createCapture()와 image() 함수를 사용하면 장치의 비디오 캡처를 가져와 캔버스에 그릴 수 있습니다. 비디오 캡처는 image() 생성자를 통해 전달될 수 있으므로 filter() 메서드를 사용하여 비디오 캡처에 필터를 추가할 수 있습니다. 비디오를 업로드하거나, 발표하거나, 스타일을 지정하기 위한 다양한 전략을 보려면 Video와 Video Canvas를 확인해 보세요.

비디오 캡처: Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
관련 예제

No alt text
단어
글꼴을 불러오고 글자를 그립니다.

No alt text
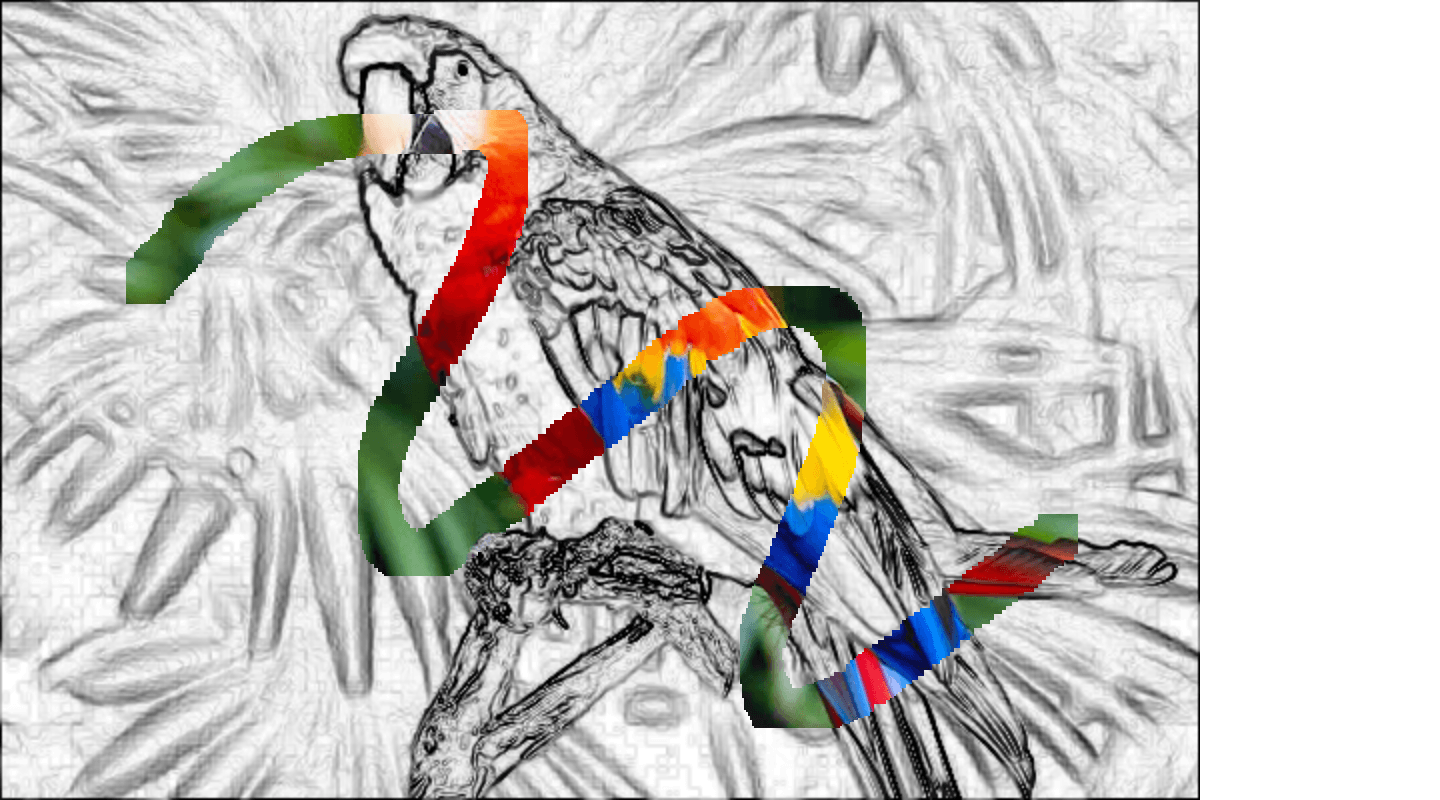
이미지 데이터 복사
캔버스에 이미지 파일로부터 색상을 입힙니다.

