Dibuja una imagen en el lienzo.
El primer parámetro, img, es la imagen de origen que se va a dibujar. img puede ser cualquiera de los siguientes objetos:
Los segundos y terceros parámetros, dx y dy, establecen las coordenadas de la esquina superior izquierda de la imagen de destino. Consulta imageMode() para otras formas de posicionar imágenes.
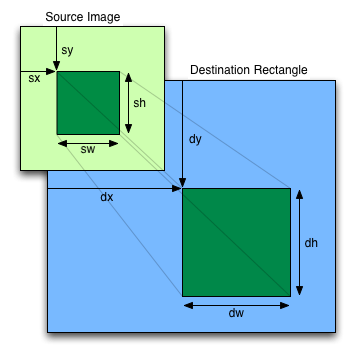
Aquí hay un diagrama que explica cómo funcionan los parámetros opcionales en image():

Los cuartos y quintos parámetros, dw y dh, son opcionales. Establecen el ancho y alto para dibujar la imagen de destino. Por defecto, image() dibuja la imagen de origen completa en su tamaño original.
Los sextos y séptimos parámetros, sx y sy, también son opcionales. Estas coordenadas definen la esquina superior izquierda de una subsección para dibujar desde la imagen de origen.
Los octavos y novenos parámetros, sw y sh, también son opcionales. Definen el ancho y alto de una subsección para dibujar desde la imagen de origen. Por defecto, image() dibuja la subsección completa que comienza en (sx, sy) y se extiende hasta los bordes de la imagen de origen.
El noveno parámetro, fit, también es opcional. Permite que se dibuje una subsección de la imagen de origen sin afectar su relación de aspecto. Si se pasa CONTAIN, la subsección completa aparecerá dentro del rectángulo de destino. Si se pasa COVER, la subsección cubrirá completamente el rectángulo de destino. Esto puede tener el efecto de hacer
Los décimos y undécimos parámetros, xAlign y yAlign, también son opcionales. Determinan cómo alinear la subsección ajustada. xAlign puede establecerse en LEFT, RIGHT o CENTER. yAlign puede establecerse en TOP, BOTTOM o CENTER. Por defecto, tanto xAlign como yAlign se establecen en CENTER.
Ejemplos
Sintaxis
image(img, x, y, [width], [height])
image(img, dx, dy, dWidth, dHeight, sx, sy, [sWidth], [sHeight], [fit], [xAlign], [yAlign])
Parámetros
imagen a mostrar.
coordenada x de la esquina superior izquierda de la imagen.
coordenada y de la esquina superior izquierda de la imagen.
ancho para dibujar la imagen.
alto para dibujar la imagen.
la coordenada x del rectángulo de destino en el cual se dibuja la imagen fuente
la coordenada y del rectángulo de destino en el cual se dibuja la imagen fuente
el ancho del rectángulo de destino
la altura del rectángulo de destino
la coordenada y de la subsección de la imagen fuente para dibujar en el rectángulo de destino
el ancho de la subsección de la imagen fuente para dibujar en el rectángulo de destino
la altura de la subsección de la imagen fuente para dibujar en el rectángulo de destino
ya sea CONTAIN o COVER
ya sea LEFT, RIGHT o CENTER; el valor predeterminado es CENTER
"ya sea TOP, BOTTOM o CENTER; el valor predeterminado es CENTER
"