Every teaching experience has unique goals, messages, conditions, and environments. By documenting and sharing p5.js educational resources, such as workshops and classes, we aim to better connect the p5.js learner and educator communities worldwide. Add your educational resource on GitHub!
Thank you to Tuan Huang, Yu Lee, and Janis Sepúlveda for initiating the education resource list during OSACC 2024, as well as to previous p5.js Teach page contributors Inhwa Yeom, Gracia Zhang, and Qianqian Ye.
English education resources from the community

A screenshot of the happy coding's homepage”
Happycoding p5.js TutorialsKevin WorkmanA series of p5.js tutorials with detailed steps

Xin Xin’s tutorial cover titled “Experimental Typography textToPoints() Javascript splice()
p5.js Tutorials by Xin XinXin XinVideo tutorials about p5.js

Patt Vira’s youtube channel banner, showing “MAKE ART WITH CODE New video Monday, Wednesday, and Friday”
p5.js Tutorials by Patt Vira
A pattern of text that reads WHOSE AI?
Whose AI? — Workshop CurriculumCarrie Sijia WangA series of interactive workshops designed for young people to critically engage with AI technologies and co-construct knowledge about AI’s social implications.

A collage of about “3-Min Creative Coding with p5.js
3-Min Creative Coding with p5.jsCarrie Sijia WangVideo tutorials about p5.js

A screenshot of p5.js tutorial by Computational Mama
p5.js Tutorials by Computational MamaComputational MamaExperiments with creative coding and live coding with p5js.

A header image showing “Critical Coding Cookbook: Intersectional Feminist Approaches to Teaching and Learning
Critical Code CookbookCritical Code CookbookIntersectional Feminist Approaches to Teaching and Learning Material.

Face of a chatbot
Chatbots for Art’s Sake with p5.jsCarrie Sijia WangRepurposes existing chatbot technologies and uses them for the sake of art

The text 'Fractal implementations' with 90s jazz decorations around it
Fractal ImplementationsMarianaIntroduce the theme of fractals and use p5.js to implement them.

Cover photo with text 'Creative Coding'
Creative Coding Class with p5.jsCarrie Sijia WangFundamental coding class using p5.js

Two volunteers explaining concepts using a white board and a screen to a bunch of deaf and hard of hearing students, each student facing a computer screen.
Signing CodersTaeyoon ChoiTo help Deaf and Hard of Hearing students learn about computer programming through playful exercises. To make ASL tutorial of basic coding concepts. We used p5.js Web editor and code examples on the website. We also used dice, playing cards and various paper tools to help students learn about coding concepts.

pix2pix demo image with cat image generated from edges.
Machine Learning for the WebYining ShiThe goal of this class is to learn and understand common machine learning techniques and apply them to generate creative outputs in the browser using ml5.js and p5.js. This class is a mix of lectures, coding sessions, group discussions, and presentations.

A composition with a blue triangle, a red square and a yellow circle
Introduction to Generative DrawingAdam HerstTo introduce p5.js to artists with little or no programming experience and to suggest one way an analogue practice can migrate to a digital form. A printed workbook with activities that used the p5.js web editor to show how to translate a physical drawing into a digital drawing.

A composition with a blue triangle, a red square and a yellow circle
Digital Weaving & Physical Computing Workshop SeriesQianqian Ye, Evelyn MassoOver the course of three workshops, we’ll draw and create patterns using p5.js, an open-source graphical library; we’ll learn and apply computational concepts to transform patterns and finally, we’ll bring weaving to life with electronic microcontrollers.

A screenshot of the website with p5js links and embedded p5 editor
Painting with CodeAndreas RefsgaardGet creatives, designers, artists and other people who don’t typically use code introduced to p5.js.

Banner image showing “STEVE’S MAKERSPACE”
Steve's MakerspaceSteve’s MakerspaceGenerative art tutorials taught with p5.js

book cover titled “Geometric Pattern with Creative Coding” and subtitled “Coding for the Arts” by “Selçuk Artut”
Geometric-Patterns-with-Creative-Coding
a screenshot of the syllabus with title and texts
Introduction to Computational Media with p5.jsNYCPS Computer Science Education teamA NYS Computing Standard-Aligned Introductory High School Computer Science Curriculum using p5.js. This curriculum was built as an introductory high school computer science course. While it can be implemented at any point in high school, it is appropriate for 9th grade and up. It assumes no prior knowledge and focuses on creative expression as a means to learn computational thinking and syntactical concepts.

a group photo of 25 students with their teacher
Introduction to Video Game Programming in High School with p5.jsEmanuele BolognesiThis is a teacher-facing p5 curriculum. Each unit includes a series of learning activities and ends with a final project where students apply the concepts they have learned in a creative way. Final project prompts include three levels of difficulty. For each of them, a finished project example is provided.

