p5.js में, हम p5.js वेबसाइट पर संदर्भ पृष्ठ पर दिखाई देने वाले कोड संदर्भ का योगदान करते हैं जिन्हें लाइब्रेरी के स्रोत कोड के साथ शामिल किया गया है विशेषज्ञ टिप्पणियों के रूप में। ये संदर्भ टिप्पणियाँ विवरण, समारोह की हस्ताक्षर (इसके पैरामीटर और वापसी मान), और उपयोग उदाहरणों को सम्मिलित करती हैं। अन्य शब्दों में, प्रत्येक p5.js फ़ंक्शन/चर के संदर्भ पृष्ठ पर का सामग्री स्रोत कोड में संदर्भ टिप्पणियों से निर्मित होता है।
इस दस्तावेज़ का उद्देश्य आपको संदर्भ टिप्पणियों को कैसे लिखें और स्वरूपित करें ताकि वे अंत में वेबसाइट पर सही ढंग से प्रस्तुत किए जा सकें, यह दिखाना है। जब भी आप किसी p5.js फ़ंक्शन या चर के लिए संदर्भ संपादित या लिखते हैं, तो आपको इस गाइड का पालन करना चाहिए।
संदर्भ टिप्पणी काम कैसे करते हैं का एक त्वरित परिचय
p5.js के स्रोत कोड को देखने पर, आपको लाइब्रेरी में कई पंक्तियों में संदर्भ टिप्पणियाँ दिखाई देंगी; वे इस तरह से दिखती हैं:
/**
* एक कोण का साइन कैलकुलेट करता है। sin() बहुत से रचनात्मक कोडिंग में ज्यामिति कार्यों के लिए उपयोगी होता है।
* इनपुट कोण बढ़ने पर वापसी की गई मान बीच -1 और 1 के बीच ओसिलेट करती है।
* sin() में वर्तमान को संज्ञान में लेता है।
* <a href="#/p5/angleMode">angleMode</a>.
*
* @method sin
* @param {Number} angle the angle.
* @return {Number} sine of the angle.
*
* @example
* <div>
* <code>
* function draw() {
* background(200);
*
* let t = frameCount;
* let x = 50;
* let y = 30 * sin(t * 0.05) + 50;
* line(x, 50, x, y);
* circle(x, y, 20);
*
* describe('A white ball on a string oscillates up and down.');
* }
* </code>
* </div>
*
* <div>
* <code>
* function draw() {
* let x = frameCount;
* let y = 30 * sin(x * 0.1) + 50;
* point(x, y);
*
* describe('A series of black dots form a wave pattern.');
* }
* </code>
* </div>
*
* <div>
* <code>
* function draw() {
* let t = frameCount;
* let x = 30 * cos(t * 0.1) + 50;
* let y = 10 * sin(t * 0.2) + 50;
* point(x, y);
*
* describe('A series of black dots form an infinity symbol.');
* }
* </code>
* </div>