No alt text
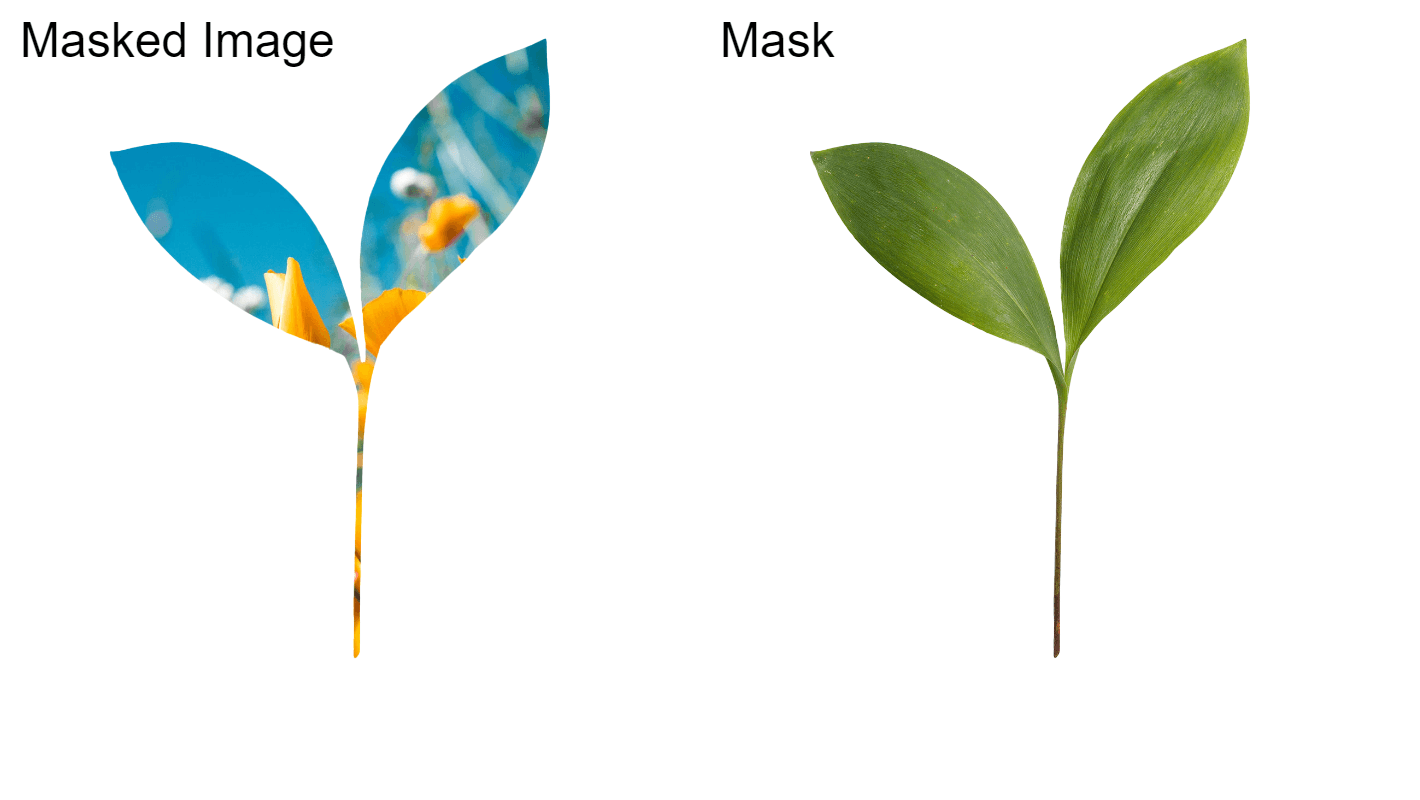
알파 마스크
한 이미지를 사용해 다른 이미지의 일부를 잘라냅니다.

