p5.js welcomes libraries contributed by others! Check out the libraries tutorial for more specifics about how to create one. If you have created a library and would like to have it included on this page, submit a pull request on GitHub!
Drawing

a stereoscopic anaglyph scene of 3D terrain
p5.anaglyph
A library for creating 3D stereoscopic 3D scenes and images using red/cyan glasses. By Jenna deBoisblanc

The p5.bezier text with curves of different colors.
p5.bezier
p5.bezier helps draw Bézier curves with more than four control points and closed curves. By Peiling Jiang

The text 'p5.brush' surrounded by colored brush strokes.
p5.brush
Unlock custom brushes, natural fill effects and intuitive hatching in p5.js. By Alejandro Campos Uribe

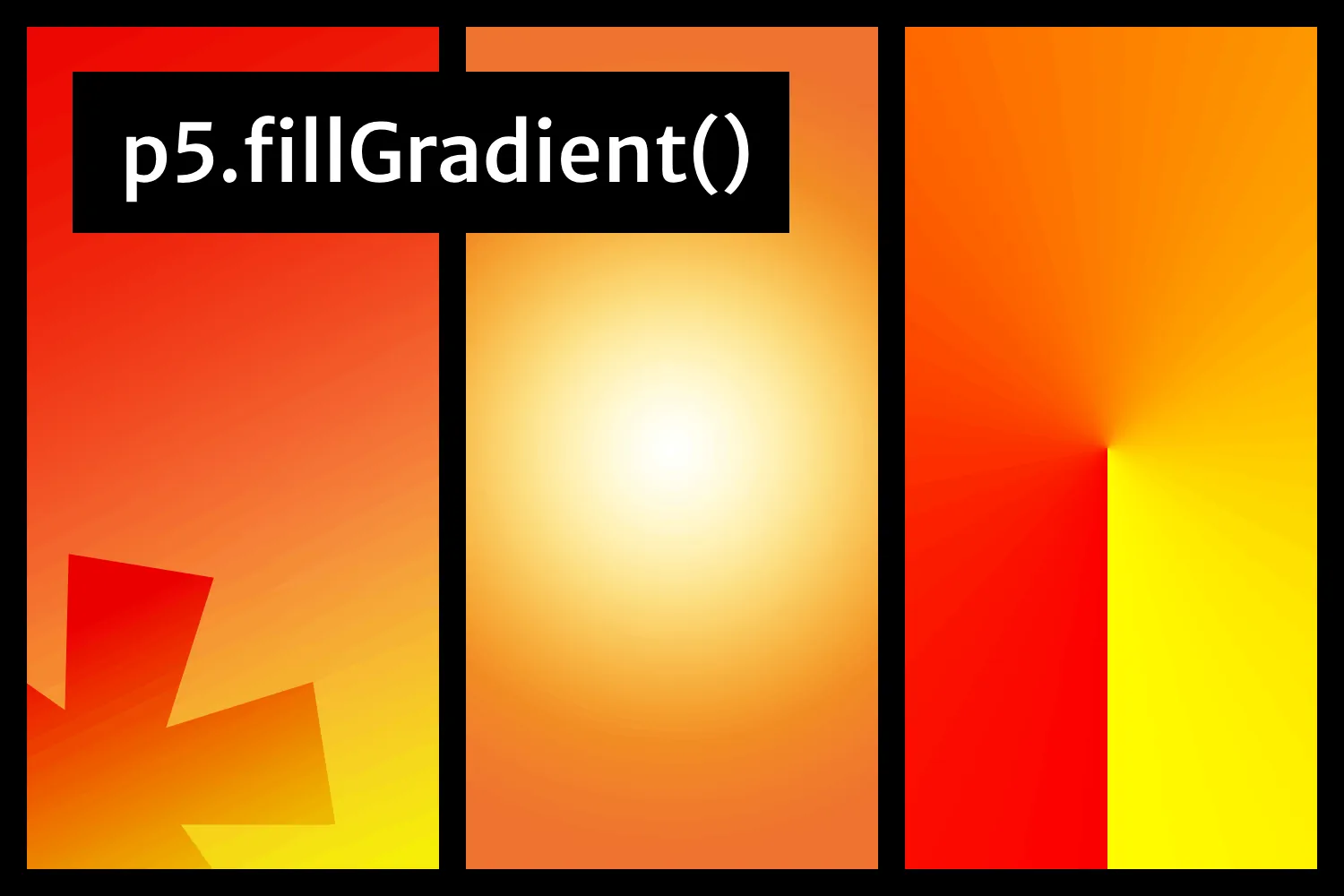
Three gradients (linear, radial, and conic) created using p5.fillGradient
p5.fillGradient
Fill shapes in p5.js with Linear, Radial and Conic Gradients. By Jorge Moreno