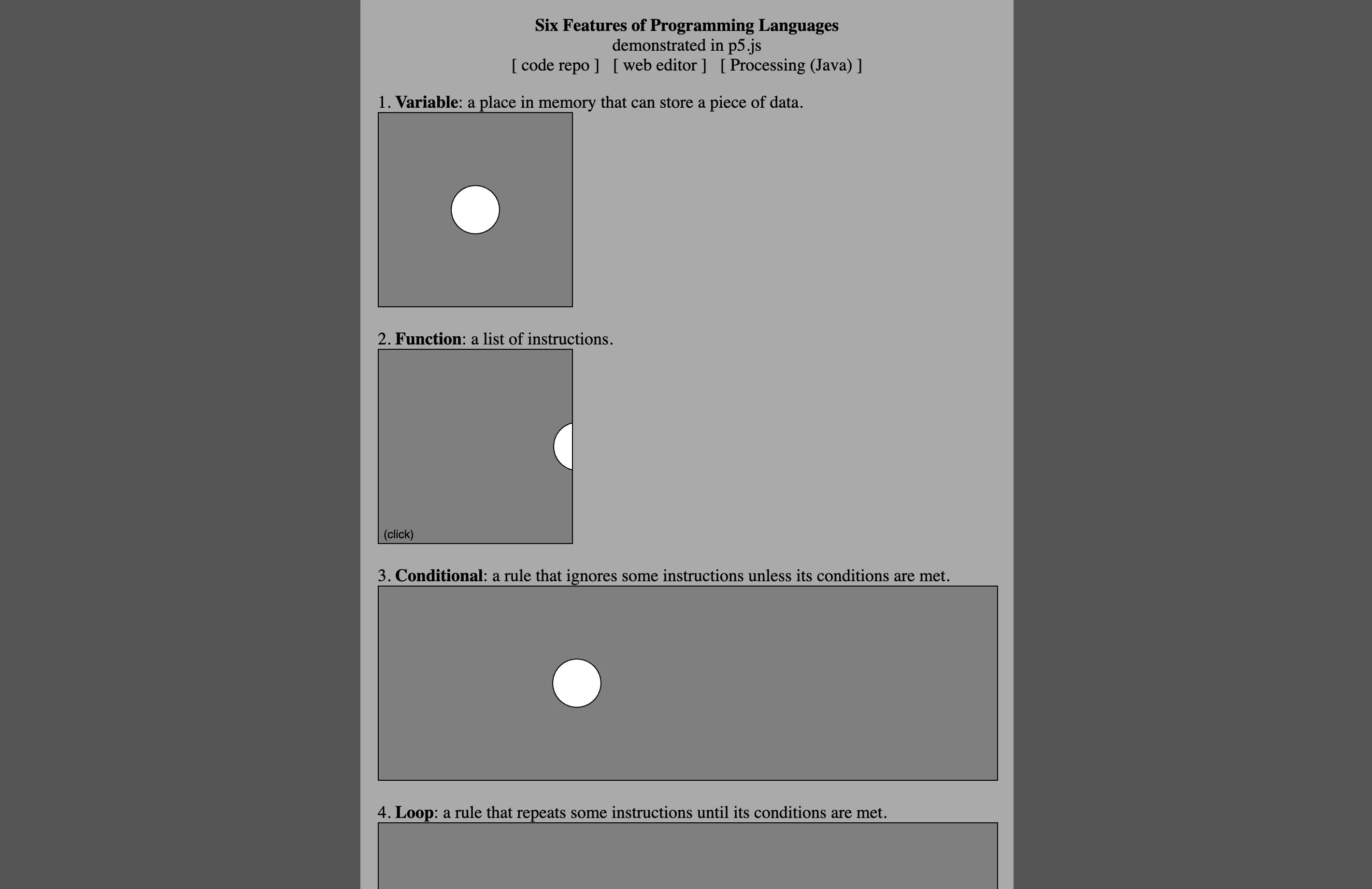
A screenshot of the website with gray background and interactive sketches
Six Features of Programming Languages demonstrated in p5.jsNick Fox-GiegThe six core features of almost any programming language, demonstrated in C++, C#, Java, JavaScript, Python, and Swift.

Screenshots of Coding Train Video Tutorials
Code! Programming with p5.js!
Cover of Nature of Code book
The Nature of CodeDaniel ShiffmanOnline (and print) textbook on simulation natural systems with p5.js. Covers physics engines, generative algorithms, and machine learning.

Screenshot of the Parametric Design Website
Parametric DesignSebastian Meier, Jolanta PaliszewskaIntroductory video-based course for learning the basics of JavaScript and p5js focussing on beginners. The course explores coding as a means for creating output web, print and fabrication.
.DHHIO9d3_ZXNKiQ.webp)
Screenshot of the Animation Codebook Website
The Animation CodebookAishwarya RajkumarA project designed to enhance the technical skills for those with a background in animation.
International education resources from the community

p5.js Japanese logo
p5.js Archived Website Japanese Translationshibombp5.jsウェブサイトの日本語翻訳を行うオープンソースプロジェクト

In-class photo
50+ Coding Club in KoreaInhwa Yeomp5.js for 50+ aims to enhance the digital literacy and rights of people going on 50+

Pantallazo de la miniatura de la lista de reproducción de p5js (screenshot of the thumbnail of the playlist p5js)
Fundamentals of p5.js in spanishChepeCarlosFundamentos de p5js en español (fundamentals of p5.js in spanish)

