P5.js शिक्षण के योगदान के लिए गाइड
हम शिक्षकों, योगदानकर्ताओं और सामान्य उत्साही लोगों को p5js शिक्षण में योगदान करने के लिए आमंत्रित करते हैं। P5js परियोजना रचनात्मक कोडिंग और खुले स्रोत के विकास को विविध समुदाय के लिए अधिक सुलभ बनाती है और हम विकास प्रक्रिया के सभी पहलुओं पर शिक्षण प्रकाशित करने के लिए उत्साहित हैं। अब तक की हमारी शिक्षण सामग्री में सीखने की पी 5, प्रोग्रामिंग तकनीक और एक ओपन सोर्स प्रोजेक्ट में योगदान करने के तरीके शामिल हैं।
हम नए लिखित शिक्षण योगदानों का स्वागत करते हैं और यह गाइड प्रस्ताव, तैयारी और योगदान करने के तरीके की रूपरेखा प्रस्तुत करता है।
शुरुआत कैसे करें:
- जांचें कि आपका प्रस्तावित विषय पहले से ही कवर नहीं किया गया है। यहां एक वर्किंग स्प्रेडशीट है जो प्रगति शिक्षण में रूपरेखा है। यदि आपके विषय को प्रगति के रूप में सूचीबद्ध किया गया है, तो शायद आप काम करने के लिए जोड़ सकते हैं और प्रकाशन के लिए मौजूदा काम को तैयार करने में योगदान कर सकते हैं ताकि कृपया हमारे पास पहुंचें।
- यदि आपका विषय पहले से ही कवर नहीं है और प्रगति के रूप में सूचीबद्ध नहीं है, तो कृपया कुछ वाक्यों को लिखें, जो आप हमें इस विवरण को [email protected] पर कवर करने और ईमेल करने का प्रस्ताव देते हैं।
