चाहे आप हाल ही में हमारे साथ स्टीवर्ड के रूप में शामिल हुए हों, p5.js के अनुभवी रखरखावकर्ता हों, या कहीं बीच में हों, यह गाइड जानकारी के साथ-साथ उन सुझावों और ट्रिक्स को शामिल करता है जो आपको p5.js में प्रभावी योगदान देने में मदद करेगा। यहां लिखा गया अधिकांश दिशानिर्देश हैं, अगर कुछ और नहीं बताया गया है, तो इसका अर्थ है कि आप यहां दिखाए गए अभ्यासों को अपने काम के लिए अनुकूल बना सकते हैं।
विषय सूची
समस्याएँ
हम अधिकांश स्रोत कोड योगदानों को एक समस्या के साथ शुरू करने की प्रोत्साहना करते हैं, क्योंकि समस्या वह स्थान हैं जहां अधिकांश चर्चाएं होंगी। किसी मुद्दे की समीक्षा करते समय उठाए जाने वाले कदम इस बात पर निर्भर करेंगे कि यह किस प्रकार का मुद्दा है। रेपो विभिन्न प्रकार की समस्याओं को बेहतर ढंग से व्यवस्थित करने और समस्या लेखकों को अपनी समस्याओं के बारे में सभी प्रासंगिक जानकारी प्रदान करने के लिए गिटहब समस्या टेम्पलेट का उपयोग करती है। समस्या की समीक्षा का पहला कदम अक्सर भरे गए टेम्पलेट को देखना होगा और यह तय करना होगा कि क्या आपको अतिरिक्त जानकारी की आवश्यकता है (जैसे कि कुछ क्षेत्र भरे नहीं गए हों या गलत टेम्पलेट का प्रयोग किया गया हो)।
बग रिपोर्ट
बग रिपोर्ट समस्याओं को “बग मिला” (Found a bug) समस्या टेम्पलेट का प्रयोग करना चाहिए। बग रिपोर्ट का समाधान करने के लिए निम्नलिखित कार्यक्रम सामान्य होता है:
- बग को अनुकृत करें
- टेम्प्लेट का लक्ष्य समीक्षक को संबंधित बग को दोहराने का प्रयास करने के लिए पर्याप्त जानकारी प्रदान करना है।
- यदि रिपोर्ट किया गया बग वर्तमान रेपो के लिए प्रासंगिक नहीं है (p5.js, p5.js-वेबसाइट, या अन्यत्र):
- यदि आपके पास संबंधित रेपो तक पहुंच है, तो इसे स्थानांतरित करें।
- अन्यथा, एक टिप्पणी छोड़ें जिसमें बग रिपोर्ट को कहां फाइल किया जाना चाहिए (सीधा लिंक सहित) और समस्या को बंद करें।
- बग रिपोर्ट की समीक्षा करने में पहला कदम यह देखना है कि बग प्रतिकृति के लिए पर्याप्त जानकारी प्रदान की गई है या नहीं, और यदि हां, तो वर्णित अनुसार बग को दोहराने का प्रयास करें।
- अगर बग प्रतिरूपित किया जा सकता है:
- किसी विशेष बग को सही करने का सबसे अच्छा तरीका निर्धारित करने के लिए कुछ चर्चा की जा सकती है। कभी-कभी, यह सीधा हो सकता है; कभी-कभी, यह कठिन हो सकता है। कृपया इस निर्णय को एक मामला-दर-मामला आधार पर लेते समय p5.js’ डिज़ाइन सिद्धांतों का उल्लेख करें।
- यदि समस्या लेखक ने समस्या में इस संकेत किया है कि वे एक सुधार योगदान देने के लिए तत्पर हैं:
- कॉमेंट छोड़कर समस्या को सुधारने के लिए समस्या लेखक को स्वीकृत करें और उन्हें समस्या के लिए असाइन करें। “असाइनी (
Assignee)” के बगल में “टोलिया (cog button)” का उपयोग करें।
- कॉमेंट छोड़कर समस्या को सुधारने के लिए समस्या लेखक को स्वीकृत करें और उन्हें समस्या के लिए असाइन करें। “असाइनी (
- यदि समस्या लेखक कोई सुधार नहीं करना चाहते हैं:
- बग प्रतिरूपित होने का स्वीकृति छोड़ें।
- बग को स्वयं ठीक करने का प्रयास करें या बग को ठीक करने की आवश्यकता होने पर मदद की जरूरत के लिए
मदद चाहिए (help wanted)लेबल जोड़ें।
- यदि बग प्रतिरूपित नहीं हो सकता है:
- अअतिरिक्त जानकारी के लिए पूछें जो पहले से ही टेम्पलेट में प्रदान नहीं की गई है (p5.js संस्करण, ब्राउज़र संस्करण, ओएस संस्करण आदि)।
- यदि आपका परीक्षण पर्याप्त नहीं है जो समस्या में रिपोर्ट किया गया है (उदाहरण के लिए, एक अलग ब्राउज़र या ओएस):
- एक टिप्पणी छोड़ें कि आप अपने विशिष्ट पर्यावरण में प्रतिरूपित नहीं कर सकते हैं।
- बग को प्रतिरूपित करने के लिए
मदद चाहिए (help wanted)लेबल जोड़ें और समस्या को जिन निर्दिष्ट सेटअप के साथ प्रतिरूपित किया गया है, उनसे बग को प्रतिरूपित करने के लिए कहें।
- कभी-कभी, बग केवल वेब संपादक के उपयोग करते समय ही होते हैं और स्थानीय टेस्ट करते समय नहीं। इस मामले में, समस्या को वेब संपादक रेपो की ओर पुनर्निर्देशित किया जाना चाहिए।
- यदि प्रतिरूपण बाद में संभव है, तो कदम 2 पर वापस जाएं।
- यदि बग उपयोगकर्ता द्वारा प्रदान किए गए कोड से आता है और p5.js के व्यवहार से नहीं:
सुविधा अनुरोध
सुविधा अनुरोध “नई सुविधा अनुरोध” समस्या टेम्पलेट का उपयोग करनी चाहिए। सुविधा अनुरोध को सम्बोधित करने के लिए निम्नलिखित वर्कफ़्लो सामान्य है:
- पहुंच बढ़ाने के लिए p5.js की प्रतिबद्धता के हिस्से के रूप में, एक सुविधा अनुरोध को यह मामला बनाना चाहिए कि यह उन समुदायों तक p5.js की पहुंच कैसे बढ़ाता है जो ऐतिहासिक रूप से क्षेत्र में हाशिए पर हैं। अधिक विवरण यहां उपलब्ध हैं।
- यदि कोई सुविधा अनुरोध “पहुंच बढ़ाने” क्षेत्र को पर्याप्त रूप से भरा नहीं है, तो आप समस्या लेखक से सुविधा कैसे पहुंच बढ़ाती है, इसके बारे में पूछ सकते हैं।
- सुविधा की पहुंच का बयान किसी अलग समुदाय सदस्य, समस्या समीक्षकों सहित, द्वारा प्रदान किया जा सकता है।
- नई सुविधा अनुरोध को निम्नलिखित मानकों के आधार पर समाविष्टि के लिए मूल्यांकन किया जा सकता है।
- क्या सुविधा परियोजना के धारा और डिज़ाइन सिद्धांतों में फिट है?
