यह उदाहरण भिन्न-भिन्न रंग की उपस्थिति को दर्शाता है यह एक का उपयोग करता है for loop परिवर्तनों को दोहराने के लिए. लूप प्रारंभ होता है एक चर जिसे कोण कहा जाता है, जो वृत्त के घूर्णन को इस प्रकार बदलता है साथ ही उसका रंग भी. हर बार जब लूप दोहराया जाता है, तो एक वृत्त खींचा जाता है कैनवास के केंद्र के सापेक्ष. push() और pop() फ़ंक्शंस इन परिवर्तनों को केवल व्यक्तिगत सर्कल को प्रभावित करते हैं।

रंग पहिया: Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
संबंधित उदाहरण

No alt text
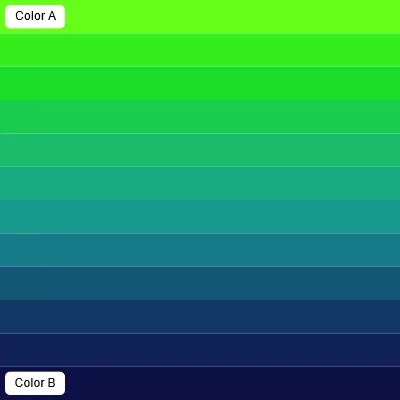
रंग अंतर्वेशन
दो रंगों के बीच फीका पड़ना।

No alt text
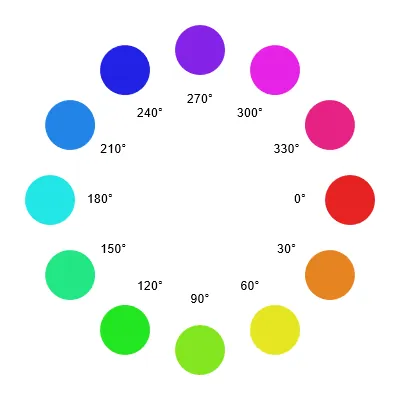
रंग पहिया
रंग स्पेक्ट्रम का एक विज़ुअलाइज़ेशन बनाएं।

No alt text
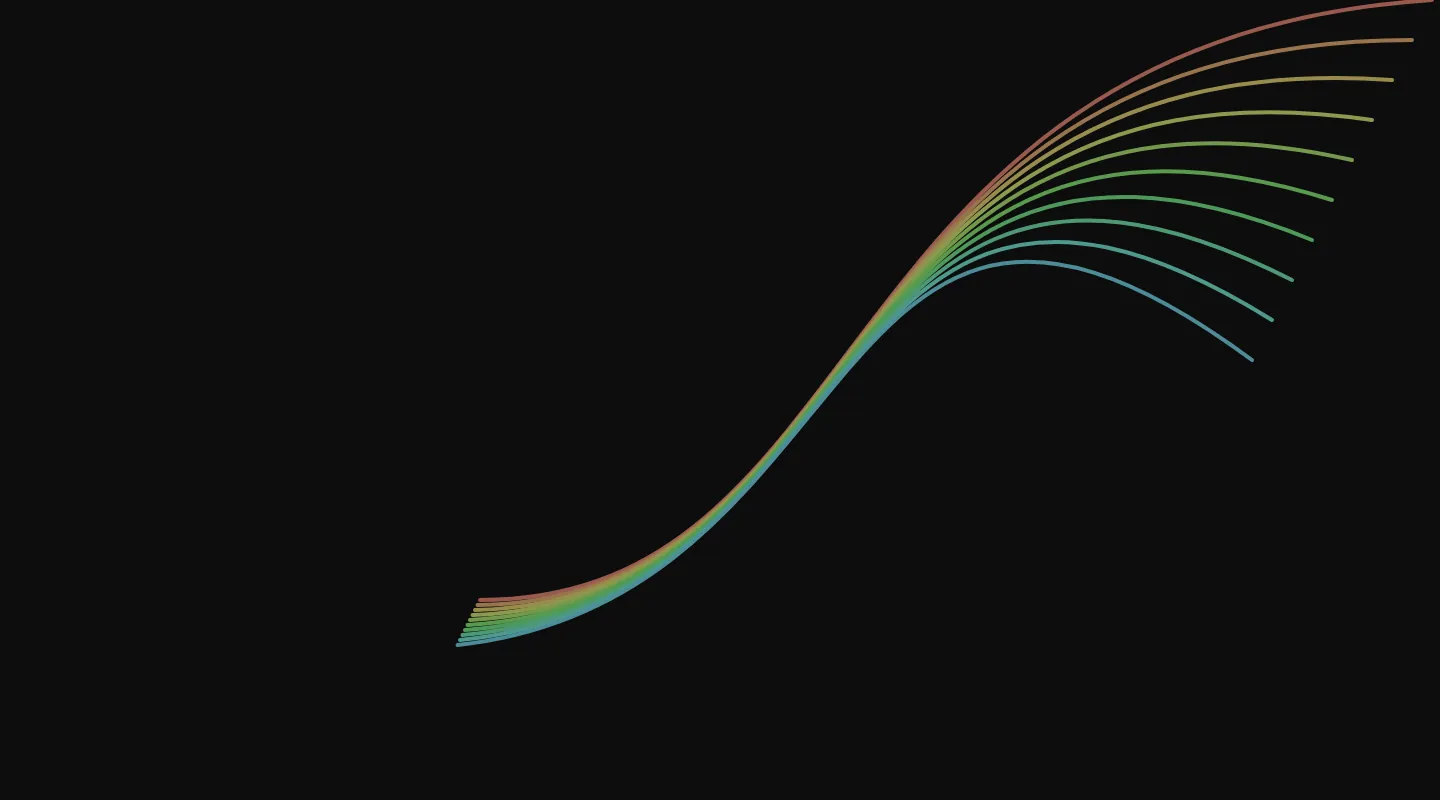
बेज़ियर
वक्रों का एक सेट बनाएं.