No alt text
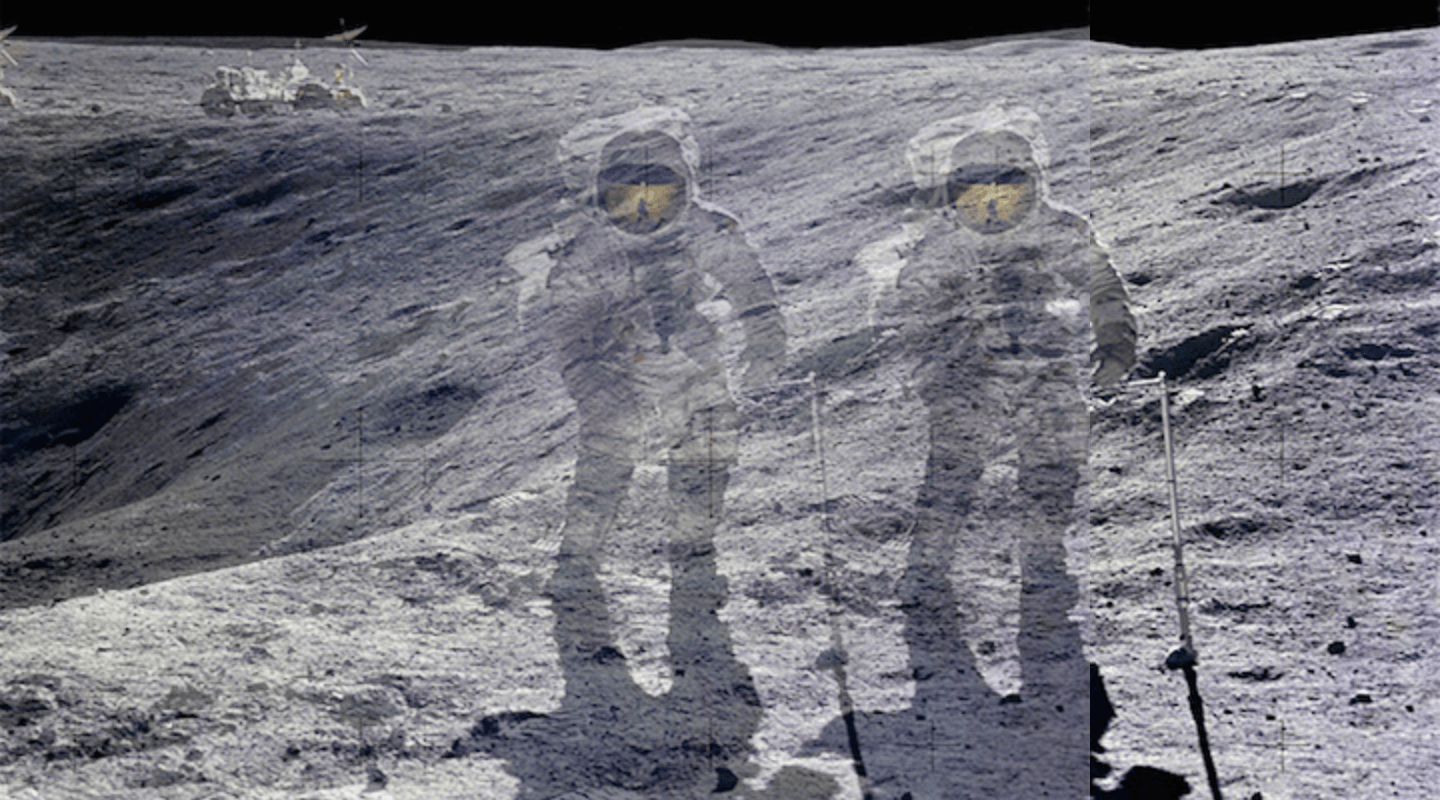
이미지 투명도
캔버스에 이미지를 반투명하게 만듭니다.

No alt text
오디오 플레이어
오디오 파일의 플레이어를 생성합니다.

No alt text
비디오 플레이어
비디오 파일의 플레이어를 생성합니다.

No alt text
캔버스에서의 비디오
캔버스에서 비디오를 표시하고 스타일을 지정합니다.

No alt text
비디오 캡처
카메라의 라이브 비디오 피드를 표시합니다.