- उदाहरण के लिए, एक नई आकृति जोड़ने का अनुरोध किया जा सकता है, लेकिन ब्राउज़र-आधारित आईओटी प्रोटोकॉल को ग्रहण करने का अनुरोध असंगत होगा।
- सम्पूर्ण रूप से, p5.js का धारा संक्षिप्त होना चाहिए ताकि अनियमित उपयोग की सुविधाओं से बचा जा सके।
- यदि कोई सुविधा p5.js के धारा में फिट नहीं होती है, तो सुझाव दें कि समस्या लेखक सुविधा को एक ऐड-ऑन पुस्तकालय के रूप में अमल करें।
- यदि स्पष्ट नहीं है कि यह फिट है या नहीं, तो एक प्रमाण-प्रतिसाद के रूप में एक ऐड-ऑन पुस्तकालय बनाने का सुझाव देना एक अच्छा विचार हो सकता है। यह प्रयोक्ताओं को सुविधा का उपयोग करने का एक तरीका देता है, इसका उपयोग और महत्ता का एक अधिक स्पष्ट उदाहरण प्रदान करता है, और पूरी तरह से एक स्थायी समाधान की तरह पूरा नहीं होना चाहिए। यह परियोजना की मूल धारा में बाद में शामिल किया जा सकता है।
- क्या इस सुविधा के कारण ब्रेकिंग परिवर्तन होने की संभावना है?
- क्या यह मौजूदा p5.js फ़ंक्शंस और वेरिएबल्स के साथ विरोध करेगा?
- क्या यह p5.js के लिए पहले से लिखे गए विशिष्ट रेखाचित्रों के साथ टकराव करेगा?
- निम्नलिखित सुविधाएं जो संघर्ष पैदा कर सकती हैं जैसा कि उपरोक्त किए गए वे ब्रेकिंग बदलाव के रूप में गिना जाता है। प्रमुख संस्करण रिलीज के बिना, हमें p5.js में ब्रेकिंग बदलाव नहीं करने चाहिए।
- क्या प्रस्तावित नई सुविधा को पहले से p5.js में मौजूद सुविधाओं का उपयोग करके, एक्सिस्टिंग साधारित जावास्क्रिप्ट कोड या मौजूदा सरल उपयोगिता वाली पुस्तकालयों का उपयोग करके प्राप्त किया जा सकता है?
- उदाहरण के लिए,
join(["हैलो", "वर्ल्ड!"])जैसी स्ट्रिंग्स की एक सरणी में शामिल होने के लिए एक p5.js फ़ंक्शन प्रदान करने के बजाय, मूल जावास्क्रिप्ट["हैलो", "वर्ल्ड!"].join()को प्राथमिकता दी जानी चाहिए।
- उदाहरण के लिए,
- क्या सुविधा परियोजना के धारा और डिज़ाइन सिद्धांतों में फिट है?
- यदि पहुंच की आवश्यकता और अन्य विचार पूरे हो गए हैं, तो पुल रिक्वेस्ट की दिशा में काम शुरू करने से पहले कम से कम दो प्रबंधकों या अनुरक्षकों को नई सुविधा के अनुरोध को मंजूरी देनी होगी। नई सुविधाओं के पुल रिक्वेस्ट की समीक्षा प्रक्रिया नीचे विवरणित है।
सुविधा विस्तार
सुविधा विस्तार समस्याओं को “मौजूदा सुविधा विस्तार” समस्या टेम्प्लेट का उपयोग करना चाहिए। प्रक्रिया नई सुविधा अनुरोधों के साथ बहुत समान है। नई सुविधा अनुरोध और सुविधा विस्तार के बीच का अंतर कभी-कभी कम हो सकता है। सुविधा विस्तार मुख्य रूप से p5.js के मौजूदा कार्यों के साथ संबंधित होता है जबकि नई सुविधा अनुरोध पूरी तरह से नए कार्यों को जोड़ने का अनुरोध कर सकता है।
नई सुविधा अनुरोधों की तरह, सुविधा विस्तार को केवल उन्हें स्वीकार किया जाना चाहिए अगर वे p5.js के पहुँच को बढ़ाते हैं। कृपया ऊपर दिए गए खंड का बिंदु 1 देखें।
सुविधा विस्तार के लिए समावेशन मानदंड सुविधा अनुरोधों के समान हैं, लेकिन संभावित ब्रेकिंग परिवर्तनों पर विशेष ध्यान दिया जाना चाहिए।
- मौजूदा कार्यों को संशोधित करते समय, सभी पिछले मान्य और दस्तावेजित कार्य साकार तरीके से बर्ताव करने चाहिए।
पुल रिक्वेस्ट की ओर काम शुरू करने से पहले फीचर संवर्द्धन को कम से कम एक प्रबंधक या अनुरक्षक द्वारा अनुमोदित किया जाना चाहिए। सुविधा विस्तार के लिए पुल रिक्वेस्ट समीक्षा प्रक्रिया नीचे विवरणित है।
चर्चा