No alt text
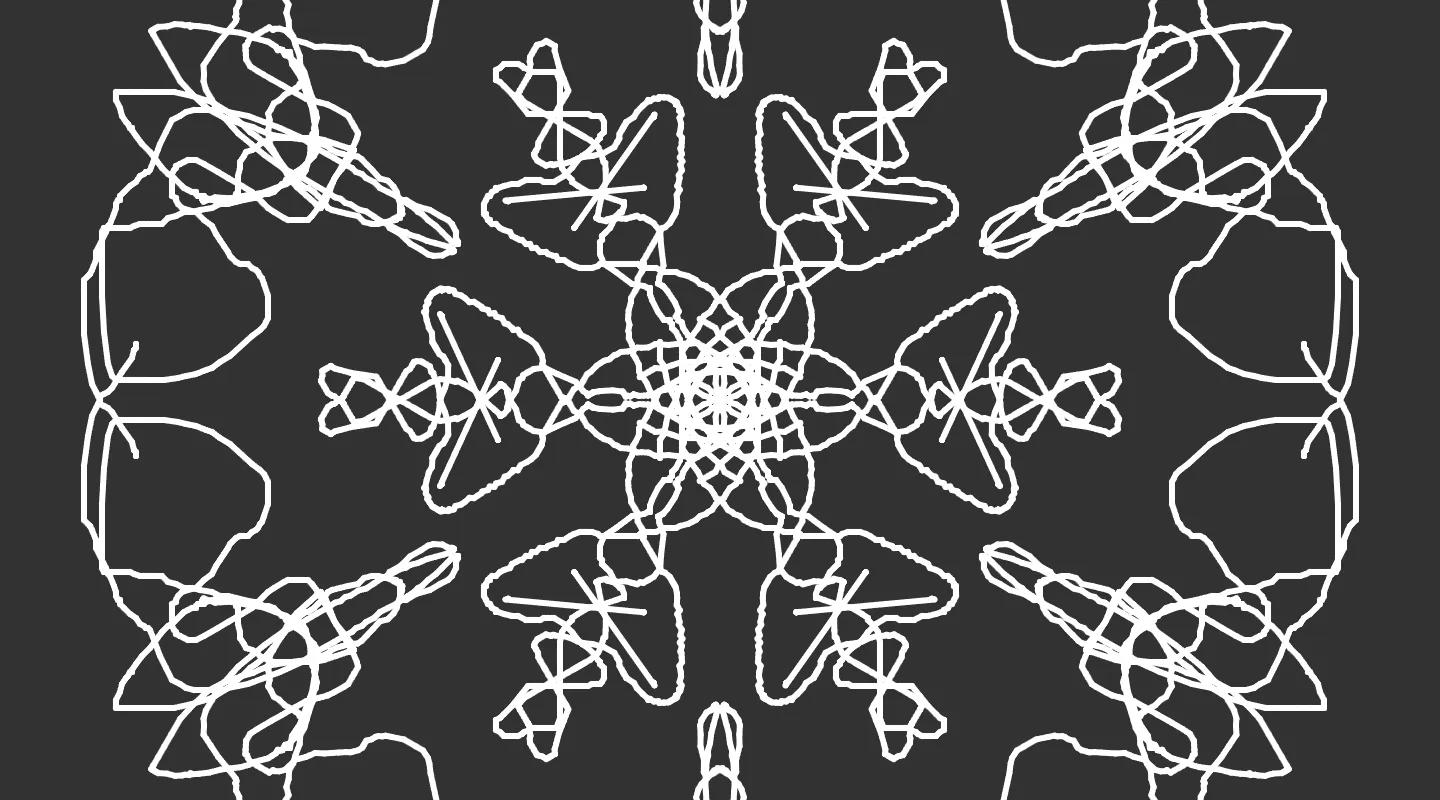
बहुरूपदर्शक
माउस से प्रतिबिम्बित डिज़ाइन बनाएं।