*/उन्हें आमतौर पर वास्तविक जावास्क्रिप्ट कोड के साथ अनुसरण किया जाता है जो फ़ंक्शन को परिभाषित करता है। संदर्भ टिप्पणियाँ हमेशा /** से शुरू होती हैं और */ से समाप्त होती हैं, जिसमें दोनों के बीच की प्रत्येक पंक्ति * से शुरू होती है।
इस तरह के ब्लॉक में कोई भी चीज संदर्भ दस्तावेज़ के रूप में निर्वाचित की जाएगी। आप इस कोड टिप्पणियों के इस स्टाइल के माध्यम से परिचित हो सकते हैं JSDoc के माध्यम से। p5.js ,JSDoc का उपयोग नहीं करता है, बल्कि यह बहुत ही समान उपकरण का उपयोग करता है जिसे YUIDoc कहा जाता है, जिसमें एक बहुत ही समान संदर्भ वाक्य संरचना है। इस स्टाइल के संदर्भ टिप्पणियों में, प्रत्येक टिप्पणी ब्लॉक को और अधिक व्यक्तिगत तत्वों में विभाजित किया गया है, जिस पर हम अगले में एक नज़र डालेंगे।
संदर्भ टिप्पणी ब्लॉक
ऊपर दिए गए sin() फ़ंक्शन के लिए संदर्भ टिप्पणियों ब्लॉक को विश्लेषित करें और देखें कि प्रत्येक खंड का क्या काम है। आप यहाँ टिप्पणियों में दिखने वाली जानकारी और sin() के संदर्भ पृष्ठ पर जो दिखता है, उनकी तुलना कर सकते हैं। (sin())
/**
* एक कोण का साइन कैलकुलेट करता है। sin() बहुत से रचनात्मक कोडिंग में ज्यामिति कार्यों के लिए उपयोगी होता है।
* इनपुट कोण बढ़ने पर वापसी की गई मान बीच -1 और 1 के बीच ओसिलेट करती है।
* `sin()` में वर्तमान को संज्ञान में लेता है।
* <a href="#/p5/angleMode">angleMode</a>.टिप्पणी के बहुत ऊपर, फ़ंक्शन का पाठित वर्णन होता है। यह वर्णन मार्कडाउन सिंटेक्स और HTML दोनों को समाविष्ट कर सकता है। विवरण संक्षिप्त होना चाहिए और फ़ंक्शन के क्या काम करता है और, यदि आवश्यक हो, उसकी कुछ विशेषताओं या व्यवहार के बारे में कुछ विवरण करना चाहिए।
* @method sin
* @param {Number} angle the angle.
* @return {Number} sine of the angle.एक फ़ंक्शन के आमतौर पर ऊपर वर्णित तीन खंड होते हैं, प्रत्येक एक @ प्रतीक से शुरू होता है और इनमें से एक निम्नलिखित कीवर्डों में से एक के साथ आता है:
@methodको फ़ंक्शन का नाम परिभाषित करने के लिए प्रयोग किया जाता है, इस मामले मेंsin(ध्यान दें कि फ़ंक्शन का नाम ब्रैकेट()को समाविष्ट नहीं करता है)।@paramको फ़ंक्शन द्वारा स्वीकार किए जाने वाले पैरामीटर या तर्क को परिभाषित करने के लिए प्रयोग किया जाता है।@paramके पीछे, मध्यम कोष्ठक{}में संग्रहित, पैरामीटर का प्रकार होता है।- प्रकार के बाद, अगला शब्द (कोण) पैरामीटर का नाम होता है।
