createVideo() और image() फ़ंक्शंस का उपयोग करके आप कैनवास में एक वीडियो अपलोड कर सकते हैं। चूँकि वीडियो कैप्चर image() कंस्ट्रक्टर से होकर गुजरता है, आप इसमें फ़िल्टर जोड़ सकते हैं filter() विधि का उपयोग करके। इस उदाहरण को स्थानीय रूप से चलाने के लिए, आपको एक चालू स्थानीय सर्वर की आवश्यकता होगी। कैनवास में एम्बेड किए बिना वीडियो बनाने के लिए, वीडियो उदाहरण पर जाएं।

वीडियो कैनवास: Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
संबंधित उदाहरण

No alt text
शब्द
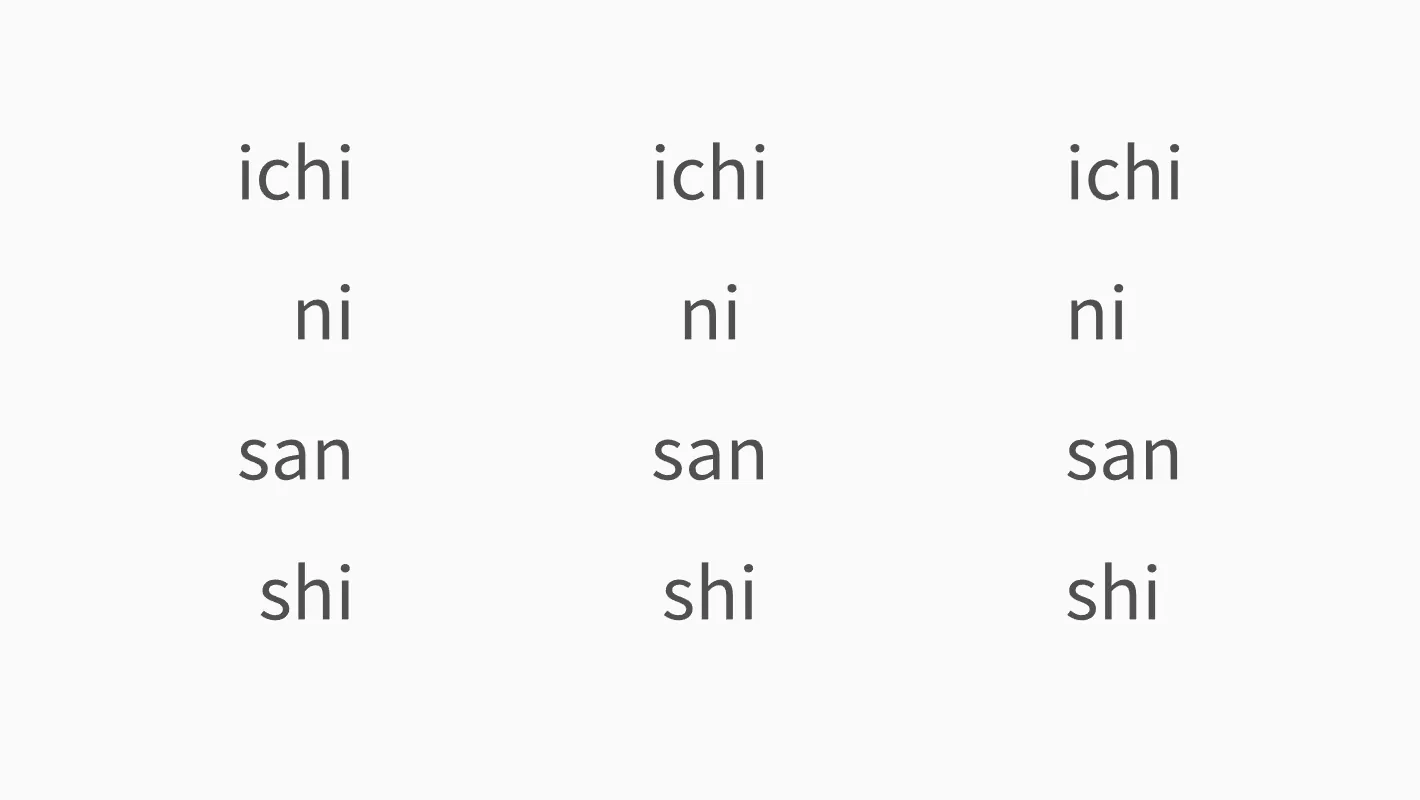
फ़ॉन्ट लोड करें और टेक्स्ट बनाएं