Colorful hexagonal cubes tessellation spelling "p5.grain"
p5.grain
Conveniently add film grain, seamless texture overlays, and manipulate pixels to achieve nostalgic and artistic effects in p5.js sketches and artworks. By meezwhite

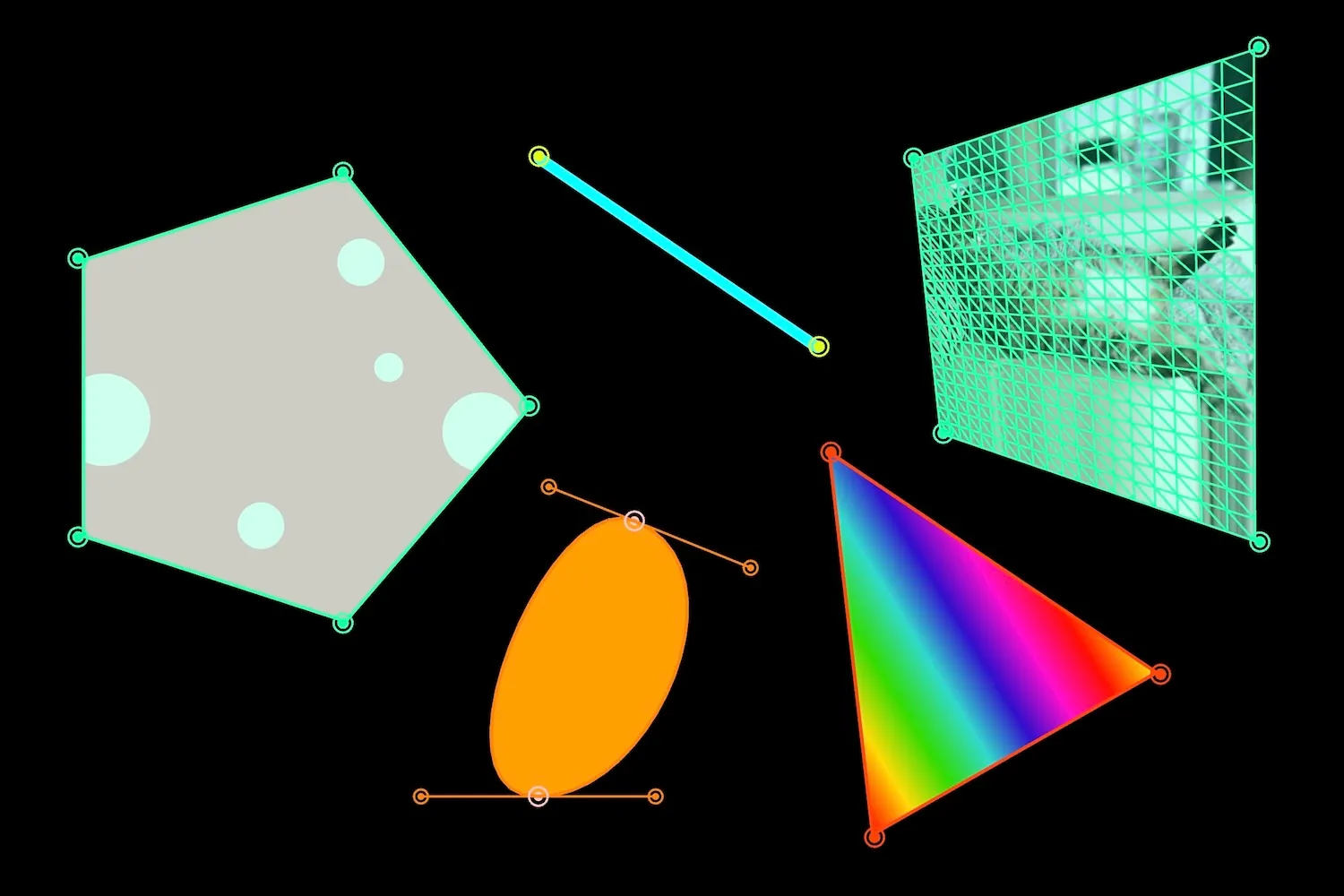
projection mapping shapes (quad, triangle, lines, bezier)
p5.mapper
A projection mapping library for p5.js. By Jenna deBoisblanc

