Orbit control uses mouse or touch input to adjust camera orientation in a 3D sketch. To rotate the camera, left click and drag a mouse or swipe on a touch screen. To pan the camera, right click and drag a mouse or swipe with multiple fingers on a touch screen. To move the camera closer or further to the center of the sketch, use the scroll wheel on a mouse or pinch in/out on a touch screen.

Orbit Control: Revised by Caleb Foss. Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
You can find the code history of these examples here: pre-2023 example, 2023 code. You can suggest improvements by contributing to the current website!
Related Examples

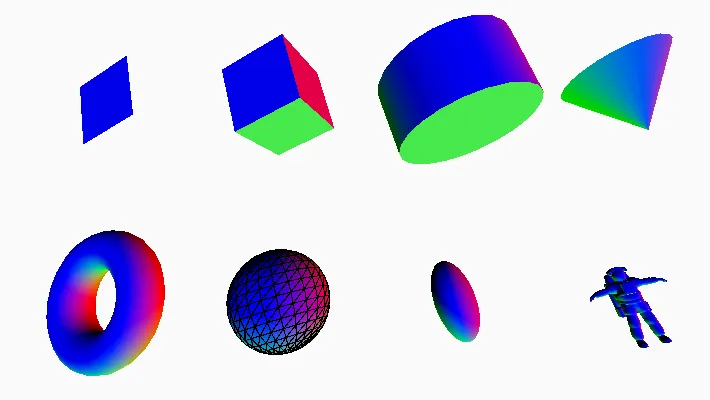
Eight 3D shapes; a plane, box, cylinder, cone, torus, sphere, ellipsoid, and a model of an astronaut. The surface of the shapes are multicolored.
Geometries
Draw 3D shapes, including a custom model.

A tiled plane of snake models.
Custom Geometry
Generate a 3D shape programmatically.

Astronaut 3D model on a black background.
Materials
Change 3D objects' color, texture, and how they respond to light.

A sphere of dark purple cubes on a light pink background.
Orbit Control
Control the camera with the mouse.

A screenshot of a video of a city crosswalk, with offset colors.
Filter Shader
Manipulate imagery with a shader.

A red-to-blue waving ribbon on a white background.
Adjusting Positions with a Shader
Use a shader to adjust shape vertices.

A row of five orange spheres. The closest and farthest spheres from the camera appear blurred.
Framebuffer Blur
Simulate a camera's depth of field.