No alt text
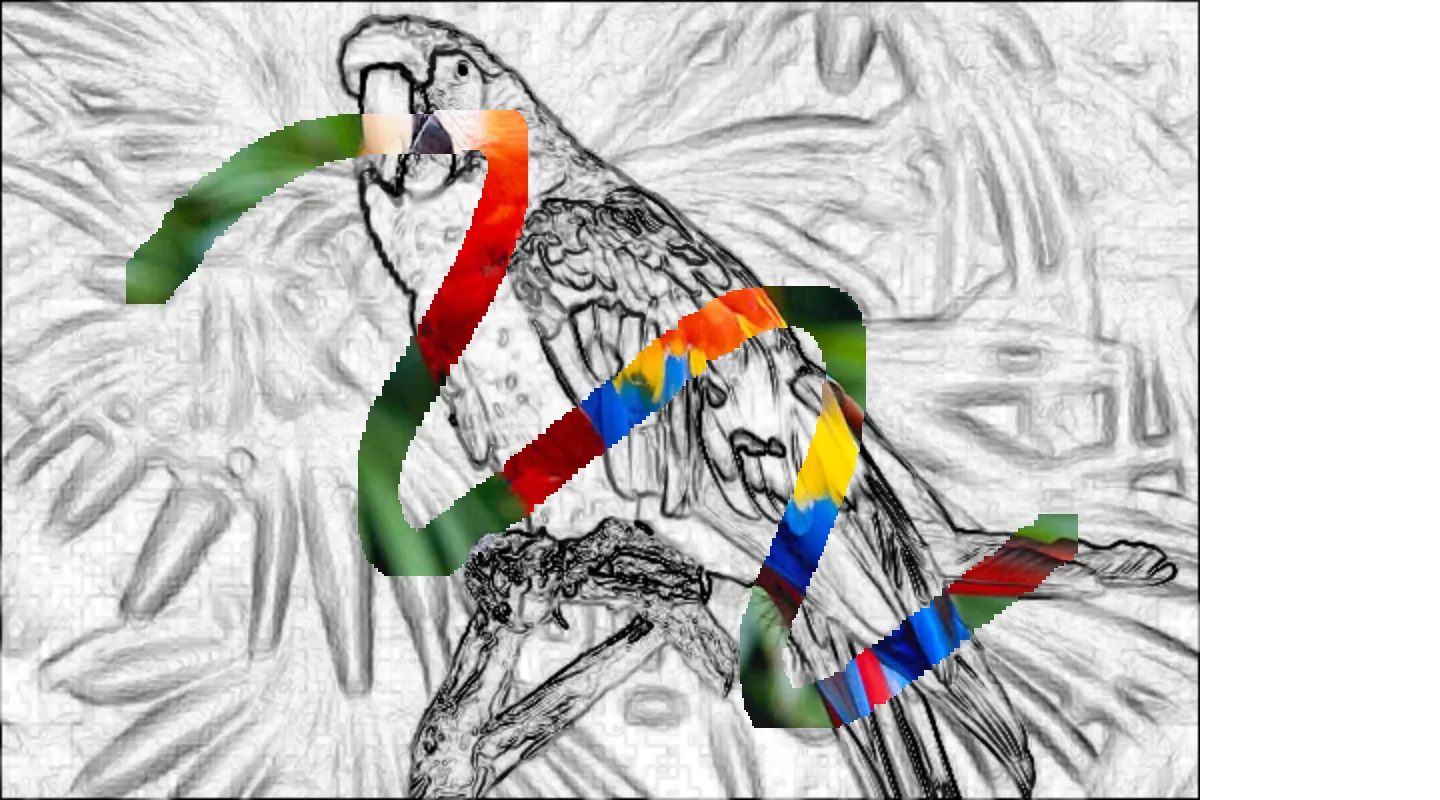
छवि डेटा कॉपी करें
एक छवि फ़ाइल से कैनवास पर पेंट करें।