- नाम के बाद, पंक्ति का शेष भाग पैरामीटर का विवरण होता है।
@returnको फ़ंक्शन की वापसी मान को परिभाषित करने के लिए प्रयोग किया जाता है।@returnके पीछे, मध्यम कोष्ठक{}में संग्रहित, वापसी मान का प्रकार होता है।- प्रकार के बाद, पंक्ति का शेष भाग वापसी मान का विवरण होता है।
पैरामीटरों के लिए अधिक सामान्य रूप में, आपको इस प्रारूप का पालन करना चाहिए:
@param {type} name Description here.यदि पैरामीटर वैकल्पिक है, तो नाम के आसपास वर्गाकार ब्रैकेट जोड़ें:
@param {type} [name] Description here.अतिरिक्त जानकारी: स्थिरांक
यदि पैरामीटर constants.js में परिभाषित एक या एक से अधिक मानों को लेता है, तो प्रकार को {Constant} के रूप में निर्दिष्ट किया जाना चाहिए और मान्य मानों को either की प्रतिलिपि के बाद की टिप्पणी में व्यवस्थित किया जाना चाहिए, जैसे:
@param {Constant} horizAlign horizontal alignment, either LEFT, CENTER, or RIGHTवापसी प्रकारों के लिए, आपको इस प्रारूप का पालन करना चाहिए:
@return {type} Description of the data returned.यदि फ़ंक्शन कोई मान नहीं वापस भेजता है, तो @return टैग छोड़ दिया जा सकता है।
अतिरिक्त जानकारी: चेनिंग
यदि विधि मात्र अभिभावक ऑब्जेक्ट को वापस करती है, तो आप @return टैग को छोड़ सकते हैं और इस बजाय इस पंक्ति को जोड़ सकते हैं:
@chainableअतिरिक्त चिन्ह
यदि किसी फ़ंक्शन के पास कई संभावित पैरामीटर विकल्प हैं, तो आप प्रत्येक को व्यक्तिगत रूप से निर्दिष्ट कर सकते हैं। उदाहरण के लिए, background() फ़ंक्शन कई विभिन्न पैरामीटर विकल्प लेता है (संदर्भ पृष्ठ पर “सिंटैक्स” खण्ड देखें)। पहले हस्ताक्षर के रूप में एक संस्करण को चुनें और उसे पहले संदर्भ टिप्पणी ब्लॉक के अंत में जोड़ें, निम्नलिखित उदाहरण का पालन करें। पहले संदर्भ टिप्पणी ब्लॉक के अंत में, आप अतिरिक्त हस्ताक्षर जोड़ सकते हैं, प्रत्येक अपने ब्लॉक में, केवल @method और @param टैग का पालन करते हुए, निम्नलिखित उदाहरण का पालन करें।
/**
* @method background
* @param {String} colorstring color string, possible formats include: integer
* rgb() or rgba(), percentage rgb() or rgba(),
* 3-digit hex, 6-digit hex
* @param {Number} [a] alpha value
*/
/**
* @method background
* @param {Number} gray specifies a value between white and black