A noise pattern with outlines of pixels with the same grayscale value.
p5.marching
Raster to vector conversion, isosurfaces. By JT Nimoy

The text 'p5.p' fileld with a checkerboard of different patterns
p5.pattern
A pattern drawing library for p5.js. By Taichi Sayama

symmetrical geometric patterns
p5.Polar
p5.Polar provides mathematical abstractions making it easy to create create beautiful, kaleidoscopic, radial patterns. By Liz Peng

Quadrille cells sorted by their luminance levels.
p5.quadrille.js
A library for creating puzzle and board games, and for visual computing experiments. By Jean Pierre Charalambos

A hexagonal grid with pink rings eminating from the center. Each pink ring is followed by pink rings of a lighter color
p5grid
Hexagonal Tiling Library. By Aren Davey

A Tilemapp5js tilemap with the Tilemapp5js name in the top right
Tilemapp5js
A simple to use & performant tilemap p5.js library. By RandomGamingDev

A turtle and crayons shown above a fractal generated tree
TurtleGFX
TurtleGFX allows to code with Turtle Graphics in JavaScript. Great for education and creative coding. By CodeGuppy

A framebuffer with "WebGL2 Framebuffer" in regular text being rendered onto the display where its enhanced with a blue gradient fill and yellow gradient outline
WebGL2FBO
A simple library for OOP encapsulation and abstraction of some of WebGL2 Framebuffers and the Renderbuffers they rely on. By RandomGamingDev

A checkboard pattern with the name WebGL2Tex in the center
WebGL2Tex
A simple library for OOP encapsulation and abstraction of some of the different WebGL2 textures while still giving full control over them. By RandomGamingDev
Color

A grid of square pattern showcasing a multitude of colors.
p5.cmyk
CMYK color for p5.js. By JT Nimoy

Waves coloured using different tints of yellow
p5.colorGenerator
p5.colorGenerator generates harmonious color schemes by starting from a given base color or selecting a random color as a starting point. By Alex Codes Art

Color palettes in p5.js
p5.palette
A library to manage color palettes in p5.js. By Remistura Studio
User Interface