No alt text
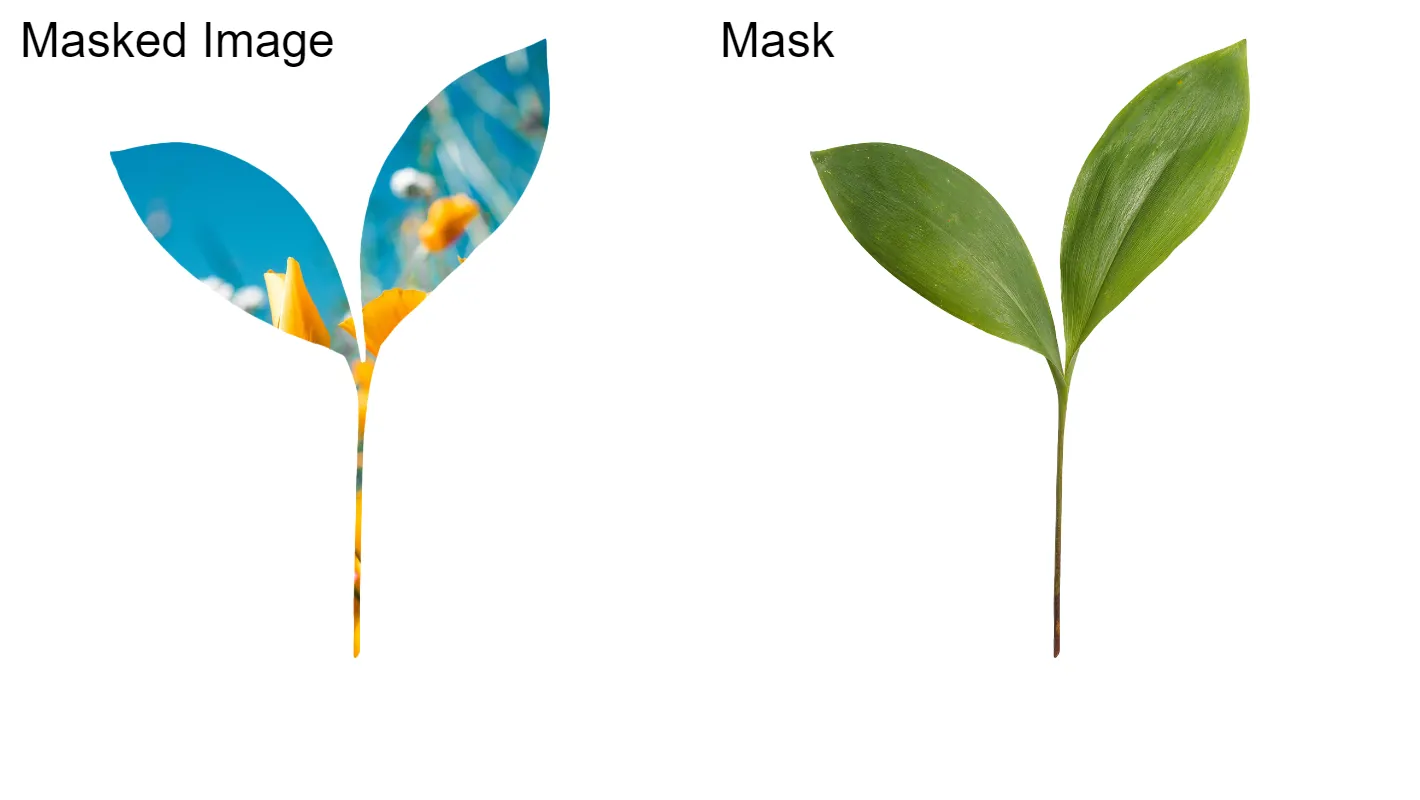
अल्फा मास्क
किसी अन्य छवि के एक भाग को काटने के लिए एक छवि का उपयोग करें

