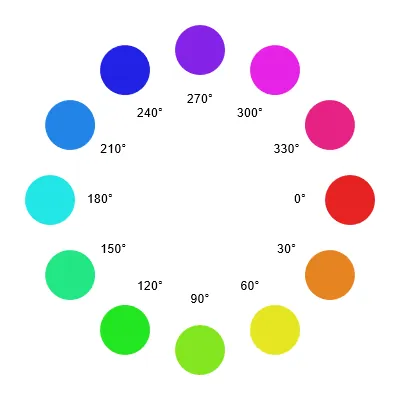
이 예제는 다양한 색상의 모습을 보여줍니다. for 반복문을 사용하여 변환을 반복합니다. 반복문은 angle이라는 변수를 초기화하며, 이 변수는 원의 회전과 색상을 변경합니다. 반복문이 반복될 때마다, 원은 캔버스 중심에 상대적으로 그려집니다. push()와 pop()함수는 이러한 변환을 개별 원에만 영향을 줄 수 있도록 합니다.

색상환(Color Wheel): Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.