* @param {Number} [a]
*/अतिरिक्त जानकारी: विभिन्न चिन्ह
अगर दो चिन्हों के बीच एक ही अंतर केवल एक वैकल्पिक पैरामीटर के जोड़ने का है, तो एक अलग चिन्ह बनाना आवश्यक नहीं है। इस सुविधा का उपयोग संभव होते हुए सीमित करें क्योंकि यह संदर्भ में अनावश्यक शोर उत्पन्न कर सकता है।
p5.js चरों के लिए संदर्भ
अब तक, हमने फ़ंक्शन और स्थिरांकों के लिए संदर्भ कैसे लिखें इसे देखा है। चर भी एक ही संरचना का पालन करते हैं, लेकिन विभिन्न टैग का प्रयोग करते हैं।
/**
* सिस्टम चर mouseX हमेशा माउस के वर्तमान केंद्रीय स्थान को संदर्भित करता है,
* कैनवास के (0, 0) के प्रति। शीर्ष-बाएं कोने में मान (0, 0) होता है
* 2-डी के लिए और WebGL के लिए (-चौड़ाई/2, -ऊचाई/2)।
* यदि माउस इनपुट की जगह स्पर्श का उपयोग किया जाता है, तो mouseX एक्स वैल्यू को धारण करेगा
* सबसे हाल के स्पर्श बिंदु की।
*
* @property {Number} mouseX
* @readOnly
*
* @example
* <div>
* <code>
* // Move the mouse across the canvas
* function draw() {
* background(244, 248, 252);
* line(mouseX, 0, mouseX, 100);
* describe('horizontal black line moves left and right with mouse x-position');
* }
* </code>
* </div>
*/ब्लॉक की शुरुआत में चर का वर्णन होता है (mouseX इस मामले में)। चर का नाम परिभाषित करने के लिए, हम @method के बजाय @property का प्रयोग करते हैं। @property पैरामीटर के लिए वही नियमावली का पालन करता है जो @param के लिए होता है, उसके प्रकार और उसके नाम को परिभाषित करने के लिए। @readonly टैग अधिकांश p5.js चरों पर मौजूद होता है और इसका उपयोग आंतरिक रूप से किया जाता है ताकि इस मान को एक पुस्तकालय उपयोगकर्ता द्वारा सीधे अधिलेखित न किया जाए।
उदाहरण जोड़ना
जिस टैग की हमने अभी तक चर्चा नहीं की है, वह है @example टैग, जो sin() और mouseX के संदर्भ टिप्पणियों में मौजूद है। यह टैग उस स्थान को परिभाषित करता है जहाँ आप संदर्भ पृष्ठ पर जाते समय चलाया जाने वाला कोड उदाहरण(ओं) को परिभाषित करता है।

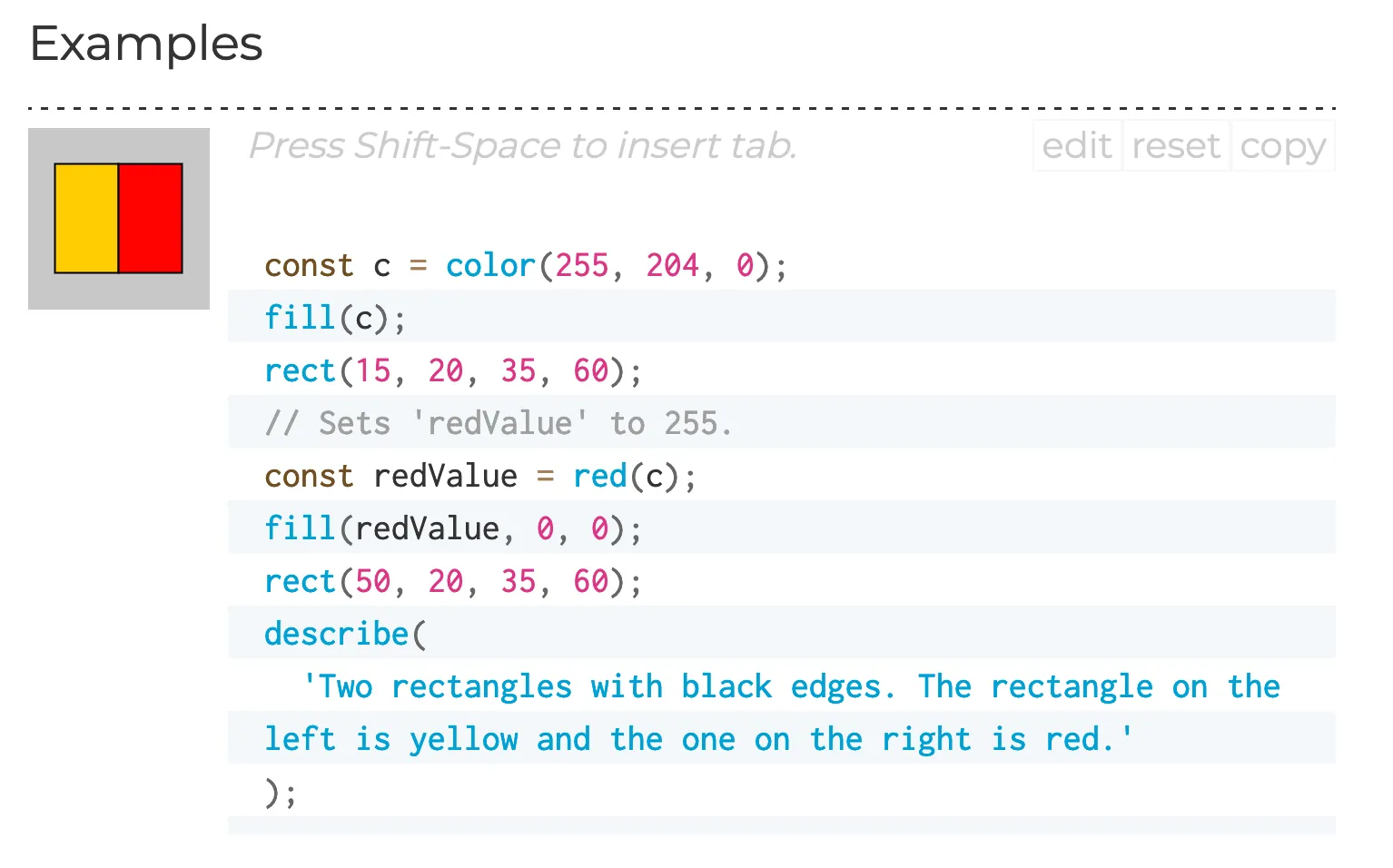
उपरोक्त चित्र को बनाने के लिए उपयुक्त @example टैग निम्नलिखित है:
* @example
* <div>
* <code>
* const c = color(255, 204, 0);
* fill(c);
* rect(15, 20, 35, 60);
* // Sets 'redValue' to 255.