ऑनलाइन प्रकाशन के लिए एक p5js शिक्षण कैसे तैयार करें:
जब आपका शिक्षण प्रकाशन के लिए तैयार हो जाता है, तो कृपया p5js वेबसाइट के लिए अपनी सामग्री तैयार करने के लिए इन चरणों का पालन करें।
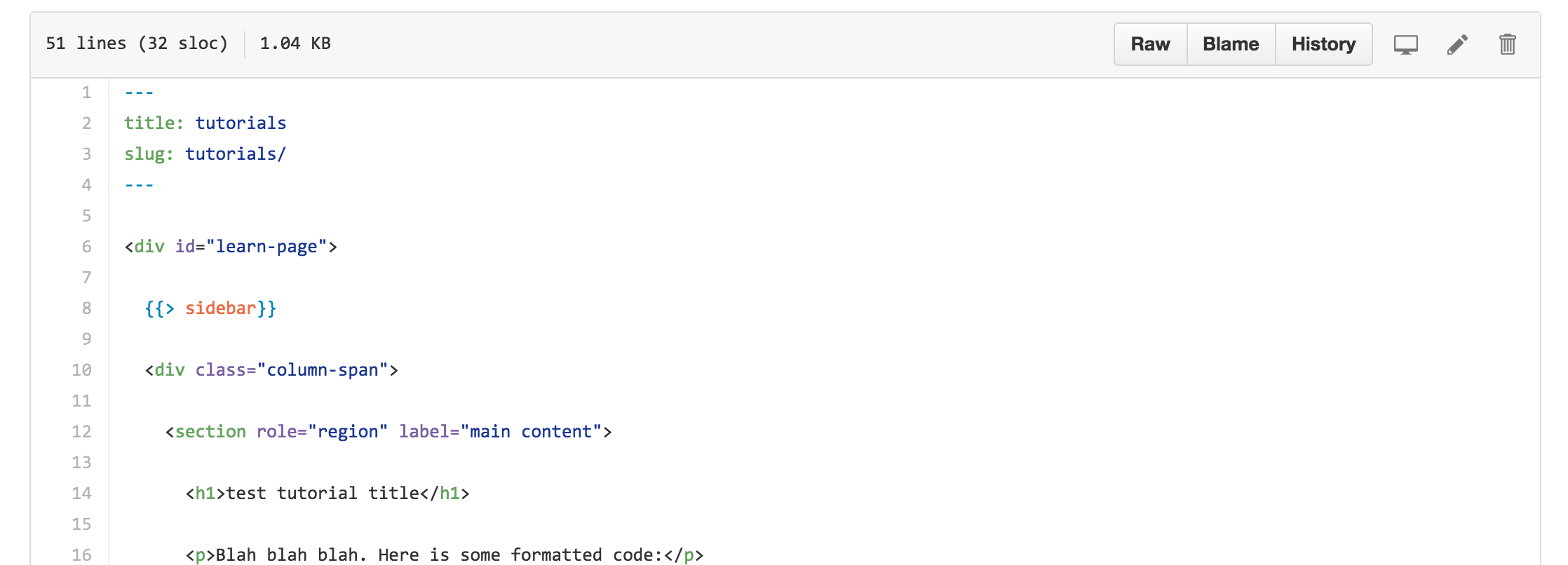
Prepare the content of your tutorial as a tutorial-name.hbs file with इस मूल संरचना के साथ एक शिक्षण-name.hbs फ़ाइल के रूप में अपने शिक्षण की सामग्री तैयार करें। जैसा कि इस फ़ाइल में दिखाया गया है, इसमें एक हैडर होना चाहिए जैसा कि नीचे दिखाया गया है:

आपके शिक्षण वाले फ़ोल्डर को p5js साइट के 'शिक्षण' फ़ोल्डर में रखा जाएगा। index.hbs नामक फ़ाइलp5.js शिक्षण लैंडिंग पेज , है, और परीक्षण-शिक्षण.एचबीएस फ़ाइल परीक्षण शिक्षण है।
सभी सामग्री में जाना चाहिए: <section > </section> पृष्ठ पर टैग <h1 > और <h2 > टैग द्वारा परिभाषित स्वरूपण के साथ, <p > पैराग्राफ टैग के रूप में दिखाया गया हैशिक्षण पृष्ठ का परीक्षण करें।
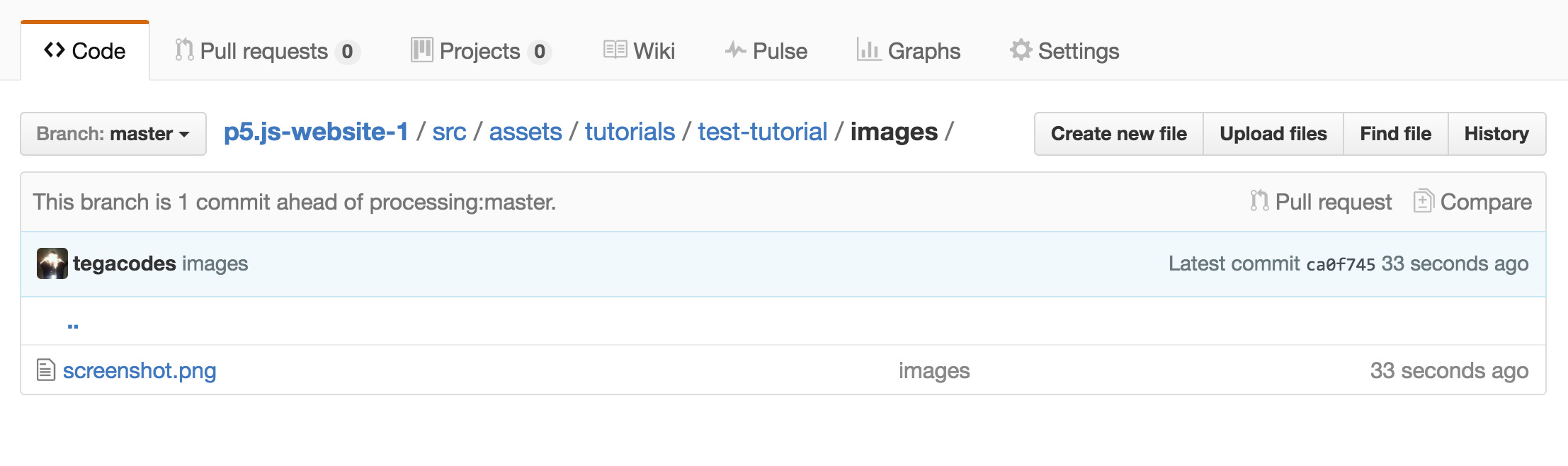
यदि आपके शिक्षण में छवियां हैं, तो उन्हें नीचे दिए गए स्थान के अनुसार, स्थान src/assets/learn/test-tutorial/images में, P5 साइट के asset फ़ोल्डर में रखा जाना है।