A group of 20 people sitting on a large shared table with their laptops looking at a projected screen.
Taller Introducción a la Programación Creativa con p5.jsAarón Montoya-MoragaIntroduction to beginners and artists of graphic web programming and open source, using p5.js, in Spanish

A tutorial screenshot about creating calligraphy using p5.js.
p5.js Tutorial in Mandarin - QTVQianqian YeA series of p5.js video tutorials in Mandarin on Bilibili and TikTok

Screenshot of the teacher is teaching on p5.js web editor online
Taller de Creative CodingFederico SantanaSólo una colección de p5.js donde subo los ejemplos que se hacen en vivo, acá:Hacer que más personas aprendan sobre el arte creativo y, a su vez, poder ir acercandolas al mundo de la matemática, todo en español. El curso está fuertemente inspirado en “The coding train” pero con acercamiento que va a la matemática y el arte creativo en su conjunto.

Example picture
Introduction to p5.js in FrenchBérenger Recoules (a.k.a b2renger)Get to know p5.js and its functionalities (dom, audio, webgl etc.)

An animation gif with the screen capture of the working calculator
Calculadora de IMCDayanaAuxiliar pessoas que estao iniciando na programação

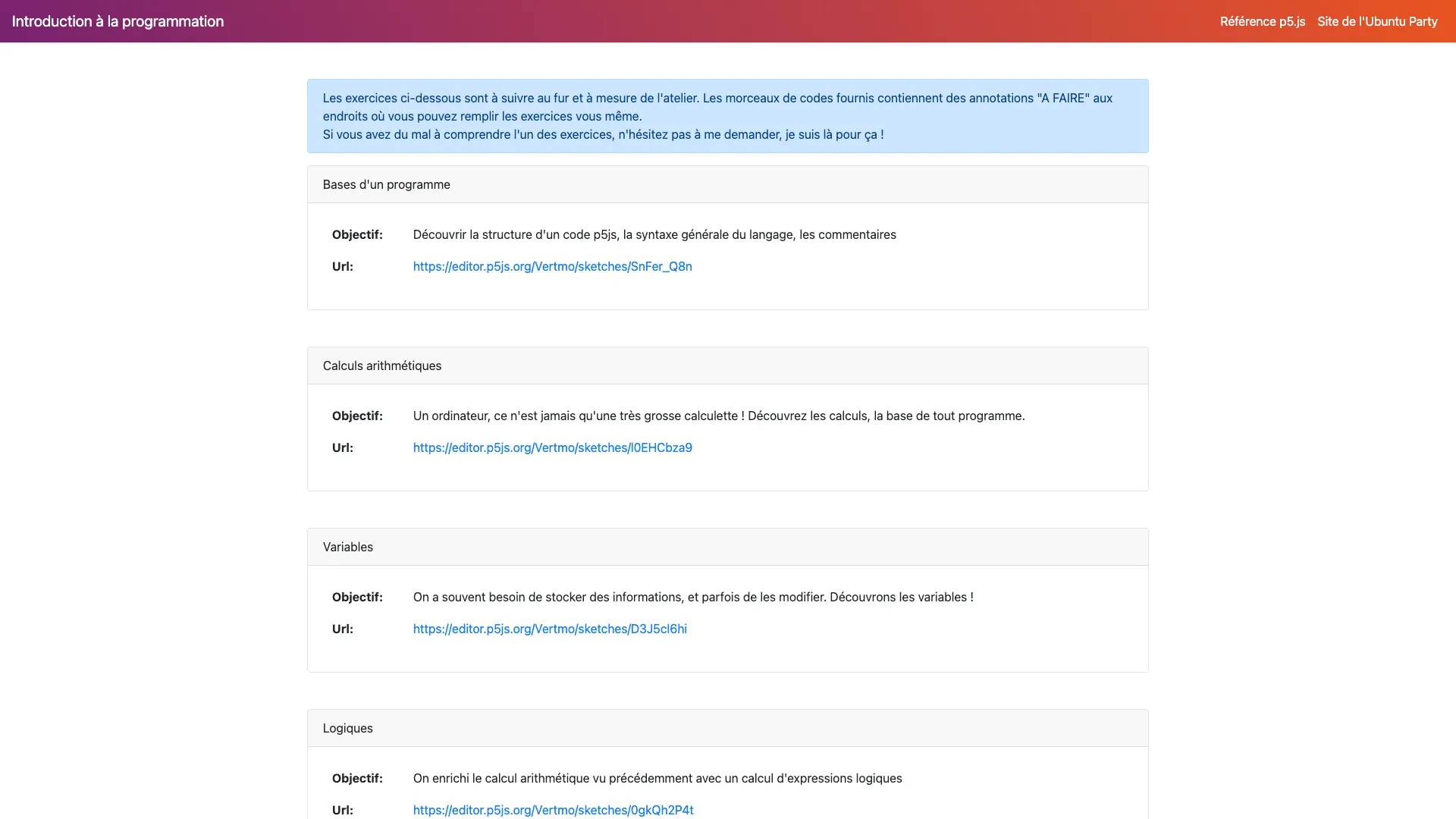
A screenshot of the website with a list of p5.js examples
p5.js à l'Ubuntu Party!Basile PesinThis introduction for a new public to programming through fun and compelling examples takes the form of in-person workshop, 1 hour per session, with different participants each time. The students were using (Ubuntu) machines with the p5.js web editor. I was teaching using a video projector as well as a board.

