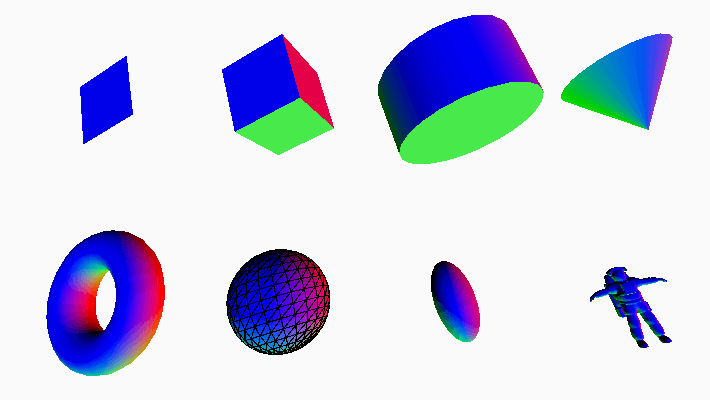
p5의 WEBGL 모드에는 7개의 기본 도형이 포함되어 있습니다. 이 도형들은 평면, 상자, 원기둥, 원뿔, 도넛형, 구, 그리고 타원체입니다. 추가적으로, model()은 loadModel()을 통해 불러온 사용자 정의 지오메트리를 보여줍니다. 이 예제에는 기본 도형들이 모두 포함되어 있으며, NASA’s collection에서 가져온 모델도 포함되어 있습니다.

지오메트리: Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
관련 예제

No alt text
지오메트리
사용자 정의 모델을 포함하여, 3D 도형을 그립니다.

No alt text
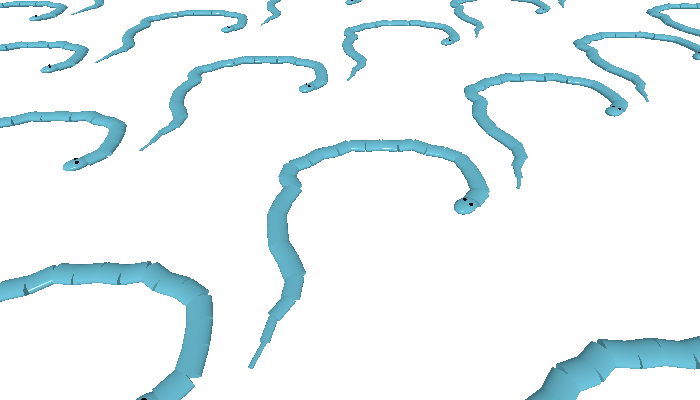
사용자 정의 지오메트리
프로그래밍을 통해 3D 도형을 생성합니다.

No alt text
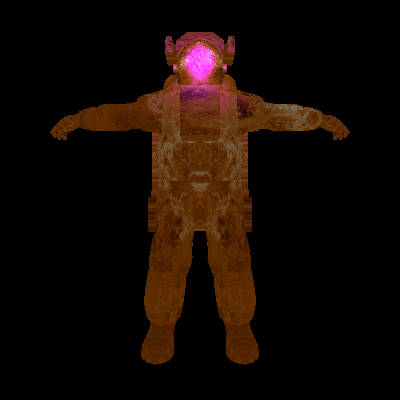
재질(Materials)
3D 객체의 색상, 질감, 그리고 빛에 반응하는 정도를 변경합니다.

No alt text
궤도 컨트롤(Orbit Control)
마우스로 카메라를 제어합니다.

No alt text
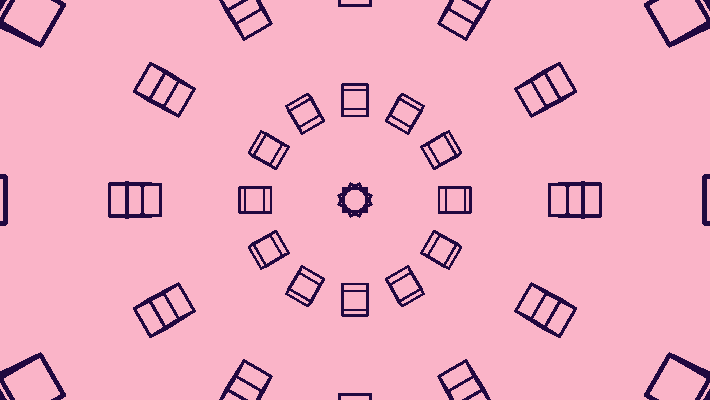
필터 셰이더(Filter Shader)
셰이더로 이미지를 조작합니다.

No alt text
셰이더로 위치 조정하기
셰이더를 사용하여 도형의 정점을 조정합니다.

No alt text
프레임버퍼 흐림(Framebuffer Blur)
카메라의 심도(depth of field)를 시뮬레이션합니다.