पृष्ठ के HTML में कोड को सही ढंग से प्रारूपित करने के लिए टैग का उपयोग करें:
<pre><code class="language-javascript">
Your code here!
</code></pre>
P5.js स्केच एम्बेड करना
P5js का उपयोग करने का मतलब है कि आप अपने शिक्षण को प्रोग्रामिंग अवधारणाओं को प्रदर्शित करने के लिए एनिमेटेड, इंटरैक्टिव या संपादन योग्य कोड उदाहरणों के साथ चित्रित कर सकते हैं। आपके उदाहरणों को p5.js स्केच के रूप में तैयार किया जाना चाहिए और इसे दो तरीकों से शिक्षण में एम्बेड किया जा सकता है।
- यदि उदाहरण p5js साइट के संदर्भ पृष्ठों की तरह संपादन योग्य होना है, तो p5js विजेट का उपयोग करके HTML पृष्ठ में p5 स्केच को एम्बेड किया जाना चाहिए। टूल द्वारा लिखित विजेट का उपयोग करके p5js स्केच को एम्बेड करने के तरीके पर इस गाइड का पालन करें। Toolnessआप इसे परीक्षण शिक्षण पृष्ठ पर कार्रवाई में भी देख सकते हैं।
- यदि उदाहरण एनिमेटेड और / या इंटरैक्टिव होना है, लेकिन संपादन योग्य नहीं है। P5.js स्केच को नीचे वर्णित अनुसार iframe के रूप में पृष्ठ में एम्बेड किया जाना चाहिए।
एक iframe का उपयोग करके एक p5 स्केच एम्बेड करें