इस प्रकार की समस्या के पास एक न्यूनतम टेम्प्लेट (“चर्चा” (discussion)) होता है और इसका उपयोग विषय के चारों ओर संवाद जमा करने के लिए किया जाना चाहिए, जो बाद में किसी विशेष मुद्दे में एकत्रित किया जाता है, जैसे कि एक सुविधा अनुरोध। इन प्रकार की चर्चा समस्याओं को समाप्त होने पर बंद किया जा सकता है और परिणामी अधिक विशिष्ट समस्याएं बना दी गई हैं:
- यदि कोई समस्या चर्चा के रूप में खोला गया है, उदाहरण के लिए, एक बग रिपोर्ट होना चाहिए, तो सही लेबल लागू किया जाना चाहिए और “चर्चा” लेबल हटा दिया जाना चाहिए। यदि पहले से शामिल नहीं है तो बग के बारे में अतिरिक्त जानकारी भी लेखक से मांगी जानी चाहिए।
- यदि कोई समस्या चर्चा के रूप में खोला गया है, लेकिन स्रोत कोड योगदान के लिए प्रासंगिक नहीं है या अन्यथा गिटहब रिपॉजिटरी/योगदान प्रक्रिया/योगदान समुदाय के लिए प्रासंगिक नहीं है, तो उन्हें फ़ोरम या डिस्कॉर्ड पर पुनर्निर्देशित किया जाना चाहिए और मुद्दा बंद कर दिया जाना चाहिए।
- यदि लागू हो, तो चर्चा के लिए अतिरिक्त लेबल जोड़े जा सकते हैं ताकि एक नजर में यह देखा जा सके कि यह किस प्रकार की चर्चा है।
पुल रिक्वेस्ट
प्राय: p5.js रिपॉजिट्रीज में कोड योगदानों का अधिकांश पुल रिक्वेस्ट के माध्यम से होता है। प्रबंधकों और अनुरक्षकों के पास रिपॉजिटरी तक पहुंच हो सकती है, लेकिन फिर भी उन्हें कोड का योगदान करते समय उसी मुद्दे> पुल रिक्वेस्ट> समीक्षा प्रक्रिया का पालन करने के लिए प्रोत्साहित किया जाता है। यहां पुल रिक्वेस्ट की समीक्षा के चरण दिए गए हैं:
- पुल रिक्वेस्ट टेम्पलेट यहाँ मिलेगा।
- लगभग सभी पुल रिक्वेस्टों में संबंधित समस्याएं को पहले खोला और चर्चा की जानी चाहिए, जिसका अर्थ है कि किसी भी प्रबंधक या अनुरक्षक द्वारा पुल रिक्वेस्ट की समीक्षा करने से पहले प्रासंगिक इश्यू वर्कफ़्लो का पहले पालन किया जाना चाहिए।
- एकमात्र उदाहरण जहां यह लागू नहीं होता है, वे बहुत मामूली टाइपो फिक्स होते हैं, जिनके लिए एक खुली समस्या की आवश्यकता नहीं होती है और रेपो तक मर्ज पहुंच वाले किसी भी व्यक्ति द्वारा विलय किया जा सकता है, भले ही वे किसी विशेष क्षेत्र के प्रबंधक न हों।
- हालांकि यह अपवाद मौजूद है, हम इसे व्यवहार में तभी लागू करेंगे जब योगदानकर्ताओं को पहले नए समस्याएं खोलने के लिए प्रोत्साहित किया जाएगा। दूसरे शब्दों में, यदि इस बारे में संदेह है कि यह अपवाद लागू होता है या नहीं, तो फिर भी एक समस्या खोलें।
- यदि कोई पुल रिक्वेस्ट संदर्भित समस्या को पूरी तरह से हल नहीं करता है, तो आप मूल पोस्ट को संपादित कर सकते हैं और
Resolves #OOOOकोAddresses #OOOOमें बदल सकते हैं ताकि पुल रिक्वेस्ट विलय होने पर यह स्वचालित रूप से मूल समस्या को बंद न करे।
सरल सुधार
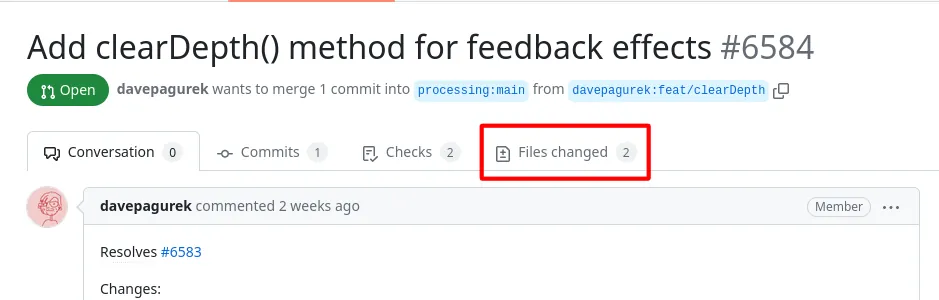
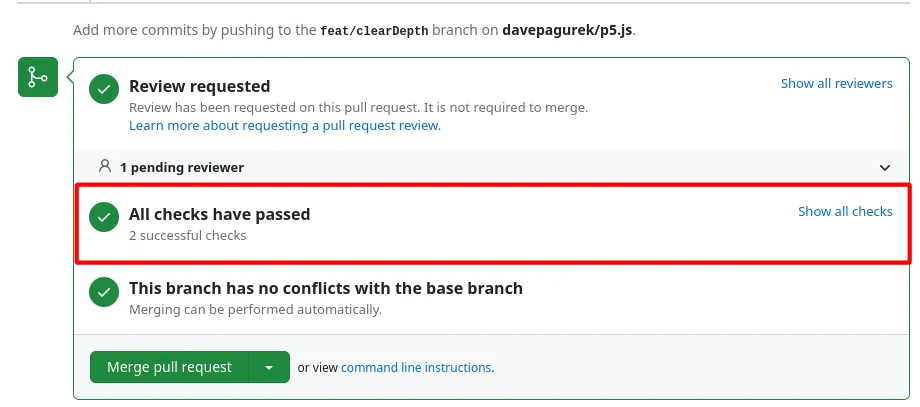
सरल सुधार, जैसे कि छोटी टाइपो फिक्स, को मर्ज एक्सेस वाले किसी भी व्यक्ति द्वारा सीधे मर्ज किया जा सकता है। यह सुनिश्चित करने के लिए कि स्वचालित सीआई परीक्षण पास हो गया है, पुल रिक्वेस्ट “फ़ाइलें परिवर्तित (files changed)” टैब पर जांचें।


बग फ़िक्स
बग फ़िक्स का समीक्षा उस संबंधित क्षेत्र के स्टीवर्ड द्वारा किया जाना चाहिए, आदर्शतः उसी जिसने संदर्भित मुद्दे को फ़िक्स के लिए स्वीकृति दी थी।
पुल रिक्वेस्ट “फ़ाइलें बदली गईं” टैब का उपयोग प्रारंभ में यह समीक्षा करने के लिए किया जा सकता है कि समस्या चर्चा में बताए अनुसार समाधान लागू किया गया है या नहीं।
पुल रिक्वेस्ट को संभावनापूर्वक और संबंधित होने पर स्थानीय रूप से परीक्षण किया जाना चाहिए। यदि संभव हो, तो गिटहब CLI कुछ प्रक्रिया को सुव्यवस्थित करने में मदद कर सकता है। (यहाँ टिप्स और ट्रिक्स में अधिक देखें).