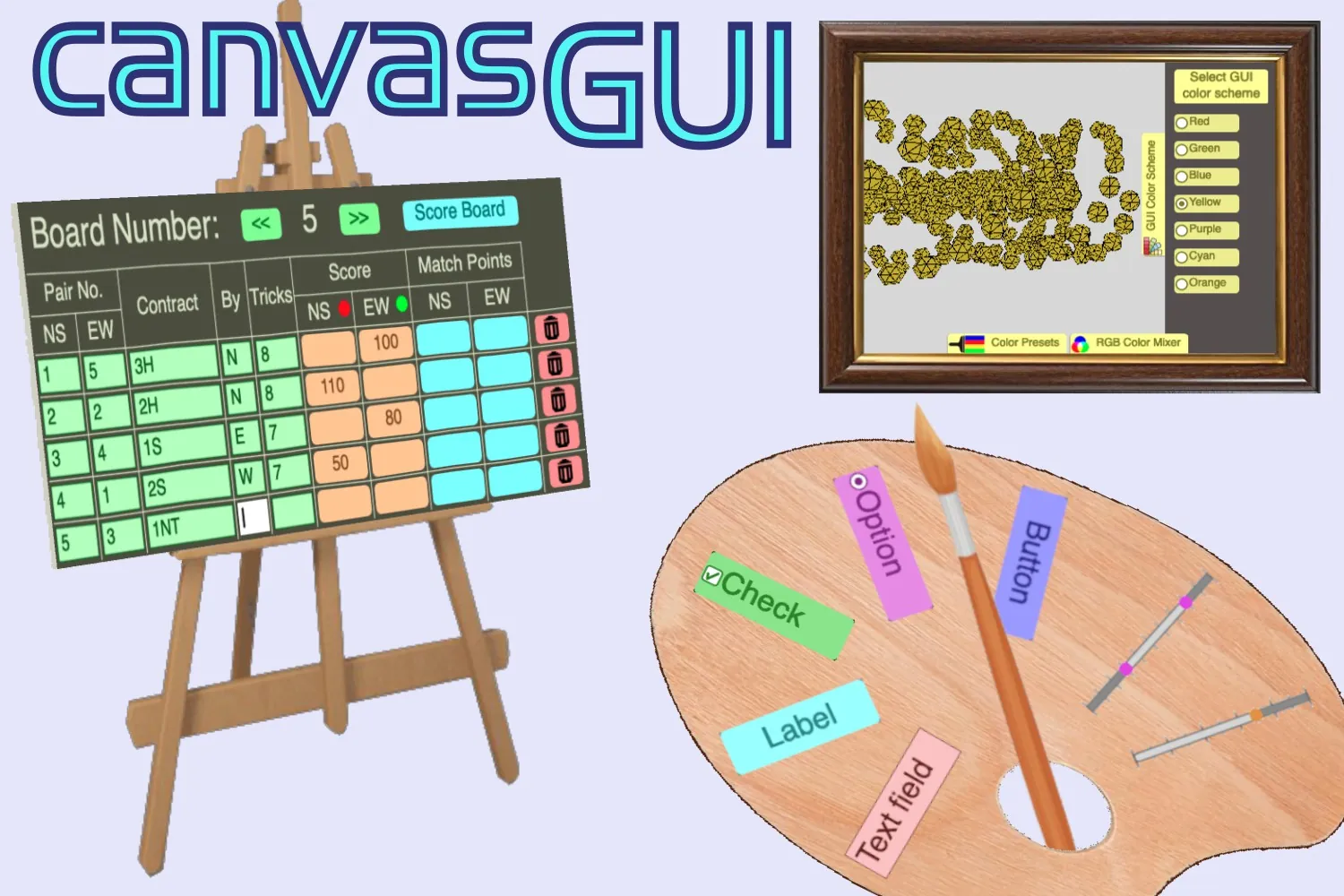
Various controls shown on a canvas
canvasGUI
Create GUI controls directly on your canvas. By Peter Lager