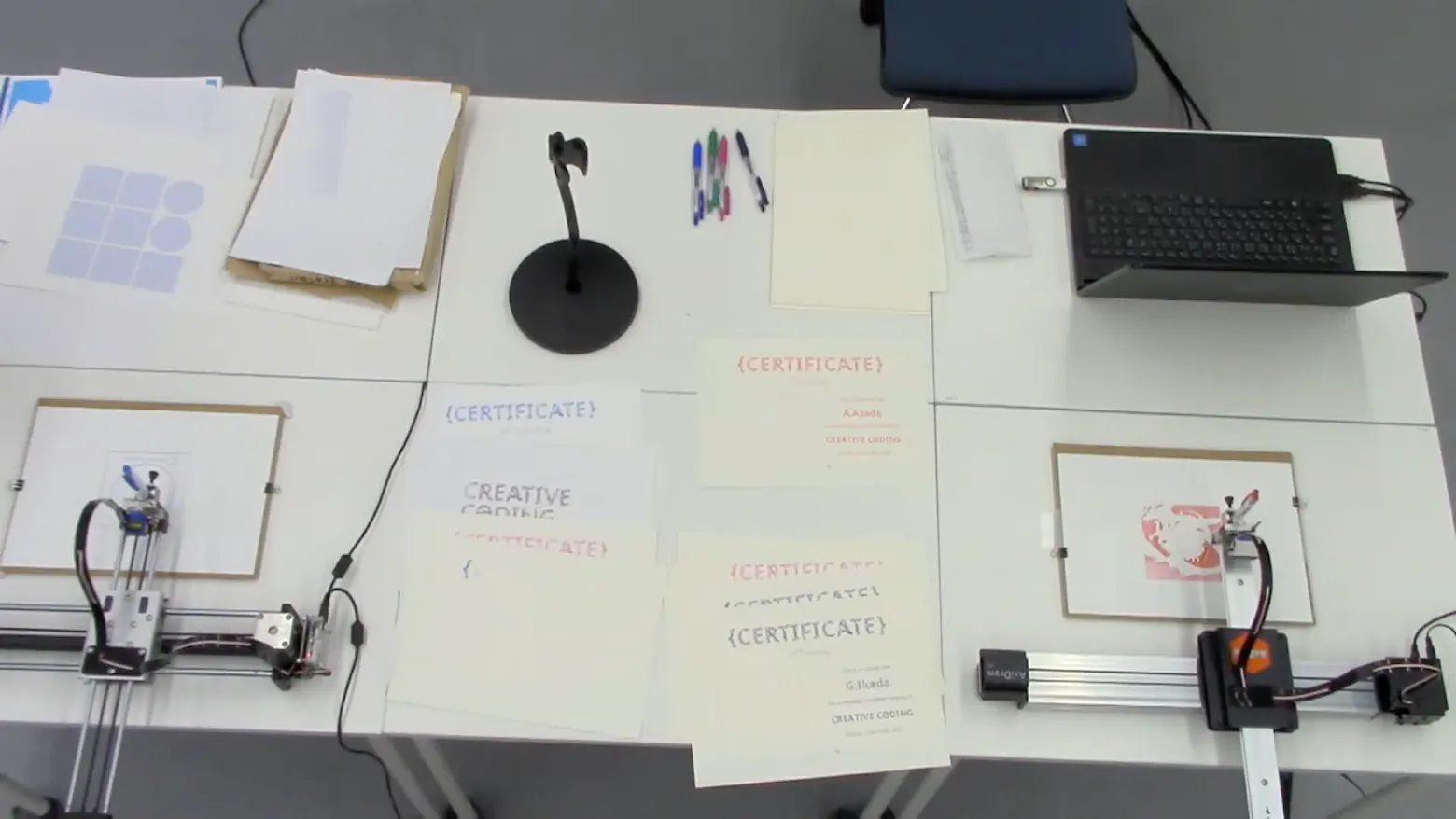
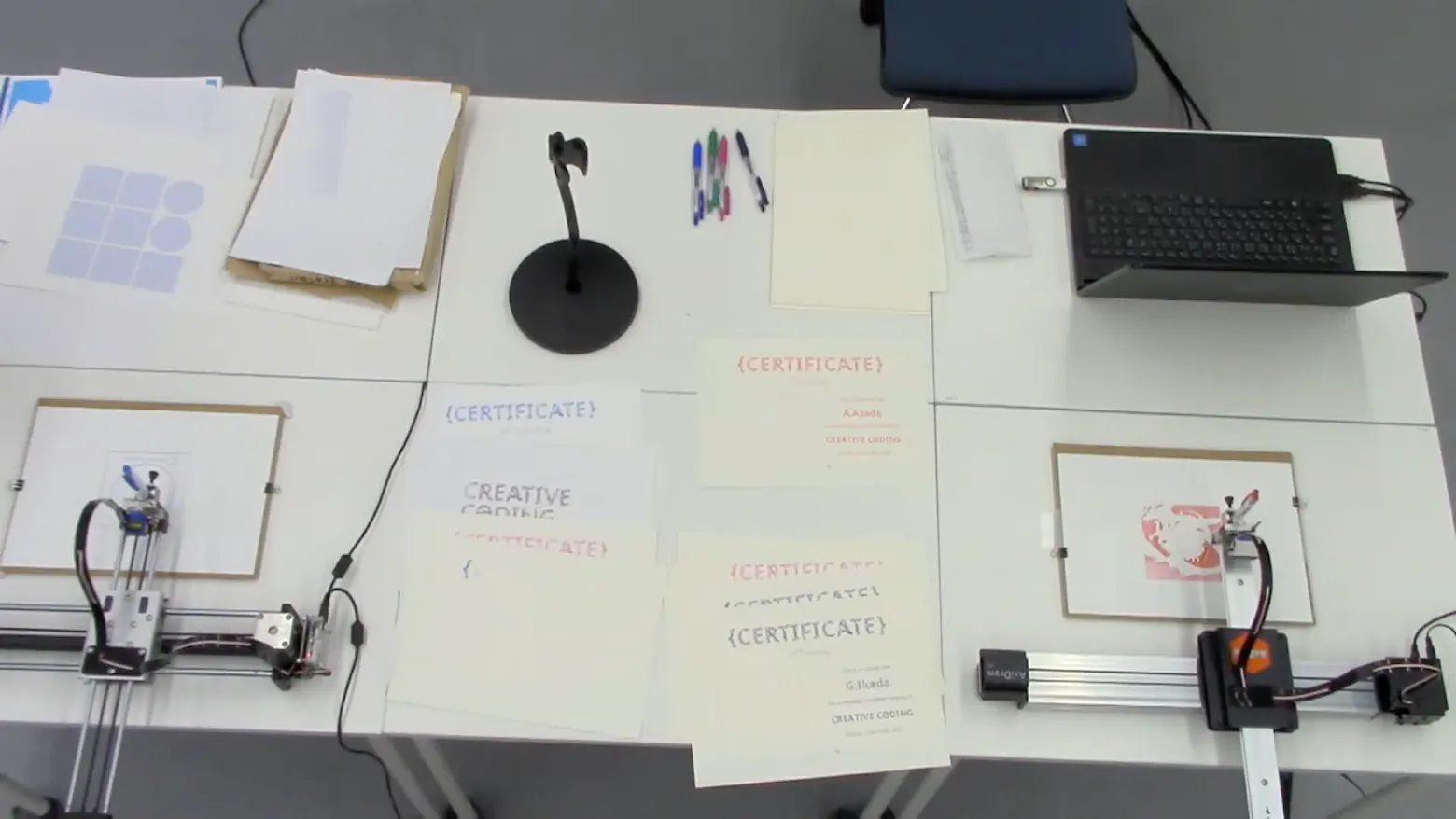
A table on which there is a laptop, some sheets of papers, colorful pens and two automatic machines drawing something with a pen on a sheet.
Open Lecture, Creative Coding: 2020Shunsuke TakawoMaking code as a tool for artistic expression.