No alt text
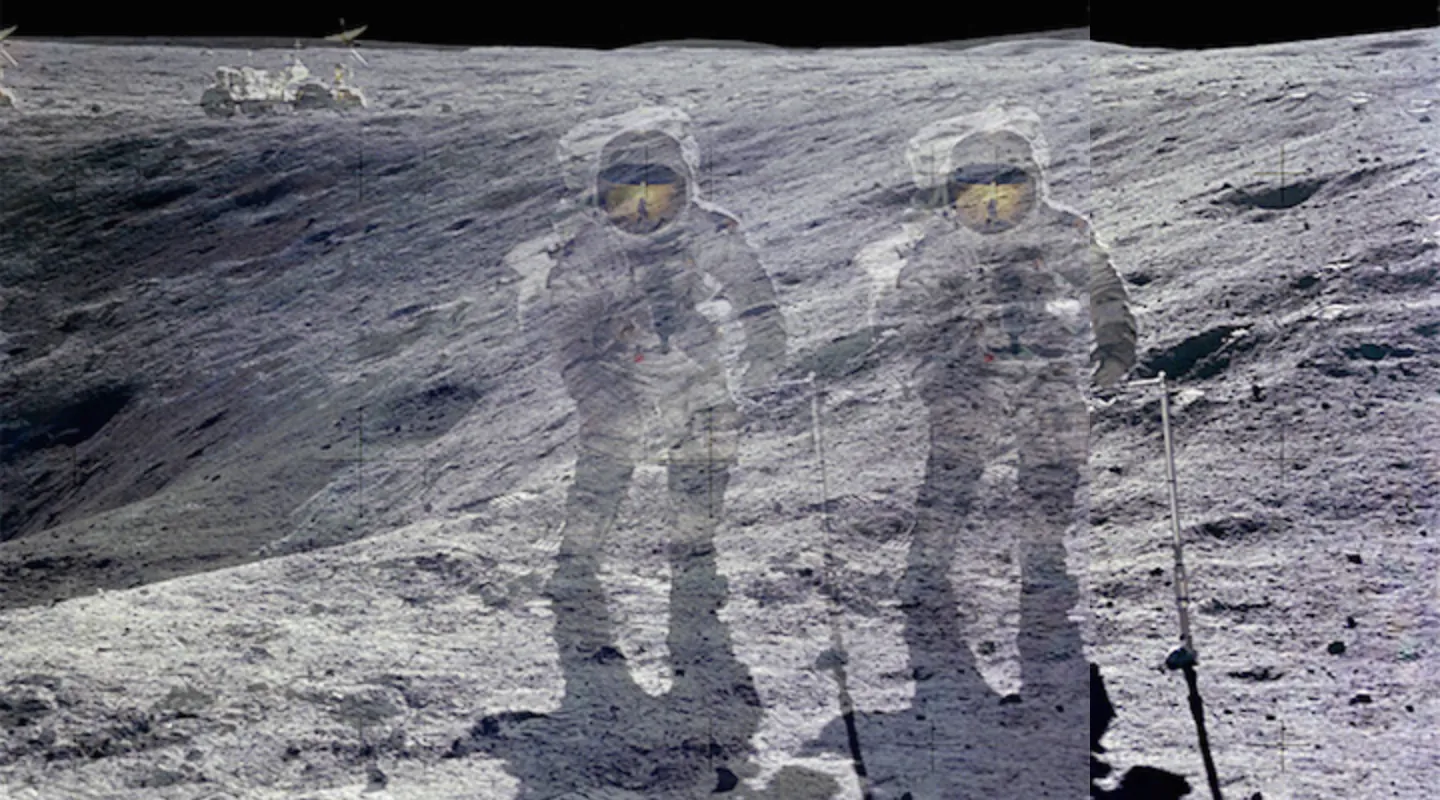
छवि पारदर्शिता
कैनवास पर एक छवि को पारदर्शी बनाएं

No alt text
ऑडियो प्लेयर
किसी ऑडियो फ़ाइल के लिए एक प्लेयर बनाएं

No alt text
वीडियो प्लेयर
वीडियो फ़ाइल के लिए एक प्लेयर बनाएं

No alt text
वीडियो कैनवास
कैनवास पर एक वीडियो प्रदर्शित करें और उसे शैलीबद्ध करें

No alt text
विडियो रिकॉर्ड
कैमरे से लाइव वीडियो फ़ीड प्रदर्शित करें