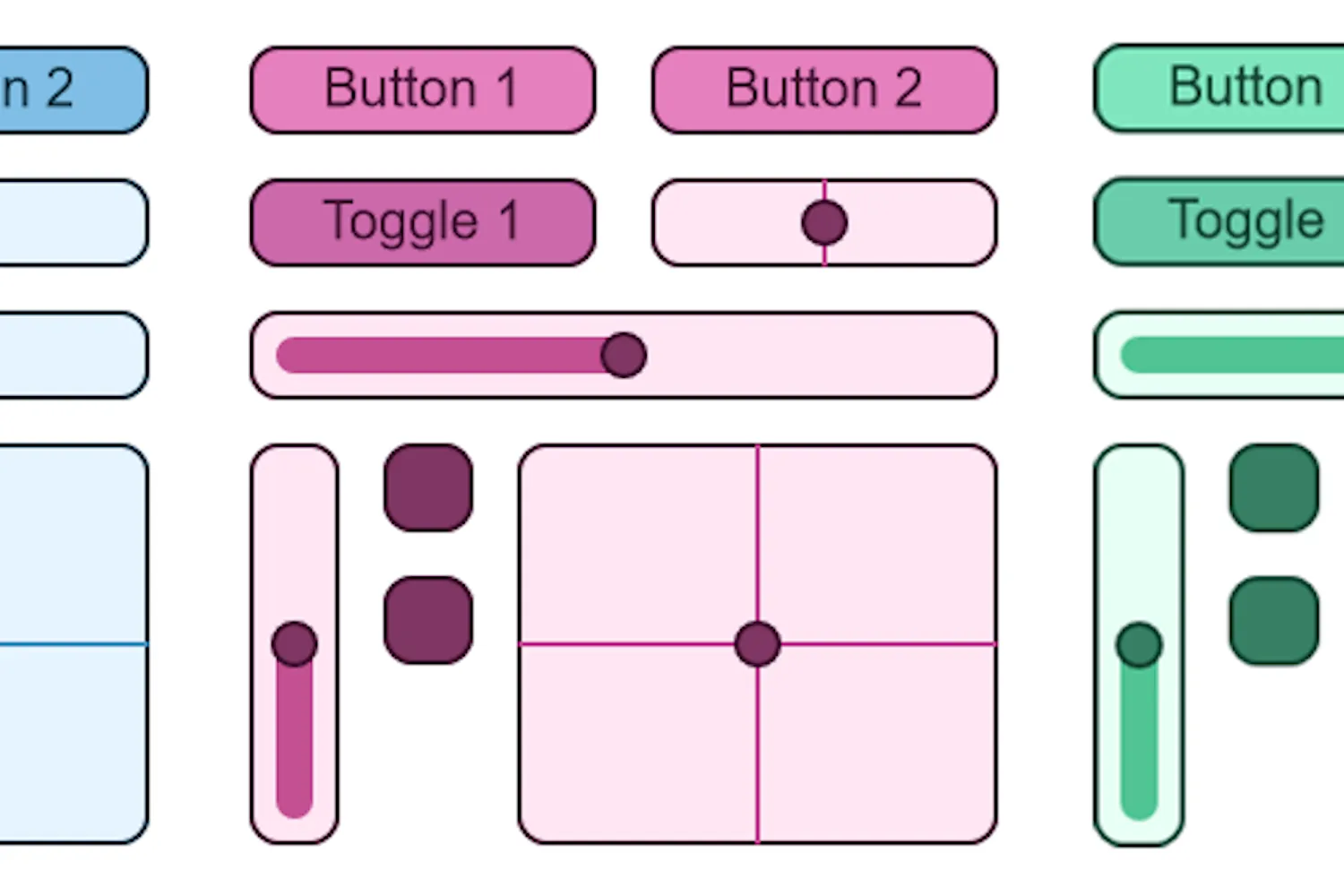
A grid of buttons and sliders created by the library.
p5.touchgui
p5.touchgui is intended to extend p5.js and make it easy to add buttons, sliders, and other GUI (graphical user interface) objects to your p5.js sketches, enabling you to focus on quickly iterating ideas with easily created GUI objects that work with both mouse and multi-touch input. By Carlos L05 Garcia