एक iframe एक विंडो बनाने जैसा है, जिसके माध्यम से आप अपने पेज के बाकी हिस्सों से सैंडबॉक्स कर सकते हैं। इस स्थिति में यह आपके p5.js स्केच वाले index.html की एक विंडो होगी।

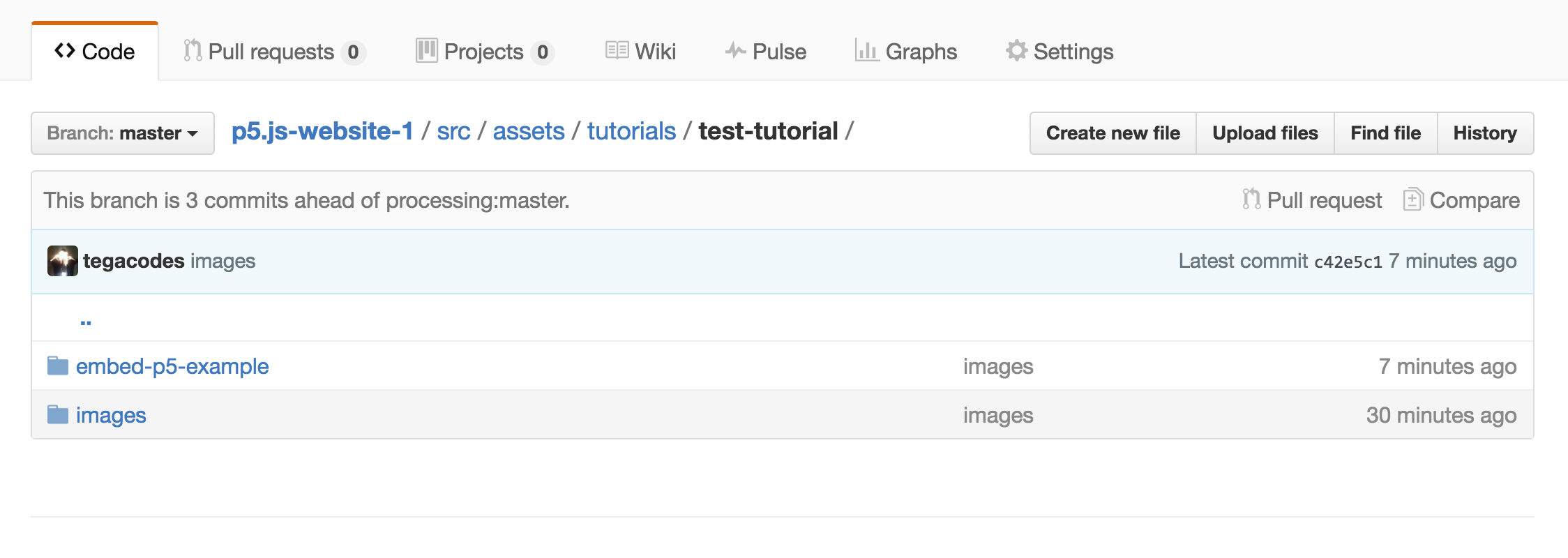
स्क्रीनशॉट में दिखाए अनुसार आपके स्केच के नाम के साथ लेबल वाले फ़ोल्डर में, साइट के / src / आस्तियों / सीखने के फ़ोल्डर में अपने p5 स्केच डालें। यह वह जगह है जहाँ iframe से जुड़े सभी चित्र और p5 स्केच संग्रहीत किए जाने चाहिए।

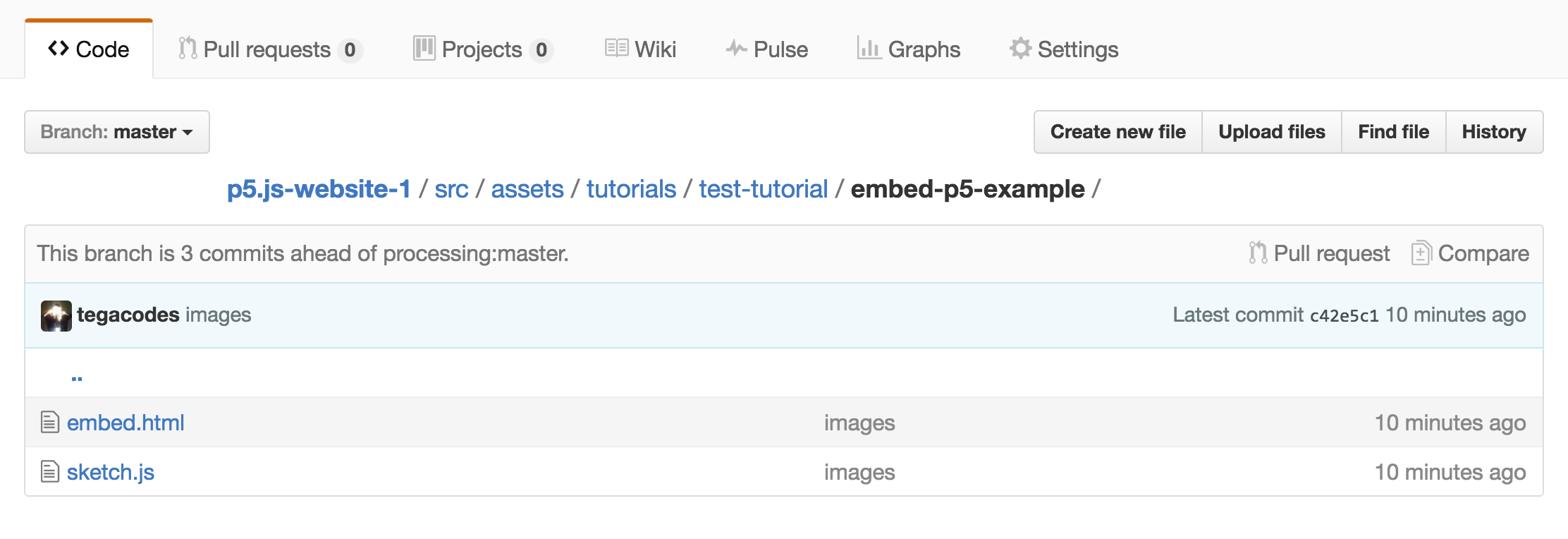
आपके p5 उदाहरण वाले सबफ़ोल्डर्स में एक स्केच.जेएस फ़ाइल और स्केच के लिए embed.html फ़ाइल होनी चाहिए।

सुनिश्चित करें कि आपकी embed.html फ़ाइल में साइट के p5 लाइब्रेरीज के लिए सही रास्ते हैं। यदि आपकी फ़ाइल संरचना ऊपर के समान है, तो p5.js लाइब्रेरी का पथ ".. ..///..s/ js / p5.min.js " होना चाहिए।
इसके बाद आप .hbs फ़ाइल के रूप में p5js इंडेक्स फाइल को अपने शिक्षण सामग्री में एम्बेड कर सकते हैं। Iframe के लिए एम्बेड कोड तब होगा:
<iframe src="http://p5js.org/assets/learn/tes-tutorial/embed.html" width="600" height="400">
</iframe>
आइफ्रेम के लिए स्टाइलिंग (यह सीधे पोस्ट या स्टाइलशीट में हो सकता है):