* const redValue = red(c);
* fill(redValue, 0, 0);
* rect(50, 20, 35, 60);
* describe(
* 'Two rectangles with black edges. The rectangle on the left is yellow and the one on the right is red.'
* );
* </code>
* </div>@example टैग के बाद, आपको एक HTML <div> टैग शुरू करना चाहिए जिसके बाद एक <code> टैग आता है। खुलने और बंद होने वाले <code> टैग के बीच, आप संबंधित उदाहरण कोड डालेंगे। संदर्भ के लिए अच्छे उदाहरण कोड लिखने का मूल सिद्धांत चीजों को सरल और न्यूनतम रखना है। उदाहरण का मायने होना चाहिए और यह बिना जटिल होने के साथ यह समझाना चाहिए कि विशेषता कैसे काम करती है। उदाहरण के कैनवास का आकार 100x100 पिक्सेल होना चाहिए और यदि setup() फ़ंक्शन शामिल नहीं किया गया है, जैसा कि ऊपर के उदाहरण में, तो कोड को स्वचालित रूप से एक डिफ़ॉल्ट 100x100 पिक्सेल के ग्रे बैकग्राउंड कैनवास के साथ setup() फ़ंक्शन में लपेट दिया जाएगा। हम यहां उदाहरण कोड के लिए श्रेष्ठ प्रथाओं और कोड शैली के विवरण में नहीं जाएंगे; कृपया बजाय में संदर्भ शैली गाइड देखें।
आप एक विशेषता के लिए एक से अधिक उदाहरण रख सकते हैं। इसके लिए, पहले बंद <div> के बाद एक अतिरिक्त <div> और <code> HTML ब्लॉक जोड़ें, जो एक खाली पंक्ति से अलग हो।
* @example
* <div>
* <code>
* arc(50, 50, 80, 80, 0, PI + QUARTER_PI, OPEN);
* describe('An ellipse created using an arc with its top right open.');
* </code>
* </div>
*
* <div>
* <code>
* arc(50, 50, 80, 80, 0, PI, OPEN);
* describe('The bottom half of an ellipse created using arc.');
* </code>
* </div>यदि आप चाहते हैं कि संदर्भ पृष्ठ आपके उदाहरण कोड को नहीं चलाए (अर्थात, आप चाहते हैं कि केवल कोड प्रदर्शित हो), तो <div> में “norender” वर्ग शामिल करें:
* @example
* <div class="norender">
* <code>
* arc(50, 50, 80, 80, 0, PI + QUARTER_PI, OPEN);
* describe('ellipse created using arc with its top right open');
* </code>
* </div>यदि आप चाहते हैं कि उदाहरण को ऑटोमेटेड टेस्ट का हिस्सा के रूप में नहीं चलाया जाए (उदाहरण के लिए, यदि उदाहरण में उपयोगकर्ता संवाद की आवश्यकता हो), तो <div> में “notest” वर्ग शामिल करें:
* @example
* <div class='norender notest'><code>
* function setup() {
* let c = createCanvas(100, 100);
* saveCanvas(c, 'myCanvas', 'jpg');
* }
* </code></div>यदि आपका उदाहरण बाहरी संसाधन फ़ाइलों का उपयोग करता है, तो उन्हें /docs/yuidoc-p5-theme/assets फ़ोल्डर में रखें (या पहले से वहां मौजूद कोई उपयोग करें) फिर उन्हें कोड में “assets/filename.ext” के साथ लिंक करें। उदाहरण के लिए tint() संदर्भ देखें।
describe() का उपयोग करके कैनवास का विवरण जोड़ें
अंतिम रूप में, आपको हर उदाहरण के लिए p5.js फ़ंक्शन describe() का उपयोग करना आवश्यक है ताकि कैनवास के लिए एक स्क्रीन-रीडर एक्सेसिबल विवरण बनाया जा सके। केवल एक पैरामीटर शामिल करें: एक स्ट्रिंग जिसमें कैनवास पर क्या हो रहा है, इसका संक्षिप्त विवरण हो।
* @example
* <div>
* <code>
* let xoff = 0.0;
* function draw() {
* background(204);
* xoff = xoff + 0.01;
* let n = noise(xoff) * width;
* line(n, 0, n, height);
* describe('A vertical line moves randomly from left to right.');
* }
* </code>
* </div>
*
* <div>
* <code>
* let noiseScale = 0.02;
* function draw() {