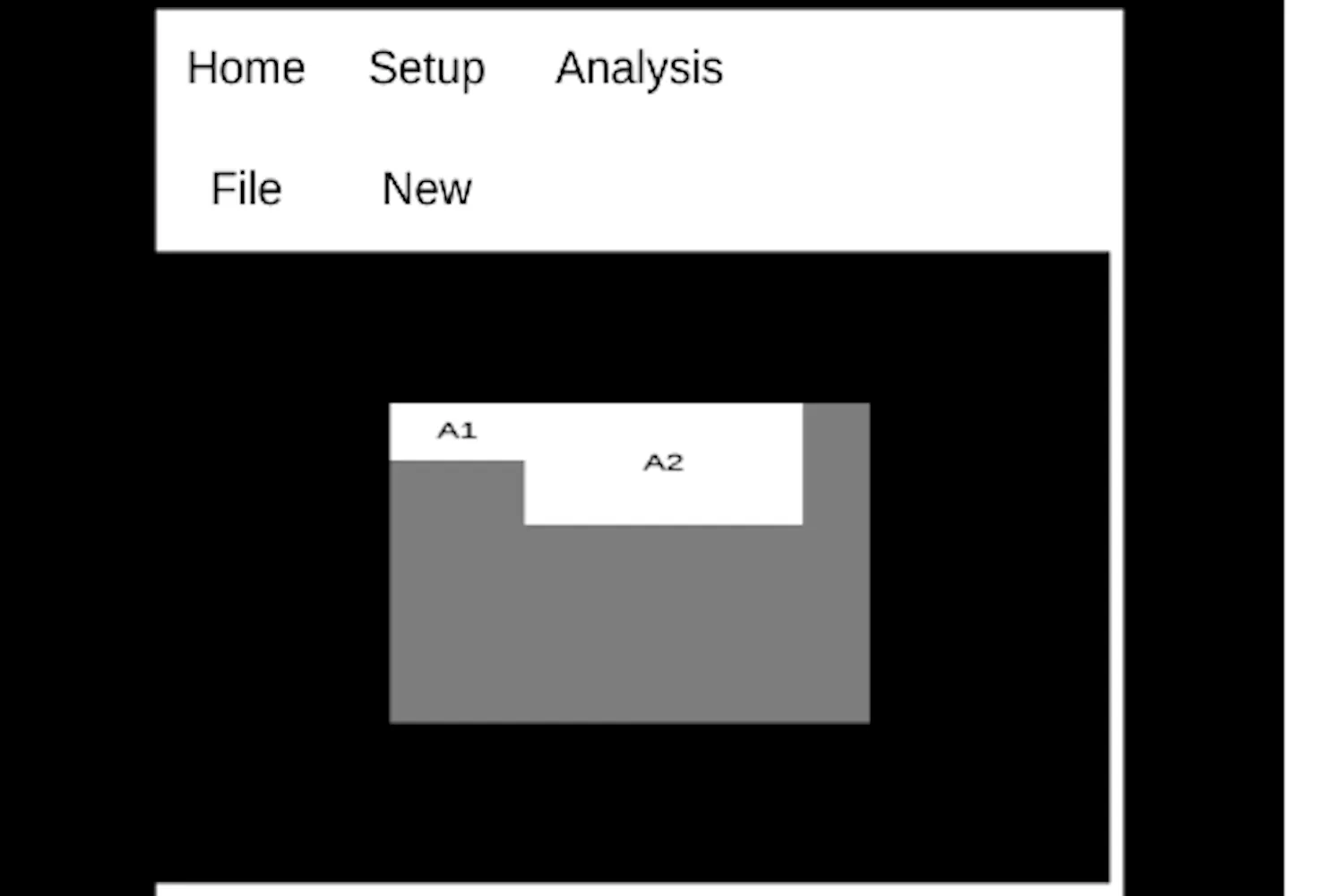
The cover image for the ui renderer library. Depicts a typical ui
UI Renderer
Create a UI within your sketch, including utilities for different layouts and interactive sliders. By Amit Kumar Sah
Math
![The text [MatrixJs] with a long shadow and a bit of bloom](/_astro/MatrixJs.BfTvPsLy_4yaF1.webp)
The text [MatrixJs] with a long shadow and a bit of bloom
MatrixJs
A basic javascript library for dynamic and powerful matrices based on lists wrapped around with a powerful class. By RandomGamingDev

A matrix and a vector both filled with asterisks. The math is written in white on a red background.
número
A friendly and intuitive math library for p5.js. By Nick McIntyre

Various colored shaped overlapping and colliding representing the functions of the p5.collide2d library
p5.collide2d
p5.collide2D provides tools for calculating collision detection for 2D geometry with p5.js. By Ben Moren

An image of 2 vectors, a large red one, and a smaller blue one, with the VecJs name on the red one
VecJs
A basic javascript library for dynamic vectors (e.g. vec2 & vec3) based on lists. By RandomGamingDev
Physics
Algorithms

The name BasicECSJs on the top and an image of a duck (named duk) and a mannequin lying down on top of it, as well as a torch in the bottom right corner, titled Entity 0 to 2 in the respective order.
BasicECSJs
A basic javascript ECS system, with SceneManagers, Scenes and GameObjects with their own Start and Update functions. By RandomGamingDev

Limited Voronoi
c2.js
c2.js is a JavaScript library for creative coding based on computational geometry, physics simulation, evolutionary algorithm and other modules. By Ren Yuan

A line showing an outline of points
concaveHull
Calculate a Concave Hull from a set of points in 2D space. By Mark Roland

A logo displaying a double linked list with the name "DoubleLinkedListLibJs" displayed in the center of the one of the nodes
DoubleLinkedListLibJs
A simple double linked list that stores the head, tail and length of the list. By RandomGamingDev

A logo displaying a linked list with the name "OneWayLinkedListLibJs" displayed in the center of the one of the nodes
OneWayLinkedListLibJs
A simple one way linked list that stores the head, tail and length of the list. By RandomGamingDev

9 video effects of the author's face in a 3x3 grid
p5videoKit
A dashboard for mixing video in the browser. By John Henry Thompson

A colorful image of circles and squares generated with procedural functions like a cellular automaton, fibonacci sequence and drunk randomness from this library.
Total Serialism
A toolbox full of methods for procedurally generating and transforming arrays mainly focused on algorithmic composition. Includes methods like markov-chain, cellular automaton, lindenmayer system, euclidean distribution and much more! Generate the array with your desired method and easily iterate over them in a for-loop to draw the results. By Timo Hoogland
3D

