좌표계에 변환 행렬을 적용합니다.
translate(), rotate(), scale()와 같은 변환은 행렬-벡터 곱셈을 내부적으로 사용합니다. 행렬은 각 변환을 인코딩하는 숫자 표입니다. 행렬의 값은 벡터로 표시되는 캔버스의 각 지점에 곱해집니다.
applyMatrix()를 사용하면 여러 변환을 한 번에 적용할 수 있습니다. 변환에 대한 자세한 내용은 위키백과와 MDN을 참조하세요.
applyMatrix()를 2차원과 3차원에서 호출하는 두 가지 방법이 있습니다.
2D 모드에서, 매개변수 a, b, c, d, e, f는 다음과 같은 변환 행렬의 요소에 해당합니다:
숫자들은 applyMatrix(2, 0, 0, 0, 2, 0)와 같이 개별적으로 전달할 수 있습니다. 또한 applyMatrix([2, 0, 0, 0, 2, 0])와 같이 배열로 전달할 수도 있습니다.
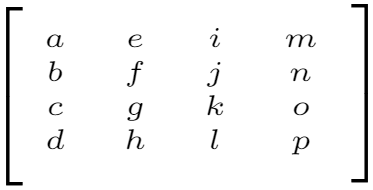
3D 모드에서, 매개변수 a, b, c, d, e, f, g, h, i, j, k, l, m, n, o, p는 다음과 같은 변환 행렬의 요소에 해당합니다:

숫자들은 applyMatrix(2, 0, 0, 0, 0, 2, 0, 0, 0, 0, 2, 0, 0, 0, 0, 1)와 같이 개별적으로 전달할 수 있습니다. 또한 applyMatrix([2, 0, 0, 0, 0, 2, 0, 0, 0, 0, 2, 0, 0, 0, 0, 1])와 같이 배열로 전달할 수도 있습니다.
기본적으로 변환은 누적됩니다. push()와 pop() 함수를 사용하여 서로 다른 그룹 내에서 변환을 분리할 수 있습니다.
참고: 변환은 draw 루프의 시작 지점에서 재설정됩니다. draw() 함수 내에서 applyMatrix()를 호출해도 도형이 계속해서 변환되지 않습니다.
예제
구문
applyMatrix(arr)
applyMatrix(a, b, c, d, e, f)
applyMatrix(a, b, c, d, e, f, g, h, i, j, k, l, m, n, o, p)
매개변수
변환 행렬의 요소를 포함하는 배열. 그 길이는 6(2D) 또는 16(3D)이어야 합니다.
변환 행렬의 요소.
변환 행렬의 요소.
변환 행렬의 요소.
변환 행렬의 요소.
변환 행렬의 요소.
변환 행렬의 요소.
변환 행렬의 요소.
변환 행렬의 요소.
변환 행렬의 요소.
변환 행렬의 요소.
변환 행렬의 요소.
변환 행렬의 요소.
변환 행렬의 요소.
변환 행렬의 요소.
변환 행렬의 요소.
변환 행렬의 요소.