- फ़िक्स को मूल समस्या को पर्याप्त रूप से संबोधित करना चाहिए।
- फ़िक्स को किसी भी मौजूदा व्यवहार में परिवर्तन नहीं करना चाहिए जब तक मूल समस्या में सहमति न हो।
- फ़िक्स पर p5.js पर कोई महत्वपूर्ण प्रभाव नहीं होना चाहिए।
- फ़िक्स पर p5.js की पहुँच कोई प्रभाव नहीं होना चाहिए।
- फ़िक्स को जावास्क्रिप्ट कोडिंग के आधुनिक मानक का उपयोग करना चाहिए।
- फ़िक्स को सभी स्वचालित परीक्षणों को पार करना चाहिए और यदि योग्य हो, तो नए परीक्षण शामिल करना चाहिए।
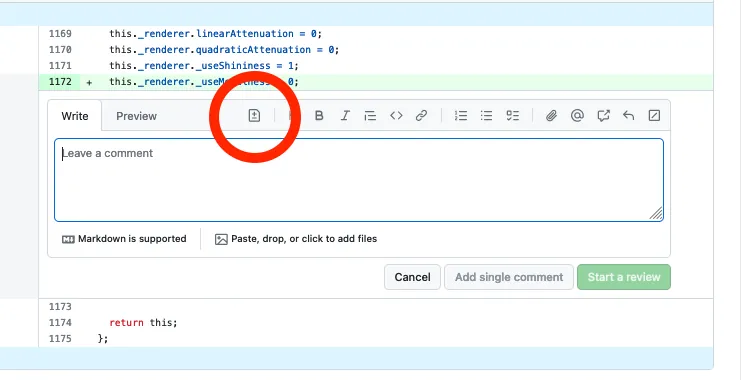
यदि कोई अतिरिक्त परिवर्तन आवश्यक हो, तो पंक्ति टिप्पणियाँ यहाँ जोड़ी जानी चाहिए।
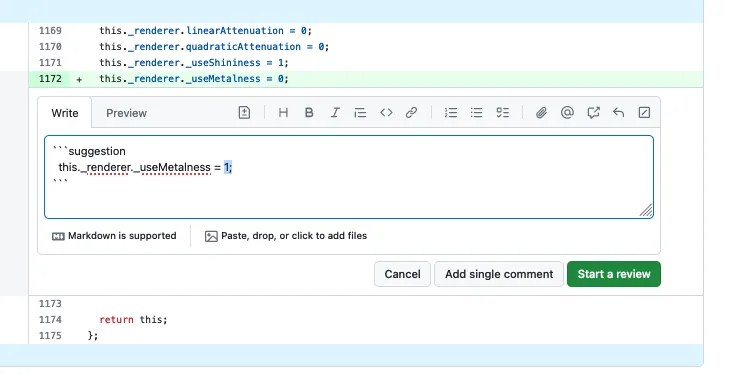
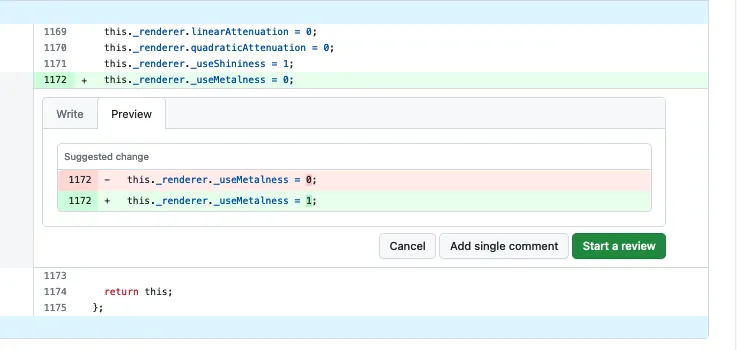
एक सुझाव ब्लॉक का उपयोग किया जा सकता है विशिष्ट परिवर्तनों का सुझाव देने के लिए:



यदि कई परिवर्तन की आवश्यकता है, तो एकाधिक बार एकल-लाइन टिप्पणियाँ न जोड़ें। बजाय इसके, कई-लाइन टिप्पणियाँ और एक ही परिवर्तन के लिए एक मांग करने के लिए यहाँ दस्तावेज़ की प्रक्रिया का पालन करें।
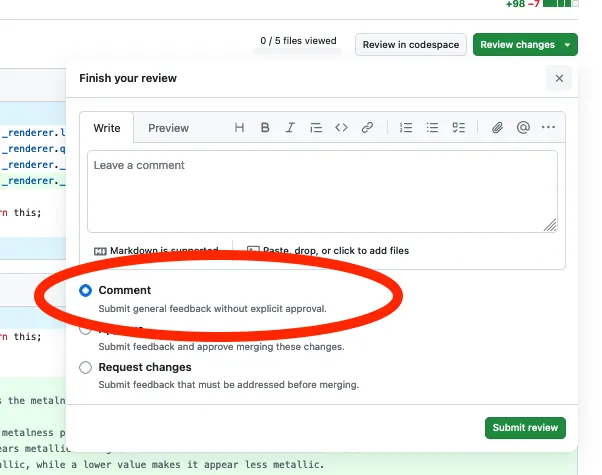
यदि लाइन टिप्पणियाँ स्पष्टीकरण या चर्चा के लिए हैं, तो “अनुरोध परिवर्तन” की बजाय “टिप्पणी” का चयन करें:

एक बार जब पुल रिक्वेस्ट की समीक्षा हो जाती है और किसी अतिरिक्त बदलाव की आवश्यकता नहीं होती है, तो एक प्रबंधक पिछले चरण में “स्वीकृत” विकल्प चुनकर, अतिरिक्त टिप्पणियों के साथ या उसके बिना, पुल रिक्वेस्ट को “स्वीकृत” के रूप में चिह्नित कर सकता है। यदि वांछित हो तो प्रबंधक या तो किसी अन्य प्रबंधक या अनुरक्षक द्वारा अतिरिक्त समीक्षा का अनुरोध कर सकता है, यदि उनके पास मर्ज की पहुंच है तो पुल रिक्वेस्ट का विलय कर सकता है, या अनुरक्षक से विलय का अनुरोध कर सकता है।
@all-contributors बॉट को बुलाया जाना चाहिए ताकि
README.mdफ़ाइल में नए योगदानकर्ताओं को योगदानकर्ताओं की सूची में जोड़ा जा सके।[योगदान के प्रकार]के स्थान पर हर प्रकार का योगदान निर्दिष्ट किया जा सकता है, योगदान के उपलब्ध प्रकार की पूरी सूची ऊपर दी गई लिंक में मिलेगी।
@all-contributors please add @[गिटहब हैंडल] for [योगदान के प्रकार]
नई सुविधा/सुविधा वृद्धि
नई सुविधा या सुविधा वृद्धि पुल रिक्वेस्ट के लिए परिक्रिया बग निवारण के साथ मिलती जुलती है, केवल एक विशेष अंतर है:
- एक नई सुविधा/सुविधा वृद्धि पुल रिक्वेस्ट को मर्ज करने से पहले कम से कम दो स्टीवर्ड या रक्षक द्वारा समीक्षित और मंजूर किया जाना चाहिए।
डिपेंडेबॉट
डिपेंडेबॉट पुल रिक्वेस्ट आमतौर पर केवल रिपो व्यवस्थापकों को ही दिखाई जाती हैं, इसलिए यदि यह आपके लिए लागू नहीं होता है, तो कृपया इस खंड को छोड़ें।
- यदि संस्करण अद्यतन एक सीमवर पैच संस्करण है और स्वचालित सीआई परीक्षण पास हो गया है, तो डिपेंडेबॉट पुल रिक्वेस्ट को सीधे मर्ज किया जा सकता है।
- स्वचालित सीआई परीक्षण पास होने पर मामूली सेमेस्टर संस्करण परिवर्तनों वाले डिपेंडाबोट पुल रिक्वेस्ट को आमतौर पर सीधे मर्ज किया जा सकता है। अद्यतन निर्भरता के चेंजलॉग पर त्वरित जांच की अनुशंसा की जाती है।
- प्रमुख सेमेस्टर संस्करण परिवर्तनों के साथ डिपेंडाबॉट पुल रिक्वेस्ट संभवतः निर्माण प्रक्रिया या p5.js कार्यक्षमता को प्रभावित करेंगे। इस मामले में, यदि संभव हो तो समीक्षक को वर्तमान संस्करण से लक्ष्य संस्करण तक चेंजलॉग की समीक्षा करने के लिए प्रोत्साहित किया जाता है। उनसे यह भी अपेक्षा की जाती है कि वे स्थानीय स्तर पर पुल रिक्वेस्ट का परीक्षण करें ताकि यह सुनिश्चित किया जा सके कि सभी प्रक्रियाएं कार्य कर रही हैं, और निर्भरता में संभावित ब्रेकिंग परिवर्तनों के कारण कोई भी आवश्यक परिवर्तन करें।
