कैनवास पर एक छवि बनाता है।
पहला पैरामीटर, img, खींची जाने वाली स्रोत छवि है। img हो सकता है निम्नलिखित में से कोई भी वस्तु:
दूसरा और तीसरा पैरामीटर, dx और dy, सेट करें के निर्देशांक गंतव्य छवि का ऊपरी बाएँ कोना। देखना स्थिति के अन्य तरीकों के लिए imageMode() छवियां.
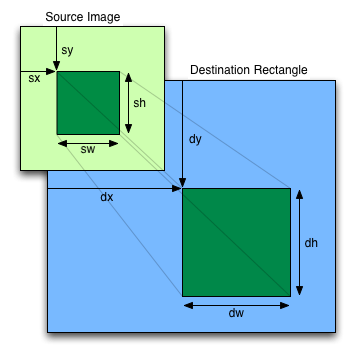
यहां एक आरेख है जो बताता है कि वैकल्पिक पैरामीटर कैसे काम करते हैं छवि():

चौथा और पांचवां पैरामीटर, dw और dh हैं वैकल्पिक। उन्होंने सेट किया गंतव्य छवि बनाने के लिए चौड़ाई और ऊंचाई। डिफ़ॉल्ट रूप से, छवि() पूर्ण स्रोत छवि को उसके मूल आकार में खींचता है।
छठे और सातवें पैरामीटर, sx और sy, हैं वैकल्पिक भी. ये निर्देशांक किसी उपधारा के ऊपरी बाएँ कोने को परिभाषित करते हैं, जहाँ से खींचा जाना है स्रोत छवि.
आठवां और नौवां पैरामीटर, sw और sh, हैं वैकल्पिक भी. वे स्रोत से प्राप्त करने के लिए एक उपधारा की चौड़ाई और ऊंचाई को परिभाषित करते हैं छवि। डिफ़ॉल्ट रूप से, image() शुरू होने वाला पूरा उपधारा खींचता है पर (sx, sy) और स्रोत छवि के किनारों तक विस्तारित है।
नौवां पैरामीटर, फिट, भी वैकल्पिक है। यह सक्षम बनाता है a की उपधारा स्रोत छवि को उसके पहलू अनुपात को प्रभावित किए बिना खींचा जाना चाहिए। अगर CONTAIN पारित हो गया है, पूरा उपखंड इसके भीतर दिखाई देगा गंतव्य आयत। यदि कवर पारित हो गया है, तो उपधारा पूरी तरह से पारित हो जाएगी आवरण गंतव्य आयत. इसमें ज़ूम इन करने का प्रभाव हो सकता है उपधारा.
दसवां और ग्यारहवां पैरामीटर, xAlign और yAlign, भी हैं वैकल्पिक। वे निर्धारित करते हैं कि फिट किए गए उपधारा को कैसे संरेखित किया जाए। xAlign कर सकते हैं या तो बाएं, दाएं, या पर सेट किया जाए केंद्र. yAlign पर सेट किया जा सकता है या तो शीर्ष, नीचे, या केंद्र। द्वारा डिफ़ॉल्ट, दोनों xAlign और yAlign CENTER पर सेट हैं।
उदाहरण
सिंटैक्स
image(img, x, y, [width], [height])
image(img, dx, dy, dWidth, dHeight, sx, sy, [sWidth], [sHeight], [fit], [xAlign], [yAlign])
पैरामीटर्स
प्रदर्शित करने के लिए छवि.
छवि के ऊपरी-बाएँ कोने का x-निर्देशांक।
छवि के ऊपरी-बाएँ कोने का y-निर्देशांक।
छवि खींचने के लिए चौड़ाई।
छवि खींचने के लिए ऊंचाई।
गंतव्य का x-निर्देशांक आयत जिसमें स्रोत छवि खींचनी है
गंतव्य का y-निर्देशांक आयत जिसमें स्रोत छवि खींचनी है
गंतव्य आयत की चौड़ाई
गंतव्य आयत की ऊंचाई
स्रोत के उपधारा का x-निर्देशांक गंतव्य आयत में चित्र बनाने के लिए
स्रोत के उपधारा का y-निर्देशांक गंतव्य आयत में चित्र बनाने के लिए
के उपधारा की चौड़ाई गंतव्य तक पहुंचने के लिए स्रोत छवि आयत
उपखंड की ऊंचाई गंतव्य आयत में बनाने के लिए स्रोत छवि
either CONTAIN or COVER
either LEFT, RIGHT or CENTER default is CENTER
either TOP, BOTTOM or CENTER default is CENTER
संबंधित संदर्भ
image
कैनवास पर एक छवि बनाता है। पहला पैरामीटर, img, खींची जाने वाली स्रोत छवि है। img हो सकता है निम्नलिखित में से कोई भी वस्तु: p5.Image p5.Element p5.Texture p5.Framebuffer p5.FramebufferTexture दूसरा और तीसरा पैरामीटर, dx और dy, सेट करें के निर्देशांक गंतव्य छवि का ऊपरी बाएँ कोना। देखना स्थिति के अन्य तरीकों के लिए imageMode() छवियां.
imageMode
जब छवियाँ खींची जाती हैं तो वह स्थान बदल जाता है image() कहा जाता है। डिफ़ॉल्ट रूप से, पहला image() के दो पैरामीटर x- और हैं छवि के ऊपरी-बाएँ कोने का y-निर्देशांक। अगले पैरामीटर हैं इसकी चौड़ाई और ऊंचाई.
loadFont
एक फ़ॉन्ट लोड करता है और एक p5.Font बनाता है वस्तु। loadFont() फ़ॉन्ट को .otf या .ttf प्रारूप में लोड कर सकता है। लदा हुआ फ़ॉन्ट कर सकते हैं कैनवास पर और HTML तत्वों में टेक्स्ट को स्टाइल करने के लिए उपयोग किया जाता है। पहला पैरामीटर, पथ, एक फ़ॉन्ट फ़ाइल का पथ है। स्थानीय फ़ाइलों के पथ सापेक्ष होने चाहिए.
loadImage
एक p5.Image बनाने के लिए एक छवि लोड करता है वस्तु.