* background(0);
* for (let x = 0; x < width; x += 1) {
* let noiseVal = noise((mouseX + x) * noiseScale, mouseY * noiseScale);
* stroke(noiseVal*255);
* line(x, mouseY + noiseVal * 80, x, height);
* }
* describe('A horizontal wave pattern moves in the opposite direction of the mouse.');
* }
* </code>
* </div>describe() पर अधिक जानकारी के लिए web accessibility contributor documentation पर जाएं।
ऊपर दिए गए सभी तत्वों के साथ, आपके पास p5.js संदर्भ टिप्पणियों को लिखने और संपादित करने के लिए अधिकांश उपकरण होने चाहिए। हालांकि, p5.js में आपके सामने कुछ और विशेष उपयोग होते हैं जो JSDoc शैली की संदर्भ टिप्पणियों के विशेष प्रयोग होते हैं। ये परिस्थितिकी रूप से उपयोगी होते हैं और अक्सर जरूरी नहीं होते।
@private टैग
आप @private टैग का उपयोग कर सकते हैं अगर कोई गुप्त फ़ंक्शन या चर है। यदि किसी विशेषता को @private के रूप में चिह्नित किया जाता है तो यह वेबसाइट पर रेंडर किए गए संदर्भ का हिस्सा नहीं होगा। @private टैग का उपयोग एक संदर्भ टिप्पणियों ब्लॉक को निजी रूप में चिह्नित करने के लिए किया जाता है जब आप पुस्तकालय के लिए आंतरिक विशेषताओं का विवरण करते हैं। उदाहरण के लिए, नीचे _start के संदर्भ टिप्पणियों को देखें:
/**
* _start calls preload() setup() and draw()
*
* @method _start
* @private
*/
p5.prototype._start = function () {@module और संबंधित टैग
प्रत्येक स्रोत कोड फ़ाइल के शीर्ष पर एक @module टैग होगा। मॉड्यूल p5.js में एक समूह का प्रतिनिधित्व करते हैं जो वेबसाइट पर रेंडर किए गए संदर्भ पृष्ठ पर उपयोगकर्ता द्वारा उपयोग की जाने वाली विशेषताओं में विभाजित होता है। प्रत्येक मॉड्यूल में, @submodule टैग के साथ अतिरिक्त उपमॉड्यूल परिभाषित होते हैं।
@for टैग इस मॉड्यूल और कुल p5 क्लास के बीच संबंध को परिभाषित करता है, यहां कहना प्रभावी रूप से कि यह मॉड्यूल p5 क्लास का हिस्सा है।
@requires टैग वर्तमान मॉड्यूल के लिए आवश्यक आयातित मॉड्यूल को परिभाषित करता है जिस पर वर्तमान मॉड्यूल का निर्भर करता है।
/**
* @module Color
* @submodule Creating & Reading
* @for p5
* @requires core
* @requires constants
*/p5.js का अनुसरण किया जाने वाला शैली यह है कि src/ फ़ोल्डर में प्रत्येक सबफ़ोल्डर एक @module होगा जबकि सबफ़ोल्डर में शामिल हर फ़ाइल अपने उपयुक्त सबफ़ोल्डर के @module के तहत अपना खुद का @submodule होगा। p5.js स्रोत कोड में नए सबफ़ोल्डर/फ़ाइल नहीं जोड़ रहे हैं तो आपको इस संदर्भ टिप्पणियों ब्लॉक को संपादित करने की आवश्यकता नहीं होनी चाहिए।
@class टैग
क्लास निर्माताओं को @class टैग और @constructor टैग के साथ परिभाषित किया जाता है। इस ब्लॉक के लिए प्रारूप एक समूची फ़ंक्शन के प्रारूप के समान होता है, क्लास का नाम @class टैग के साथ परिभाषित किया जाना चाहिए और @constructor टैग इस बात को सूचित करेगा कि क्लास में एक कंस्ट्रक्टर फ़ंक्शन है। p5.Color क्लास के लिए नीचे उदाहरण देखें:
/**
* एक वर्ण को वर्णन करने के लिए एक क्लास। प्रत्येक `p5.Color` ऑब्जेक्ट रंग मोड
* और स्तर की अधिकतम जो कि उसके निर्माण के दौरान सक्रिय थे। ये मान हैं
* ऑब्जेक्ट के निर्माण में पारित विशेषताओं का व्याख्या करने के लिए उपयोग किए जाते हैं। वे
* आउटपुट प्रारूपिकरण की भी निर्धारित करते हैं जैसे कि जब
* <a href="#/p5/saturation">saturation()</a> is called.