- कई निर्भरताओं ने मुख्य संस्करण संख्याओं को केवल इसलिए बढ़ाया है क्योंकि वे बहुत पुराने संस्करणों के लिए आधिकारिक समर्थन को हटा देते हैं। बहुत से मामलों में, मुख्य संस्करण परिवर्तन निर्भरता एपीआई परिवर्तन से होने वाले तोड़फोड़ को नहीं अवश्य मतलब है।
निर्माण प्रक्रिया
यह खंड सामान्य निर्माण सेटअप या आदेश का विवरण नहीं करेगा, बल्कि विवरणों के पीछे क्या हो रहा है उसके बारे में जानकारी देगा। कृपया अधिक विस्तृत निर्माण जानकारी के लिए योगदानकर्ता दिशानिर्देश देखें।
Gruntfile.js फ़ाइल p5.js के मुख्य निर्माण परिभाषणों को संबोधित करती है। पुस्तकालय और दस्तावेज़ीकरण निर्माण के लिए उपयोग किए जाने वाले विभिन्न उपकरणों में Grunt, Browserify, YUIDoc, ESLint, Babel, Uglify, और Mocha शामिल हैं। यह हमारे लिए default (डिफ़ॉल्ट) टास्क के साथ शुरू करने और वहां से पिछले काम करने में मददगार हो सकता है। इस विवरण के दौरान Gruntfile.js दस्तावेज़ को खोलना भी उपयोगी हो सकता है।
मुख्य निर्माण कार्य
grunt.registerTask('default', ['lint', 'test']);जब हम grunt या npm स्क्रिप्ट npm test चलाते हैं, तो हम लिंट फिर परीक्षण के रूप में डिफ़ॉल्ट टास्क चलाते हैं।
lint कार्य
grunt.registerTask('lint', ['lint:source', 'lint:samples']);लिंट कार्य में दो उप-कार्य होते हैं: lint:source और lint:samples। lint:source को तीन और उप-कार्यों में विभाजित किया गया है eslint:build, eslint:source, और eslint:test, जो ESLint का उपयोग निर्माण स्क्रिप्ट, सोर्स कोड, और परीक्षण स्क्रिप्ट की जाँच करने के लिए करता है।
lint:samples कार्य पहले yui कार्य को चलाएगा जिसमें स्वयं yuidoc: prod, clean:reference, और minjson शामिल हैं, जो स्रोत कोड से दस्तावेज़ को JSON दस्तावेज़ में परिवर्तित करते हैं, पिछले चरण से अप्रयुक्त फ़ाइलें हटाते हैं, और उत्पन्न JSON फ़ाइल को क्रमशः data.min.json में छोटा करते हैं।
lint:samples में अगला है eslint-samples:source, जो एक कस्टम लिखित कार्य है जिसकी परिभाषा tasks/build/eslint-samples.js में है; यह दस्तावेज़ीकरण उदाहरण कोड की जांच करने के लिए ESLint चलाएगा ताकि यह सुनिश्चित किया जा सके कि वे बाकी p5.js के समान कोडिंग कन्वेंशन का पालन करते हैं (yui यहां पहले चलाया गया है क्योंकि हमें उदाहरणों को लिंट करने से पहले JSON फ़ाइल बनाने की आवश्यकता है)।
test कार्य
grunt.registerTask("test", ["build", "connect:server", "mochaChrome", "mochaTest", "nyc:report"]);सबसे पहले test तहत build कार्य को देखते हैं।
grunt.registerTask("build", ["browserify", "browserify:min", "uglify", "browserify:test"]);browserify से शुरू होने वाले कार्य tasks/build/browserify.js में परिभाषित होते हैं। इनमें सभी मुख्य कदम होते हैं जो बहुत से उपयोगकर्ता कोड फ़ाइलों को संग्रहीत और एक में बनाने के लिए हैं:
