이미지를 캔버스에 그립니다.
첫 번째 매개변수인 img는 그려질 소스 이미지입니다. img는 다음 중 하나일 수 있습니다:
두 번째와 세 번째 매개변수인 dx와 dy는 대상 이미지의 좌측 상단 모서리의 좌표를 설정합니다. 다른 이미지 배치 방법에 대해서는 imageMode()를 참조하세요.
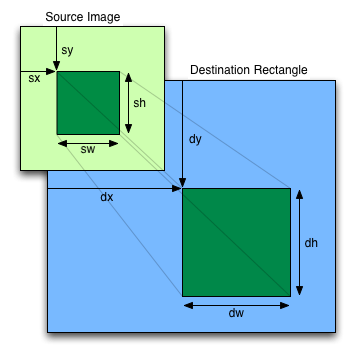
image()의 선택적 매개변수가 작동하는 방식을 설명하는 다이어그램입니다:

네 번째와 다섯 번째 매개변수인 dw와 dh는 선택 사항입니다. 대상 이미지를 그릴 때 너비와 높이를 설정합니다. 기본적으로 image()는 소스 이미지를 원본 크기대로 그립니다.
여섯 번째와 일곱 번째 매개변수인 sx와 sy도 선택 사항입니다. 이 좌표는 소스 이미지에서 그려질 일부의 좌측 상단 모서리를 정의합니다.
여덟 번째와 아홉 번째 매개변수인 sw와 sh도 선택 사항입니다. 이 매개변수는 소스 이미지에서 그려질 일부의 너비와 높이를 정의합니다. 기본적으로 image()는 (sx, sy)에서 시작하여 소스 이미지의 가장자리까지 확장되는 전체 영역을 그립니다.
아홉 번째 매개변수인 fit도 선택 사항입니다. 이는 소스 이미지의 일부분을 그릴 때 해당 이미지의 종횡비에 영향을 받지 않고 그릴 수 있게 합니다. CONTAIN이 전달되면 이미지 일부분이 대상 사각형 내에 나타납니다. COVER가 전달되면 이미지 일부분이 대상 사각형을 완전히 덮습니다. 이로 인해 이미지 일부분이 확대되는 효과가 발생할 수 있습니다.
열 번째와 열한 번째 매개변수인 xAlign와 yAlign도 선택 사항입니다. 이는 정렬된 이미지 일부분을 어떻게 정렬할지를 결정합니다. xAlign은 LEFT, RIGHT, 또는 CENTER로 설정할 수 있습니다. yAlign은 TOP, BOTTOM, 또는 CENTER로 설정할 수 있습니다. xAlign과 yAlign의 기본값은 모두 CENTER입니다.
예제
구문
image(img, x, y, [width], [height])
image(img, dx, dy, dWidth, dHeight, sx, sy, [sWidth], [sHeight], [fit], [xAlign], [yAlign])
매개변수
표시할 이미지.
이미지의 좌상단 x 좌표.
이미지의 좌상단 y 좌표.
이미지를 그릴 너비.
이미지를 그릴 높이.
소스 이미지를 그릴 대상 직사각형의 x 좌표
소스 이미지를 그릴 대상 직사각형의 y 좌표
대상 직사각형의 너비
대상 직사각형의 높이
대상 직사각형에 그릴 소스 이미지 일부분의 x 좌표
대상 직사각형에 그릴 소스 이미지 일부분의 y 좌표
대상 직사각형에 그릴 소스 이미지 일부분의 너비
대상 직사각형에 그릴 소스 이미지 일부분의 높이
CONTAIN 또는 COVER
LEFT 또는 RIGHT 또는 CENTER, 기본값은 CENTER
TOP 또는 BOTTOM 또는 CENTER, 기본값은 CENTER