A banner for a workshop with geometric shapes and text, and screenshot of a slide.
Creative Coding for Static GraphicsShunsuke TakawoTo code from the graphic designer’s perspective.

pantallazo de la clase de p5js (screenshot of the class p5js).
Introducción a la programación creativa (Introduction to creative coding)Aarón Montoya-Moraga, Guillermo MontecinosIntroducción a la programación creativa (introduction to creative coding)

geometrical and fragmented shape with the color of blue and brown.
Generative art with p5Karlos G. LiberalArte generativo con p5 en español, inspirado en el arte de Zach Lieberman y en los videos de Daniel Shiffman “The coding train” en youtube (Generative art with p5 in spanish inspired by zach lieberman and daniel shiffman’s the coding train youtube videos).

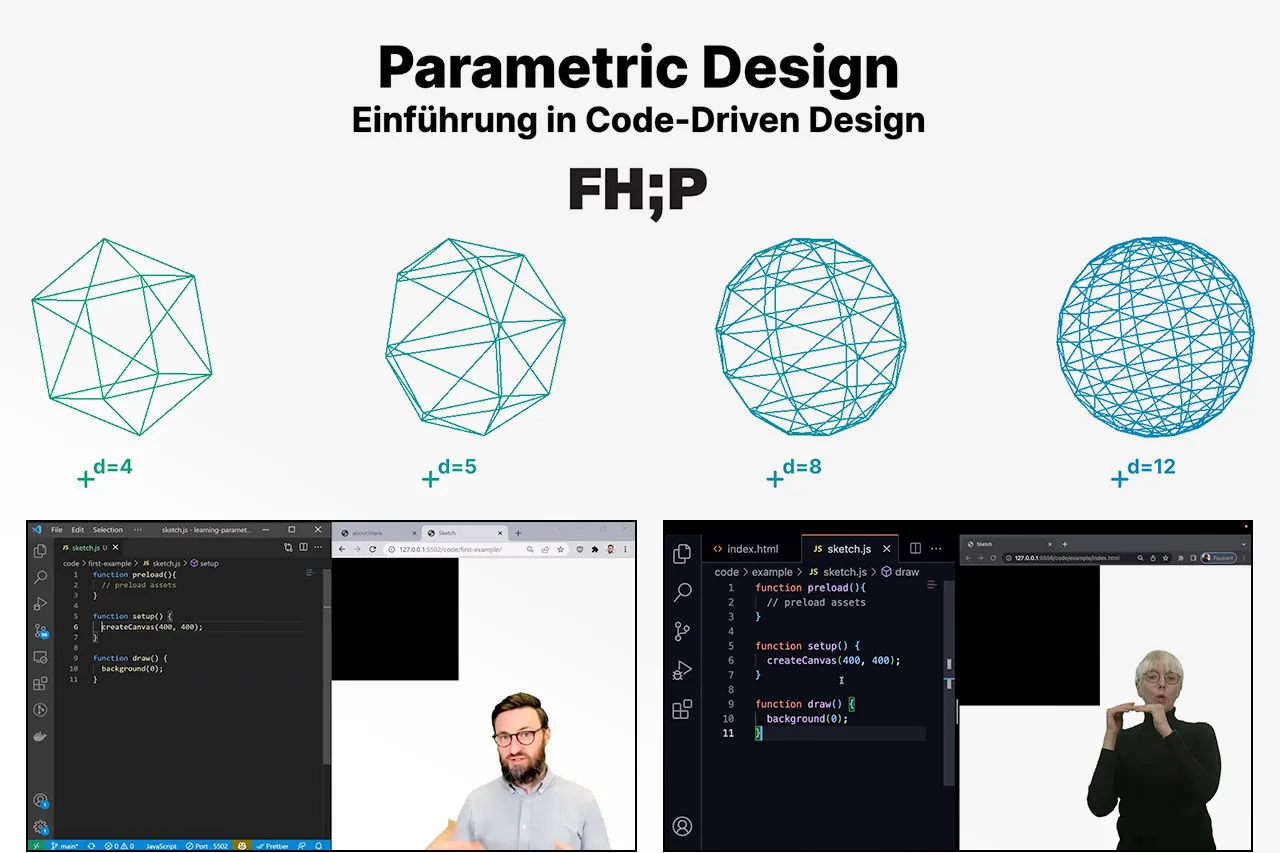
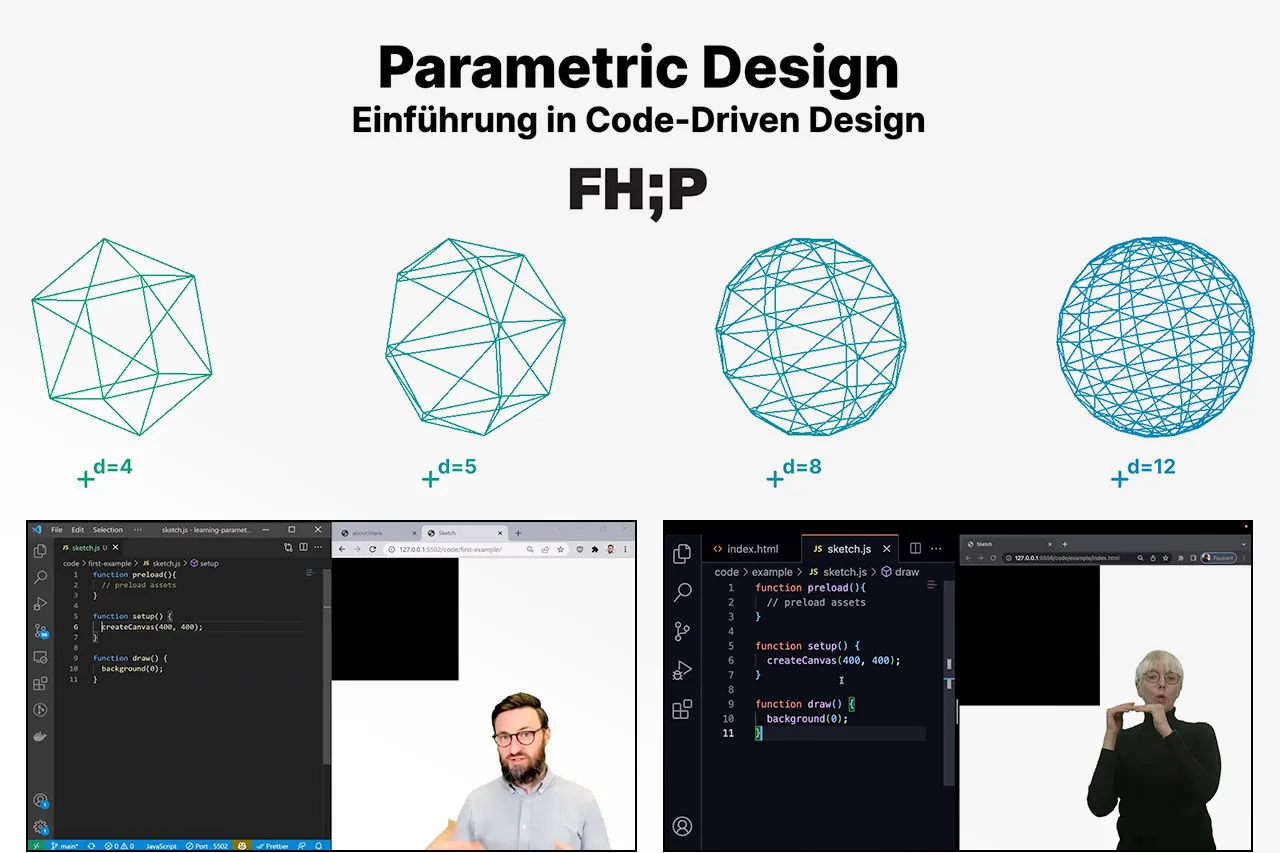
Screenshot der Parametric Design Webseite
Parametric DesignSebastian Meier, Jolanta PaliszewskaVideo-Seminar auf Deutsch/Englisch und Deutscher Gebärdensprache als Einführung in JavaScript-Basics und p5js. Der Kurs nutzt Coding um Output für Web, Print und Rapid Prototyping (3D-Druck, Lasercutter, etc.) zu produzieren.
Every teaching experience has unique goals, messages, conditions, and environments. By documenting and sharing p5.js educational resources, such as workshops and classes, we aim to better connect the p5.js learner and educator communities worldwide. Add your educational resource on GitHub!
Thank you to Tuan Huang, Yu Lee, and Janis Sepúlveda for initiating the education resource list during OSACC 2024, as well as to previous p5.js Teach page contributors Inhwa Yeom, Gracia Zhang, and Qianqian Ye.
English education resources from the community