*
* रंग को आंतरिक रूप से एक आदर्श RGBA मानों की एक सरणी के रूप में संग्रहीत किया जाता है, जो 0 से 1 तक नॉर्मलाइज़ किया गया है। ये मान उपयोग किए जाते हैं
* सबसे निकटतम स्क्रीन रंगों की गणना करने के लिए, जो 0 से 255 तक के RGBA स्तर होते हैं। स्क्रीन रंग
* प्रेषित किए जाते हैं रेंडरर को।
*
* जब विभिन्न रंग प्रतिनिधित्वों की गणना की जाती है, तो परिणाम को प्रदर्शन के लिए कैश किया जाता है
* प्रदर्शन। ये मान नॉर्मलाइज़ किए गए, फ़्लोटिंग-पॉइंट संख्याएँ हैं।
*
* <a href="#/p5/color">color()</a> is the recommended way to create an instance
* of this class.
*
* @class p5.Color
* @constructor
* @param {p5} [pInst] pointer to p5 instance.
*
* @param {Number[]|String} vals an array containing the color values
* for red, green, blue and alpha channel
* or CSS color.
*/संदर्भ उत्पन्न करना और पूर्वावलोकन करना
p5.js रिपॉजिटरी इस तरह से सेट अप किया गया है कि आपको p5.js वेबसाइट को बिल्ड और चलाने की आवश्यकता न होने पर भी संदर्भ को उत्पन्न और पूर्वावलोकन कर सकते हैं।
- स्रोत कोड में संदर्भ टिप्पणियों से संदर्भ उत्पन्न करने का मुख्य आदेश निम्नलिखित कमांड को चलाना है।
npm run docsयह आवश्यक पूर्वावलोकन फ़ाइलें और मुख्य docs/reference/data.json फ़ाइल को उत्पन्न करेगा, जो समान फ़ाइल (संक्षेपन के बाद) है जो वेबसाइट पर संदर्भ पृष्ठ को प्रस्तुत करने के लिए उपयोग किया जाएगा।
- संदर्भ पर निरंतर कार्य के लिए आप निम्न कमांड चला सकते हैं।
npm run docs:devयह प्रस्तुत किए गए संदर्भ का एक लाइव पूर्वावलोकन लॉन्च करेगा जो हर बार आपके द्वारा परिवर्तन करने पर अपडेट हो जाएगा (आपको परिवर्तन करने के बाद उन्हें प्रदर्शित होते देखने के लिए पृष्ठ को ताज़ा करना होगा)। यह उपयोगी है, विशेष रूप से ब्राउज़र में चल रहे उदाहरण कोड का पूर्वावलोकन करने के लिए।
- मुख्य टेम्पलेट फ़ाइलें
docs/फ़ोल्डर में संग्रहित हैं और अधिकांश मामलों में, आपको इस फ़ोल्डर में फ़ाइलों में सीधे परिवर्तन नहीं करने चाहिए, केवल नए संपत्ति फ़ाइलों कोdocs/yuidoc-p5-theme/assetsफ़ोल्डर में जोड़ने के लिए।
अगले कदम
संदर्भ प्रणाली के अतिरिक्त विवरण के लिए, आप JSDoc और YUIDoc के दस्तावेज़ को देख सकते हैं।
संदर्भ से संबंधित मुद्दों के उदाहरण के लिए, #6519 और #6045 पर नज़र डालें। योगदानकर्ता दिशानिर्देश दस्तावेज़ भी एक अच्छा स्थान है शुरू करने के लिए।