browserifyp5.js का निर्माण कार्य है जबकिbrowserify:minअगले कदम में संक्षिप्त किए जाने वाले एक बीच की फ़ाइल को बनाता है।browserifyऔरbrowserify:minके बीच अंतर यह है किbrowserify:minFES के लिए कार्यात्मक नहीं होने वाले डेटा को नहीं समाहित करता।uglifybrowserify:minकी उत्पादित फ़ाइल को छोटा करता है और अंतिमp5.min.jsबनाता है (इस कदम की विन्यासिकता मुख्यGruntfile.jsमें है)।browserify:testका उपयोग पूर्ण p5.js के समान संस्करण बनाने के लिए किया जाता है, सिवाय परीक्षण कोड कवरेज रिपोर्टिंग के लिए जोड़े गए कोड को छोड़कर (Istanbul का उपयोग करके) को बाहर रखा गया है।
सबसे पहले, node.js के fs.readFileSync() का उपयोग करके पढ़े गए कोड को brfs-babel का उपयोग करके फ़ाइल की वास्तविक सामग्री से बदल दिया जाता है। इसका उपयोग मुख्य रूप से WebGL कोड द्वारा अलग-अलग फ़ाइलों के रूप में लिखे गए स्रोत कोड से इनलाइन शेडर कोड के लिए किया जाता है।
इसके बाद, package.json में परिभाषित [ब्राउजर्सलिस्ट] (https://browsersl.ist/) आवश्यकता से मेल खाने के लिए node_modules से स्रोत कोड और सभी निर्भरताओं को Babel का उपयोग करके ट्रांसपाइल्ड किया जाता है। यह यह भी सुनिश्चित करता है कि सभी ES6 import विवरण CommonJS require() कथनों में परिवर्तित हो जाते हैं जिन्हें ब्राउज़र समझता है। यह हमें ब्राउज़र संगतता के बारे में चिंता किए बिना ES6 और उससे आगे उपलब्ध नए सिंटैक्स का उपयोग करने में भी सक्षम बनाता है।
बंडलिंग के बाद, लेकिन बंडल कोड को फ़ाइल में लिखे जाने से पहले, कोड को pretty-fast के माध्यम से पारित किया जाता है (यदि कोड को छोटा नहीं किया जाना है, तो इसे साफ किया जाना चाहिए ताकि अंतिम स्वरूपण थोड़ा अधिक सुसंगत हो)। ऐसा इसलिए किया जाता है क्योंकि हम आशा करते हैं कि यदि वांछित हो तो p5.js स्रोत कोड को पढ़ा और निरीक्षण किया जा सकता है।
यहां कुछ छोटे विस्तृत कदम छोड़े गए हैं; आप नीचे दिए गए ब्राउज़रीफ़ाई निर्माण परिभाषण फ़ाइल की जांच करने के लिए सब कुछ को और करीब से देख सकते हैं।
connect:serverयह कदम स्थानीय सर्वर को शुरू करता है जो परीक्षण फ़ाइलों और निर्मित स्रोत कोड फ़ाइलों को होस्ट करता है ताकि क्रोम में स्वचालित परीक्षण चलाया जा सके।
mochaChromeयह कदम tasks/test/mocha-chrome.js में परिभाषित है। यह Puppeteer का उपयोग करता है जो Chrome का एक हेडलेस संस्करण शुरू करता है जिसे रिमोट नियंत्रित किया जा सकता है, और ./test फ़ोल्डर में HTML फ़ाइलों के साथ जुड़े परीक्षणों को चलाता है, जिसमें लाइब्रेरी के अनमिनिफ़ाइड और मिनिफ़ाइड संस्करणों को यूनिट परीक्षण सुइटों और सभी संदर्भ उदाहरणों के साथ परीक्षण किया जाता है।
mochaTestयह चरण mochaChrome से भिन्न है क्योंकि यह Chrome के बजाय Node.js में चलाया जाता है और लाइब्रेरी में केवल सुविधाओं के एक छोटे उपसमूह का परीक्षण करता है। p5.js में अधिकांश सुविधाओं के लिए ब्राउज़र वातावरण की आवश्यकता होगी, इसलिए परीक्षणों के इस सेट का विस्तार केवल तभी किया जाना चाहिए जब नए परीक्षणों को वास्तव में ब्राउज़र वातावरण की आवश्यकता न हो।
nyc:reportअंत में, सभी निर्माण और परीक्षण पूरे होने के बाद, यह चरण परीक्षण कवरेज रिपोर्ट एकत्र करेगा। तुलना के लिए, mochaChrome लाइब्रेरी के पूर्ण संस्करण का परीक्षण कर रहा था और परीक्षण कवरेज डेटा को कंसोल पर प्रिंट कर रहा था। p5.js के लिए परीक्षण कवरेज मुख्य रूप से निगरानी और कुछ अतिरिक्त डेटा बिंदुओं के लिए है; 100% परीक्षण कवरेज प्राप्त करना कोई लक्ष्य नहीं है।
और यही Gruntfile.js कॉन्फ़िगरेशन में डिफ़ॉल्ट कार्य को कवर करता है!
