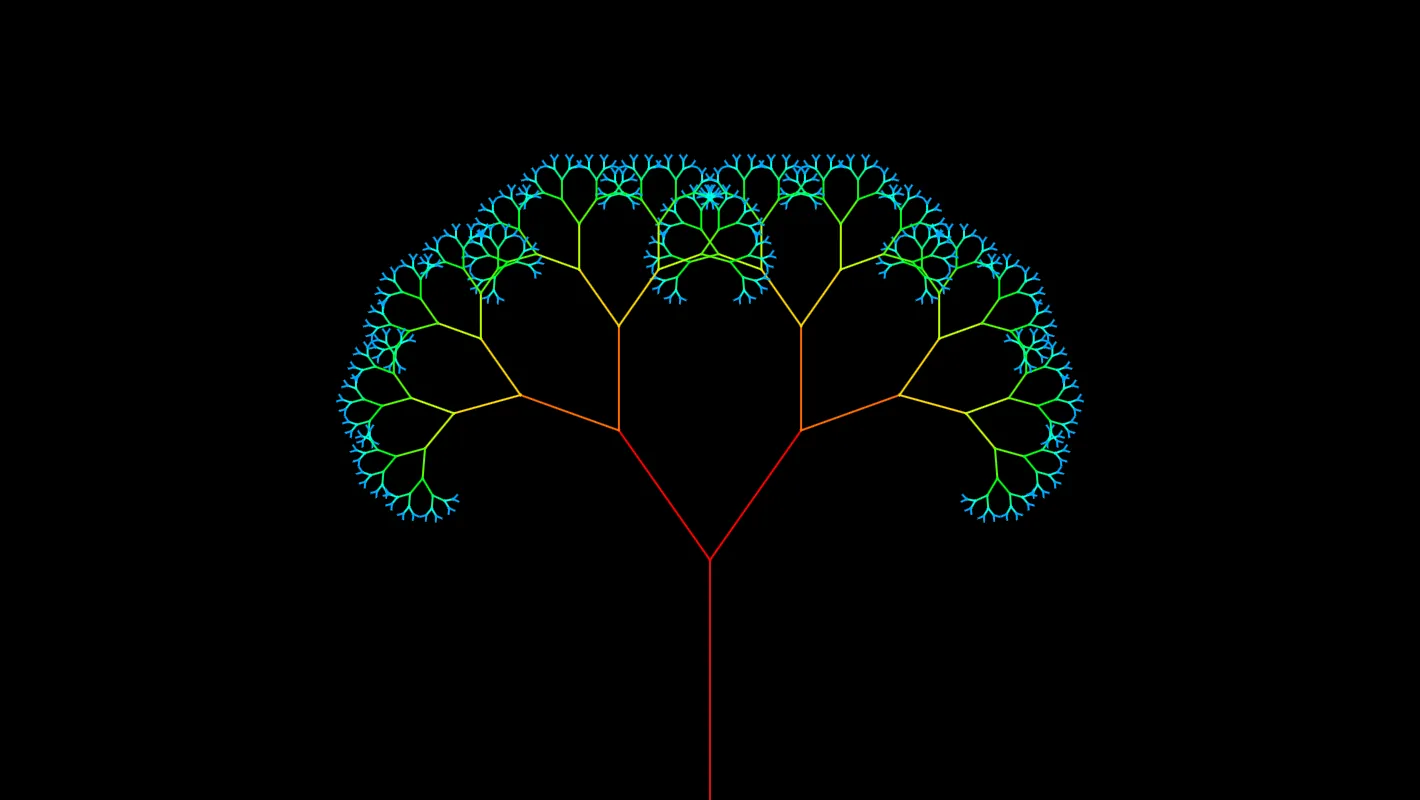
Árbol recursivo
Draw a tree using a function that calls itself.