A screenshot of the happy coding's homepage”
Happycoding p5.js TutorialsKevin WorkmanA series of p5.js tutorials with detailed steps

Xin Xin’s tutorial cover titled “Experimental Typography textToPoints() Javascript splice()
p5.js Tutorials by Xin XinXin XinVideo tutorials about p5.js

Patt Vira’s youtube channel banner, showing “MAKE ART WITH CODE New video Monday, Wednesday, and Friday”
p5.js Tutorials by Patt Vira
A pattern of text that reads WHOSE AI?
Whose AI? — Workshop CurriculumCarrie Sijia WangA series of interactive workshops designed for young people to critically engage with AI technologies and co-construct knowledge about AI’s social implications.

A collage of about “3-Min Creative Coding with p5.js
3-Min Creative Coding with p5.jsCarrie Sijia WangVideo tutorials about p5.js

A screenshot of p5.js tutorial by Computational Mama
p5.js Tutorials by Computational MamaComputational MamaExperiments with creative coding and live coding with p5js.

A header image showing “Critical Coding Cookbook: Intersectional Feminist Approaches to Teaching and Learning
Critical Code CookbookCritical Code CookbookIntersectional Feminist Approaches to Teaching and Learning Material.

Face of a chatbot
Chatbots for Art’s Sake with p5.jsCarrie Sijia WangRepurposes existing chatbot technologies and uses them for the sake of art

The text 'Fractal implementations' with 90s jazz decorations around it
Fractal ImplementationsMarianaIntroduce the theme of fractals and use p5.js to implement them.

Cover photo with text 'Creative Coding'
Creative Coding Class with p5.jsCarrie Sijia WangFundamental coding class using p5.js

Two volunteers explaining concepts using a white board and a screen to a bunch of deaf and hard of hearing students, each student facing a computer screen.
Signing CodersTaeyoon ChoiTo help Deaf and Hard of Hearing students learn about computer programming through playful exercises. To make ASL tutorial of basic coding concepts. We used p5.js Web editor and code examples on the website. We also used dice, playing cards and various paper tools to help students learn about coding concepts.

pix2pix demo image with cat image generated from edges.
Machine Learning for the WebYining ShiThe goal of this class is to learn and understand common machine learning techniques and apply them to generate creative outputs in the browser using ml5.js and p5.js. This class is a mix of lectures, coding sessions, group discussions, and presentations.

A composition with a blue triangle, a red square and a yellow circle
Introduction to Generative DrawingAdam HerstTo introduce p5.js to artists with little or no programming experience and to suggest one way an analogue practice can migrate to a digital form. A printed workbook with activities that used the p5.js web editor to show how to translate a physical drawing into a digital drawing.

A composition with a blue triangle, a red square and a yellow circle
Digital Weaving & Physical Computing Workshop SeriesQianqian Ye, Evelyn MassoOver the course of three workshops, we’ll draw and create patterns using p5.js, an open-source graphical library; we’ll learn and apply computational concepts to transform patterns and finally, we’ll bring weaving to life with electronic microcontrollers.

A screenshot of the website with p5js links and embedded p5 editor
Painting with CodeAndreas RefsgaardGet creatives, designers, artists and other people who don’t typically use code introduced to p5.js.

