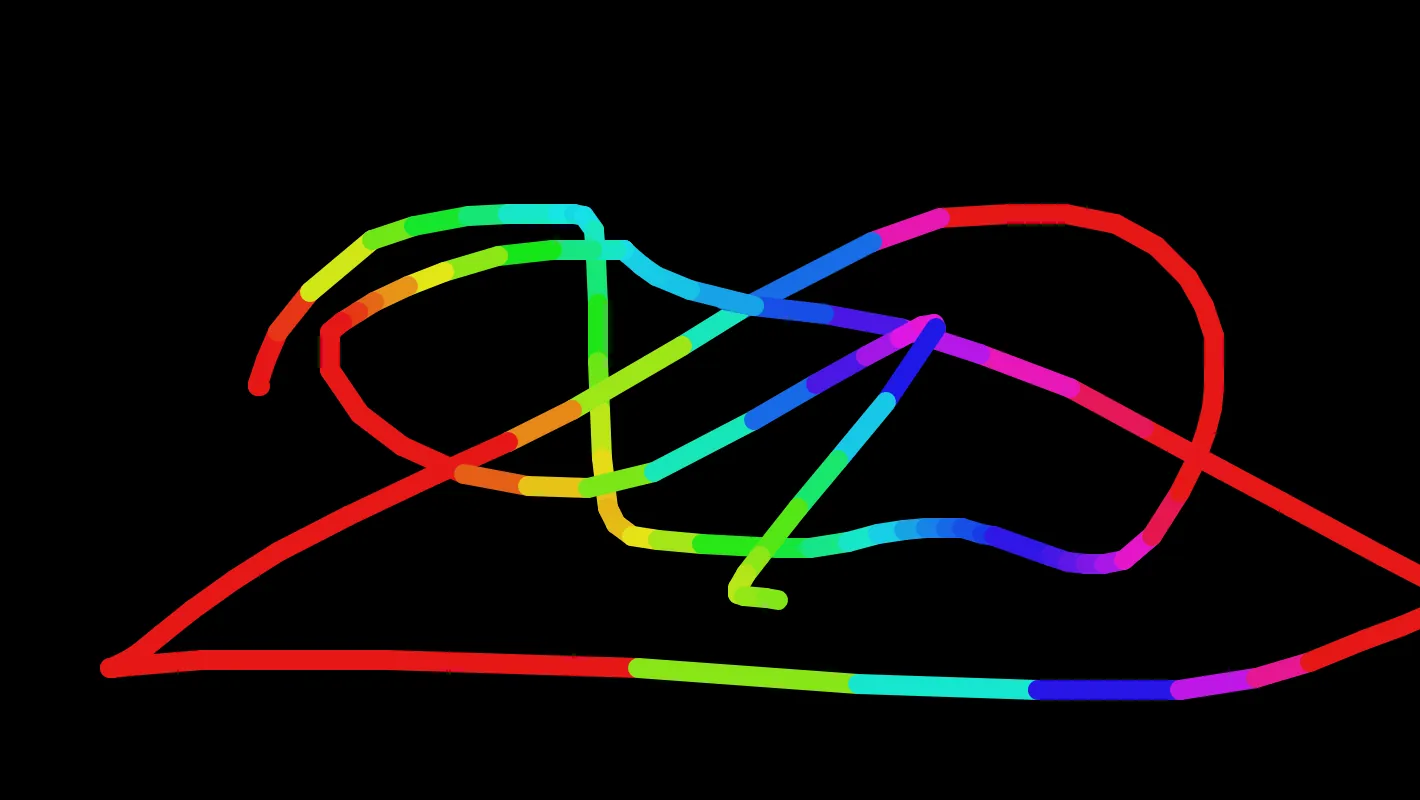
마우스를 클릭하고 드래그하여 윤곽선을 그려봅시다.
이 예제는 몇 가지 내장된 변수의 사용을 보여줍니다. mouseX와 mouseY는 현재 마우스 위치 정보를 가지며, 이전 마우스 위치는 pmouseX와 pmouseY를 이용해 가져올 수 있습니다. * 이 예제는 colorMode에서 HSB(색조-채도-밝기) 방식을 사용하여 첫번째 변수가 색조를 설정하는 것도 보여줍니다.

윤곽선 그리기: Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.