An egg cut up into slices
p5.csg
A library for constructive solid geometry. Do Boolean operations on your p5.Geometry to make new shapes! By Dave Pagurek

A ladder looking up a shaft towards some light, going progressively more out of focus as it goes into the distance
p5.filterRenderer
A library for rendering 3D scenes with depth-of-field blur and with ambient occlusion shadows. By Dave Pagurek

A logo and description of 'p5.simpleAR' library are placed in the center.
p5.simpleAR
A simple JavaScript library that easily converts existing p5.js sketches to AR. By Tetsunori Nakayama

Four images of a 3D airplane twisting upside-down
p5.warp
Fast 3D domain warping using shaders. By Dave Pagurek

A crying face
p5.xr
A library for creating VR and AR sketches with p5. By Stalgia Grigg
AI, ML, and CV
Animation

People represented by circles and lines are walking in various directions. A logo and description of 'BMWalker.js' library are placed in the center.
BMWalker.js
A simple JavaScript library for drawing the biological motion 'Walker'. By Tetsunori Nakayama

p5.js spheres with texture from hydra and 'HY5' text, processed a second time with hydra.
HY5
hydra 🙏 p5.js ~ share visuals between both frameworks! By Ted Davis

A circle and a Bézier curve animated with p5.animS
p5.animS
Animates p5.js shapes by rendering their drawing processes. By wixette

Three cascading waves created using p5.createLoop
p5.createLoop
Create animation loops with noise and GIF exports in one line of code. By mrchantey

p5.glitch logo glitching as a webp file
p5.glitch
p5.js library for glitching images and binary files in the web browser. By Ted Davis

Two circles in different colors and sizes and an arrow from left to right that stylizes a transition.
p5.tween
With p5.tween you can create easily animations as tween in a few keyframes. By Nick Müller
Shaders

Different property materials and color adjustments applied to Standford Dragon geometry, using LYGIA's reusable functions
lygia
LYGIA is a shader library of reusable functions that will let you prototype, port or ship a project in just few minutes. It's very granular, flexible and efficient. Support multiple shading languages and can easily be added to any project, enviroment or framework of your choice. By Patricio Gonzalez Vivo

A grid of ASCII characters representing perlin noise, with a centered logo reading "p5.asciify".
p5.asciify
Apply real-time ASCII conversion to your favourite WebGL p5.js sketches to create unique, text-based visuals instantly. By humanbydefinition

The cover image for the p5.FIP library. Depicts a collage of three photos created using the filters in p5.FIP.
p5.FIP
Real-time image processing library - add filters and post-processing to your p5.js sketches. By Darragh Nolan

A non-Euclidean geometry cube with faces showcasing teapot, bunny, and Buddha models.
p5.treegl
Shader development and space transformations WEBGL p5.js library. By Jean Pierre Charalambos

An abstract 3D shape made of a few partial spherical shells organically joined together.
Shader Park
Explore shader programming through a JavaScript interface without the complexity of GLSL. Quickly script shaders using a P5.js style language. By Torin Blankensmith and Peter Whidden
Language

The text 'i hear you' above the text 'you hear me'
p5.speech
p5.speech provides simple, clear access to the Web Speech and Speech Recognition APIs, allowing for the easy creation of sketches that can talk and listen. By R. Luke DuBois

rita.js logo
rita.js
tools for natural language and generative writing. By Daniel C Howe
Hardware