<style> iframe{ border: none; } </style>
यहाँ आप नग्न स्केच को चलते हुए देख सकते हैं:
http://staging.p5js.org/assets/learn/test-tutorial/embed.htmlऔर यहाँ नीचे कोड का उपयोग करके इसे p5 साइट में एम्बेड किया गया है:
http://staging.p5js.org/learn/test-tutorial.htmlध्यान देने वाली एक बात यह है कि आपको मैन्युअल रूप से iframe का आकार निर्धारित करने की आवश्यकता है, इसलिए यह सबसे अच्छा काम करता है यदि चीजें एक मानक आकार हैं।
यह भी ध्यान दें कि p5.js लाइब्रेरी फ़ाइलों के लिंक सभी शिक्षण सामग्री के साथ .eps पेज से नहीं होते हैं। इसके बजाय वे html पृष्ठ में स्थित होंगे जो आपके स्केच का प्रतिपादन कर रहा है (इस मामले में, जिसे embed.html कहा जाता है)।
एम्बेडिंग p5.js स्केच के बारे में अधिक जानकारी यहाँ पाई जा सकती है।
पूरी तरह खत्म करना
एक बार जब आप अपना शिक्षण लिखना समाप्त कर लेते हैं और आपकी सामग्री को अंगूठा दे दिया जाता है। वेबसाइट के भंडार के लिए p5.js को फोर्क करें, ऊपर वर्णित अनुसार अपनी सामग्री तैयार करें और फिर p5.js वेबसाइट रिपॉजिटरी के लिए एक पुल अनुरोध जारी करें ताकि हम आपके योगदान को प्रकाशित कर सकें!
धन्यवाद!