Banner image showing “STEVE’S MAKERSPACE”
Steve's MakerspaceSteve’s MakerspaceGenerative art tutorials taught with p5.js

book cover titled “Geometric Pattern with Creative Coding” and subtitled “Coding for the Arts” by “Selçuk Artut”
Geometric-Patterns-with-Creative-Coding
a screenshot of the syllabus with title and texts
Introduction to Computational Media with p5.jsNYCPS Computer Science Education teamA NYS Computing Standard-Aligned Introductory High School Computer Science Curriculum using p5.js. This curriculum was built as an introductory high school computer science course. While it can be implemented at any point in high school, it is appropriate for 9th grade and up. It assumes no prior knowledge and focuses on creative expression as a means to learn computational thinking and syntactical concepts.

a group photo of 25 students with their teacher
Introduction to Video Game Programming in High School with p5.jsEmanuele BolognesiThis is a teacher-facing p5 curriculum. Each unit includes a series of learning activities and ends with a final project where students apply the concepts they have learned in a creative way. Final project prompts include three levels of difficulty. For each of them, a finished project example is provided.

A screenshot of the website with gray background and interactive sketches
Six Features of Programming Languages demonstrated in p5.jsNick Fox-GiegThe six core features of almost any programming language, demonstrated in C++, C#, Java, JavaScript, Python, and Swift.

Screenshots of Coding Train Video Tutorials
Code! Programming with p5.js!
Cover of Nature of Code book
The Nature of CodeDaniel ShiffmanOnline (and print) textbook on simulation natural systems with p5.js. Covers physics engines, generative algorithms, and machine learning.

Screenshot of the Parametric Design Website
Parametric DesignSebastian Meier, Jolanta PaliszewskaIntroductory video-based course for learning the basics of JavaScript and p5js focussing on beginners. The course explores coding as a means for creating output web, print and fabrication.
.DHHIO9d3_ZXNKiQ.webp)
Screenshot of the Animation Codebook Website
The Animation CodebookAishwarya RajkumarA project designed to enhance the technical skills for those with a background in animation.
International education resources from the community

p5.js Japanese logo
p5.js Archived Website Japanese Translationshibombp5.jsウェブサイトの日本語翻訳を行うオープンソースプロジェクト

In-class photo
50+ Coding Club in KoreaInhwa Yeomp5.js for 50+ aims to enhance the digital literacy and rights of people going on 50+

Pantallazo de la miniatura de la lista de reproducción de p5js (screenshot of the thumbnail of the playlist p5js)
Fundamentals of p5.js in spanishChepeCarlosFundamentos de p5js en español (fundamentals of p5.js in spanish)

A group of 20 people sitting on a large shared table with their laptops looking at a projected screen.
Taller Introducción a la Programación Creativa con p5.jsAarón Montoya-MoragaIntroduction to beginners and artists of graphic web programming and open source, using p5.js, in Spanish

A tutorial screenshot about creating calligraphy using p5.js.
p5.js Tutorial in Mandarin - QTVQianqian YeA series of p5.js video tutorials in Mandarin on Bilibili and TikTok

Screenshot of the teacher is teaching on p5.js web editor online
Taller de Creative CodingFederico SantanaSólo una colección de p5.js donde subo los ejemplos que se hacen en vivo, acá:Hacer que más personas aprendan sobre el arte creativo y, a su vez, poder ir acercandolas al mundo de la matemática, todo en español. El curso está fuertemente inspirado en “The coding train” pero con acercamiento que va a la matemática y el arte creativo en su conjunto.

Example picture
Introduction to p5.js in FrenchBérenger Recoules (a.k.a b2renger)Get to know p5.js and its functionalities (dom, audio, webgl etc.)

An animation gif with the screen capture of the working calculator
Calculadora de IMCDayanaAuxiliar pessoas que estao iniciando na programação

A screenshot of the website with a list of p5.js examples
p5.js à l'Ubuntu Party!Basile PesinThis introduction for a new public to programming through fun and compelling examples takes the form of in-person workshop, 1 hour per session, with different participants each time. The students were using (Ubuntu) machines with the p5.js web editor. I was teaching using a video projector as well as a board.

A table on which there is a laptop, some sheets of papers, colorful pens and two automatic machines drawing something with a pen on a sheet.
Open Lecture, Creative Coding: 2020Shunsuke TakawoMaking code as a tool for artistic expression.

A banner for a workshop with geometric shapes and text, and screenshot of a slide.
Creative Coding for Static GraphicsShunsuke TakawoTo code from the graphic designer’s perspective.

pantallazo de la clase de p5js (screenshot of the class p5js).
Introducción a la programación creativa (Introduction to creative coding)Aarón Montoya-Moraga, Guillermo MontecinosIntroducción a la programación creativa (introduction to creative coding)

geometrical and fragmented shape with the color of blue and brown.
Generative art with p5Karlos G. LiberalArte generativo con p5 en español, inspirado en el arte de Zach Lieberman y en los videos de Daniel Shiffman “The coding train” en youtube (Generative art with p5 in spanish inspired by zach lieberman and daniel shiffman’s the coding train youtube videos).

Screenshot der Parametric Design Webseite
Parametric DesignSebastian Meier, Jolanta PaliszewskaVideo-Seminar auf Deutsch/Englisch und Deutscher Gebärdensprache als Einführung in JavaScript-Basics und p5js. Der Kurs nutzt Coding um Output für Web, Print und Rapid Prototyping (3D-Druck, Lasercutter, etc.) zu produzieren.