विविध कार्य
सभी कदमों को npx grunt [कदम] के साथ सीधे चलाया जा सकता है। ऊपर नहीं चित्रित कुछ कार्य हैं जो ऊपर नहीं शामिल हैं लेकिन कुछ विशेष प्रकार के मामलों में उपयोगी हो सकते हैं।
grunt yui:devयह कार्य ऊपर बताए अनुसार दस्तावेज़ीकरण और लाइब्रेरी बिल्ड चलाएगा, और फिर एक वेब सर्वर शुरू करेगा जो वेबसाइट पर http://localhost:9001/docs/reference/ पर पाए गए संदर्भ पृष्ठ के समान संस्करण पेश करेगा। इसके बाद यह परिवर्तनों के लिए स्रोत कोड की निगरानी भी करेगा और दस्तावेज़ीकरण और लाइब्रेरी का पुनर्निर्माण भी करेगा।
grunt yui:dev तब उपयोगी होता है जब आप इनलाइन दस्तावेज़ में संदर्भ पर काम कर रहे होते हैं। इस कमांड का उपयोग करने के बाद, आपको निर्मित फ़ाइलों को p5.js रिपॉजिटरी से स्थानीय p5.js-वेबसाइट रिपॉजिटरी में स्थानांतरित करने और हर बार बदलाव करने पर वेबसाइट को फिर से बनाने की ज़रूरत नहीं है; आप अपने ब्राउज़र में संदर्भ के इस थोड़े सरलीकृत संस्करण के साथ अपने परिवर्तनों का पूर्वावलोकन कर सकते हैं। इस तरह, आप अधिक आश्वस्त हो सकते हैं कि आपके परिवर्तन संभवतः वेबसाइट पर सही ढंग से दिखाई देंगे। ध्यान दें कि यह केवल इनलाइन दस्तावेज़ीकरण में संशोधन के लिए है; स्टाइलिंग और लेआउट सहित, संदर्भ पृष्ठ में परिवर्तन किए जाने चाहिए और वेबसाइट रिपॉजिटरी पर परीक्षण किया जाना चाहिए।
grunt watch
grunt watch:main
grunt watch:quickwatch कार्य विभिन्न फ़ाइलों के लिए बदलावों की निगरानी करेंगे और कौन से फ़ाइलों में क्या परिवर्तन हुआ है, उस अनुसार संबंधित कार्यों को चलाएगे। ये सभी कार्य एक ही चीज़ करते हैं, जिसका दायरा अलग है।
watch कार्य स्रोत कोड में परिवर्तनों का पता लगाने पर पूर्ण डिफ़ॉल्ट कार्य चलाने के समान सभी बिल्ड और परीक्षण चलाएगा।
watch:main कार्य लाइब्रेरी निर्माण और परीक्षण चलाएगा लेकिन स्रोत कोड में परिवर्तनों का पता लगाने पर संदर्भ का पुनर्निर्माण नहीं करेगा।
watch:quick कार्य केवल स्रोत कोड में परिवर्तनों का पता लगाने पर लाइब्रेरी बिल्ड चलाएगा।
आप जिस पर काम कर रहे हैं उसके आधार पर, यहां सबसे न्यूनतम घड़ी कार्य चुनने से आप जब भी कुछ बदलाव करना चाहें तो मैन्युअल रूप से पुनर्निर्माण चलाने से बच सकते हैं।
रिहाई प्रक्रिया
कृपया रिलीज release_process.md देखें।
युक्तियाँ और ट्रिक्स
कभी-कभी, समीक्षा के लिए जितने भी जटिल पुल रिक्वेस्ट हैं, उन्हें स्थानीय रूप से परीक्षण करने के लिए गिट के जटिल कमांड की आवश्यकता हो सकती है। भाग्य से, गिटहब सीएलआई टूल इस प्रक्रिया और अधिक के साथ बहुत मदद कर सकता है।
उत्तर टेम्पलेट
एक आसान गिटहब सुविधा जिसका आप उपयोग कर सकते हैं वह है उत्तर टेम्पलेट, जो समस्या या पुल रिक्वेस्टों का उत्तर लिखते समय उपयोग के लिए उपलब्ध है। ऊपर वर्णित कुछ वर्कफ़्लो में समान या बहुत समान उत्तरों के साथ समस्याएं या पुल रिक्वेस्ट का जवाब देने की आवश्यकता हो सकती है (प्रश्नों को फ़ोरम पर पुनर्निर्देशित करना, फिक्सिंग के लिए किसी समस्या को स्वीकार करना, आदि), और सहेजे गए उत्तरों का उपयोग करना इसे थोड़ा और अधिक कुशल बना सकता है।
नीचे कुछ सहेजे गए उत्तर दिए गए हैं जिनका उपयोग p5.js अनुरक्षकों द्वारा किया जा रहा है। आप उन्हें स्वयं उपयोग कर सकते हैं या अपना खुद का बना सकते हैं!
समापन: पुनरुत्पादन नहीं किया जा सकता
हम इसे पुन: पेश करने में सक्षम नहीं हैं, लेकिन यदि आप कोई कोड नमूना प्रदान कर सकते हैं जो समस्या को दर्शाता है तो कृपया बेझिझक इसे दोबारा खोलें। धन्यवाद!
समापन: स्निपेट की आवश्यकता है
मैं इसे संगठनात्मक उद्देश्यों के लिए बंद कर रहा हूं। यदि आप एक कोड स्निपेट प्रदान कर सकते हैं जो समस्या को दर्शाता है तो कृपया फिर से खोलें। धन्यवाद!
समापन: फोरम का उपयोग करें
यहां गिटहब समस्या p5.js लाइब्रेरी के बग और समस्याएं के लिए एक अच्छी जगह हैं। अपना स्वयं का कोड लिखने, परीक्षण करने या ट्यूटोरियल का अनुसरण करने के बारे में प्रश्नों के लिए, फोरम पोस्ट करने के लिए सबसे अच्छी जगह है। धन्यवाद!