No alt text
शोर
पर्लिन शोर का उपयोग करके प्राकृतिक बनावट उत्पन्न करें।

No alt text
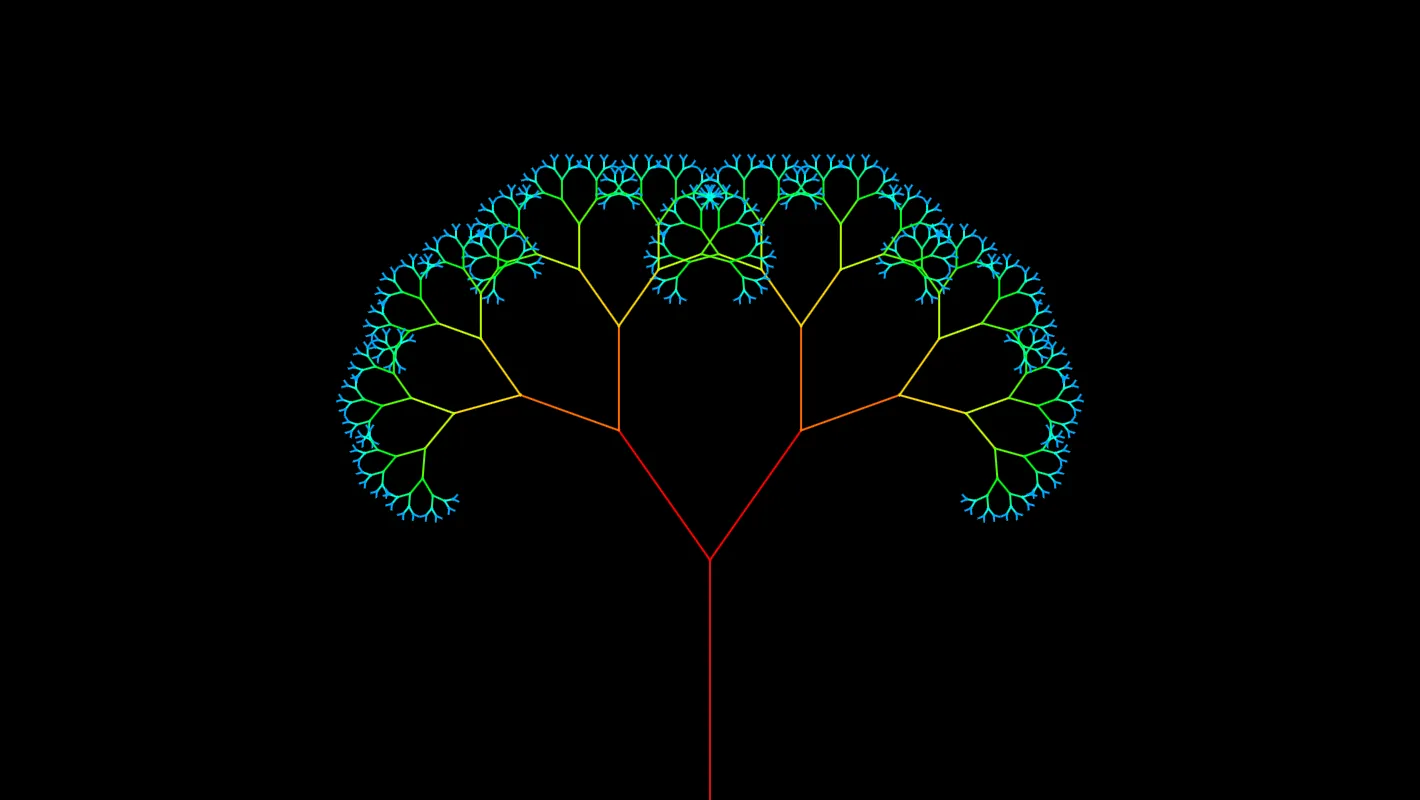
पुनरावर्ती वृक्ष
स्वयं कॉल करने वाले फ़ंक्शन का उपयोग करके एक वृक्ष बनाएं।