समापन: जीएसओसी
धन्यवाद! जीएसओसी प्रस्तावों पर चर्चा करने के लिए सबसे अच्छी जगह हमारा फोरम है।
समापन: पहुंच
मुझे इस सुविधा में बहुत अधिक रुचि नहीं दिख रही है, और हमारे पास इसकी स्पष्ट व्याख्या नहीं है कि यह कैसे पहुंच का विस्तार करता है, इसलिए मैं इसे अभी बंद कर दूंगा। यदि समस्या अनुरोध में एक एक्सेस स्टेटमेंट जोड़ा जा सकता है, तो कृपया पुनः खोलने का स्वागत करें।
हमें इस बारे में कोई और स्पष्टीकरण नहीं दिख रहा है कि यह मुद्दा कैसे पहुंच का विस्तार करता है, इसलिए मैं इस समस्या को अभी के लिए बंद कर दूंगा। यदि फीचर अनुरोध में अधिक विस्तृत एक्सेस स्टेटमेंट जोड़ा जा सकता है, तो कृपया इसे फिर से खोलने का स्वागत करें। धन्यवाद!
समापन: ऐडऑन
मुझे लगता है कि यह फ़ंक्शन p5.js एपीआई के दायरे से परे है (हम इसे यथासंभव न्यूनतम रखने की कोशिश करते हैं), लेकिन यह एक ऐडऑन लाइब्रेरी के लिए एक बेहतरीन शुरुआती बिंदु हो सकता है। ऐडऑन बनाने के तरीके के लिए यहां दस्तावेज़ देखें: https://github.com/processing/p5.js/blob/main/contributor_docs/creating_libraries.md
समापन पुल रिक्वेस्ट: पहले समस्या की आवश्यकता है
धन्यवाद. एक अनुस्मारक के रूप में, पुल रिक्वेस्टों को खोलने और समस्या के साथ टैग करने से पहले समस्याएं को खोला जाना चाहिए। विकास पर नज़र रखने और चर्चा को स्पष्ट रखने के लिए यह आवश्यक है। धन्यवाद!
समस्या को ठीक करने के लिए स्वीकृति दें
आप सुधार के साथ आगे बढ़ सकते हैं। धन्यवाद।
मर्ज किया गया पुल रिक्वेस्ट
किये गये परिवर्तन मुझे अच्छे लग रहे हैं। धन्यवाद!
गिटहब सीएलआई
आपके परीक्षण के लिए स्थानीय स्तर पर कोड का पुल रिक्वेस्ट संस्करण प्राप्त करने के लिए आवश्यक जटिल गिट कमांड के साथ एक जटिल पुल रिक्वेस्ट की समीक्षा करना मुश्किल हो सकता है। सौभाग्य से, गिटहब CLI टूल इस प्रक्रिया और बहुत कुछ में काफी मदद कर सकता है।
CLI को स्थानीय रूप से लिंक करने के लिए इस आईडी का कमांड gh pr checkout [पुल रिक्वेस्ट आईडी] चलाने से पुल रिक्वेस्ट की संस्करण कोड को आपके लिए स्थानीय रूप से प्राप्त करना संभव है, और रिमोट फोर्क को प्राप्त करने, एक ब्रांच बनाने और ब्रांच को चेकआउट करने की प्रक्रिया सभी आपके लिए स्वचालित रूप से की जाती है। मुख्य शाखा पर वापस जाना एक ब्रांच को स्विच करने के लिए उसी तरह होगा जैसे git checkout main। आप एक टिप्पणी भी छोड़ सकते हैं बिना वेबपेज पर जाने की आवश्यकता के साथ पुल रिक्वेस्ट में से!
गिटहब एसईएलआई में बहुत सारे अन्य कमांड भी उपलब्ध हैं जो आपको उपयोगी हो सकते हैं या नहीं मिल सकते हैं, लेकिन यह एक अच्छा उपकरण है जिसका आपके आसपास होना है किसी भी मामले में।
सूचनाओं का प्रबंधन
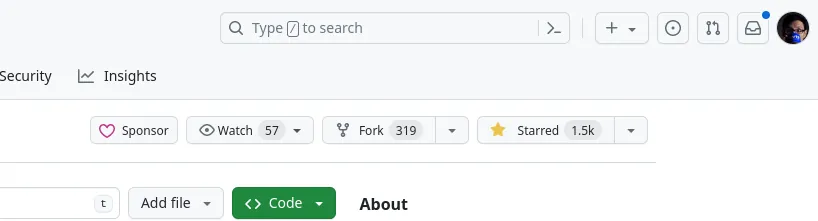
नए समस्याएं या पुल रिक्वेस्ट के लिए “समस्याएं” या “पुल रिक्वेस्ट” टैबों का मैन्युअल निगरानी करने की बजाय, आप रिपो को देखकर “नजर रखना (watch)” कर सकते हैं जिसमें रेपो के नाम के साथ एक आई आइकन है जो रेपो के नाम के विपरीत है।

रेपो को देखकर, नई समस्याएं, नई पुल रिक्वेस्ट्स, आपके उपयोगकर्ता हैंडल का उल्लेख, और अन्य गतिविधियां, जिनकी आपने रेपो में सब्सक्राइब की हैं, इन घटनाओं को आपके सूचना पृष्ठ पर सूचनाएं के रूप में भेजी जाती हैं, जिन्हें आप स्वीकार कर सकते हैं या उन्हें ईमेल इनबॉक्स की तरह पढ़कर या खारिज कर सकते हैं।
कई मामलों में, आपको GitHub से रेपो में हो रही घटनाओं के बारे में ईमेल भी मिल सकते हैं, और आप इन्हें अपनी सूचना सेटिंग्स पेज से कस्टमाइज़ कर सकते हैं (पूरी तरह से उनका अनसब्सक्राइब करके समेत)।
आपके काम करने के तरीके को ध्यान में रखते हुए इन्हें सेट करना, समस्याओं/पुल रिक्वेस्ट समीक्षा को मैन्युअली से खोजने की आवश्यकता न हो और GitHub से अंतहीन सूचनाओं से अधिक भरी होने से बचाने में अंतर हो सकता है। यहां एक अच्छा संतुलन आवश्यक है। एक शुरुआती सुझाव के रूप में, स्टीवर्ड्स को इस रेपो के लिए “समस्याएँ” और “पुल रिक्वेस्ट्स” के लिए देखना चाहिए और इसे “भाग लेना, @मेंशन्स और कस्टम (Participating, @mentions and custom)” पर सेट करना चाहिए।