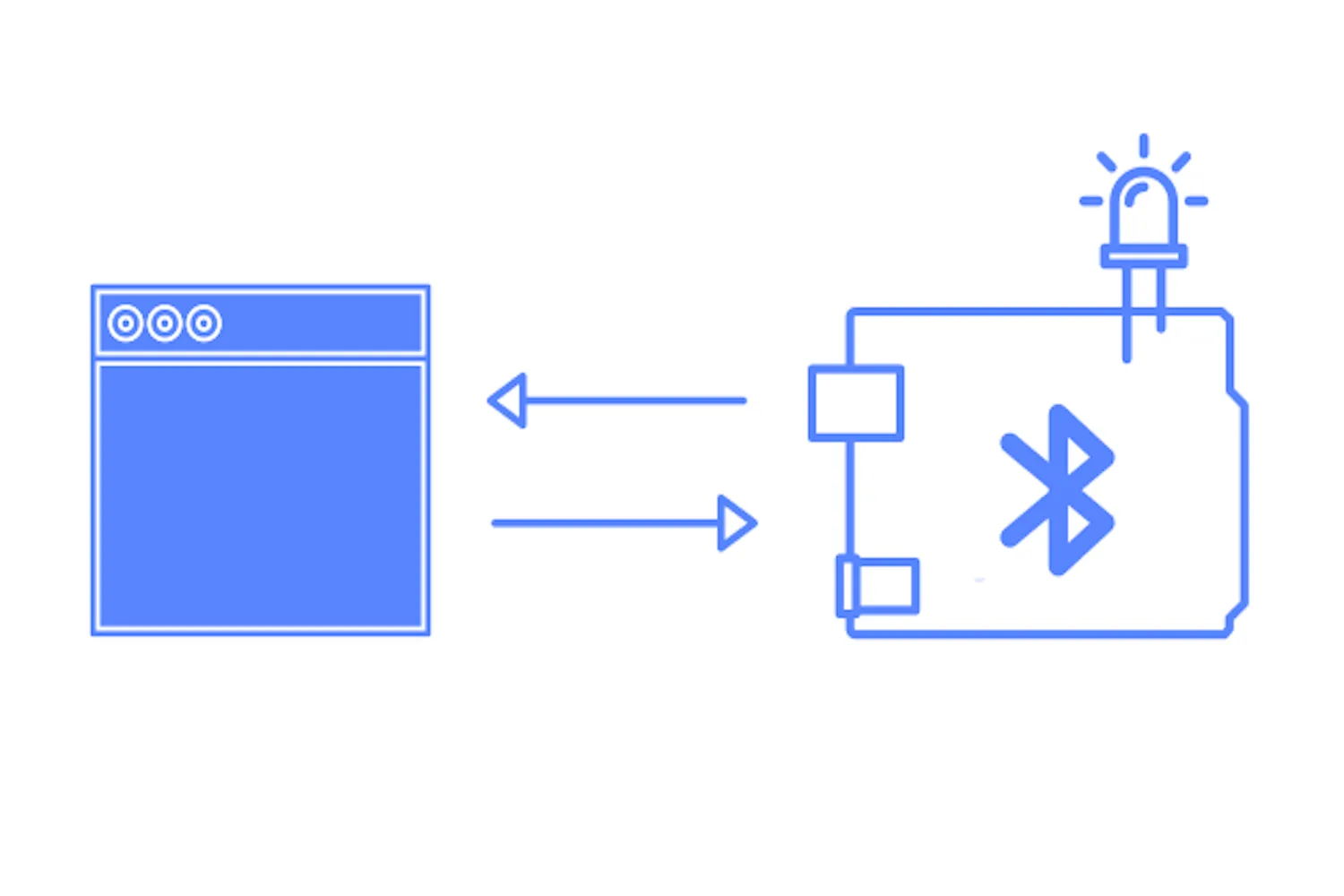
A browser window and a chip with an LED and a Bluetooth icon exchanging information via arrows back and forth
p5.ble
A Javascript library that enables communication between your BLE devices and your p5.js sketch. By Yining Shi, Jingwen Zhu, and Tom Igoe

An image of 3D printed vase made with p5.fab, next to lines of G-Code overlayed with the title 'p5.fab'.
p5.fab
p5.fab controls digital fabrication machines from p5.js! By Blair Subbaraman

A radiating polar grid of concentric circles and lines, like a radar screen.
p5.geolocation
p5.geolocation provides techniques for acquiring, watching, calculating, and geofencing user locations for p5.js. By Ben Moren

Joystick image
p5.joystick
Connect and play with physical joysticks. By Vamoss

A stylized serial port
p5.serialserver
p5.serialserver is a p5.js library that enables communication between your p5.js sketch and a serial enabled device, for example, an Arduino microcontroller. By aarón montoya-moraga

A logo and cube-shaped symbol of 'p5.toio' library are placed in the center.
p5.toio
A JavaScript library for controlling toio™Core Cube from p5.js sketches. By Tetsunori Nakayama

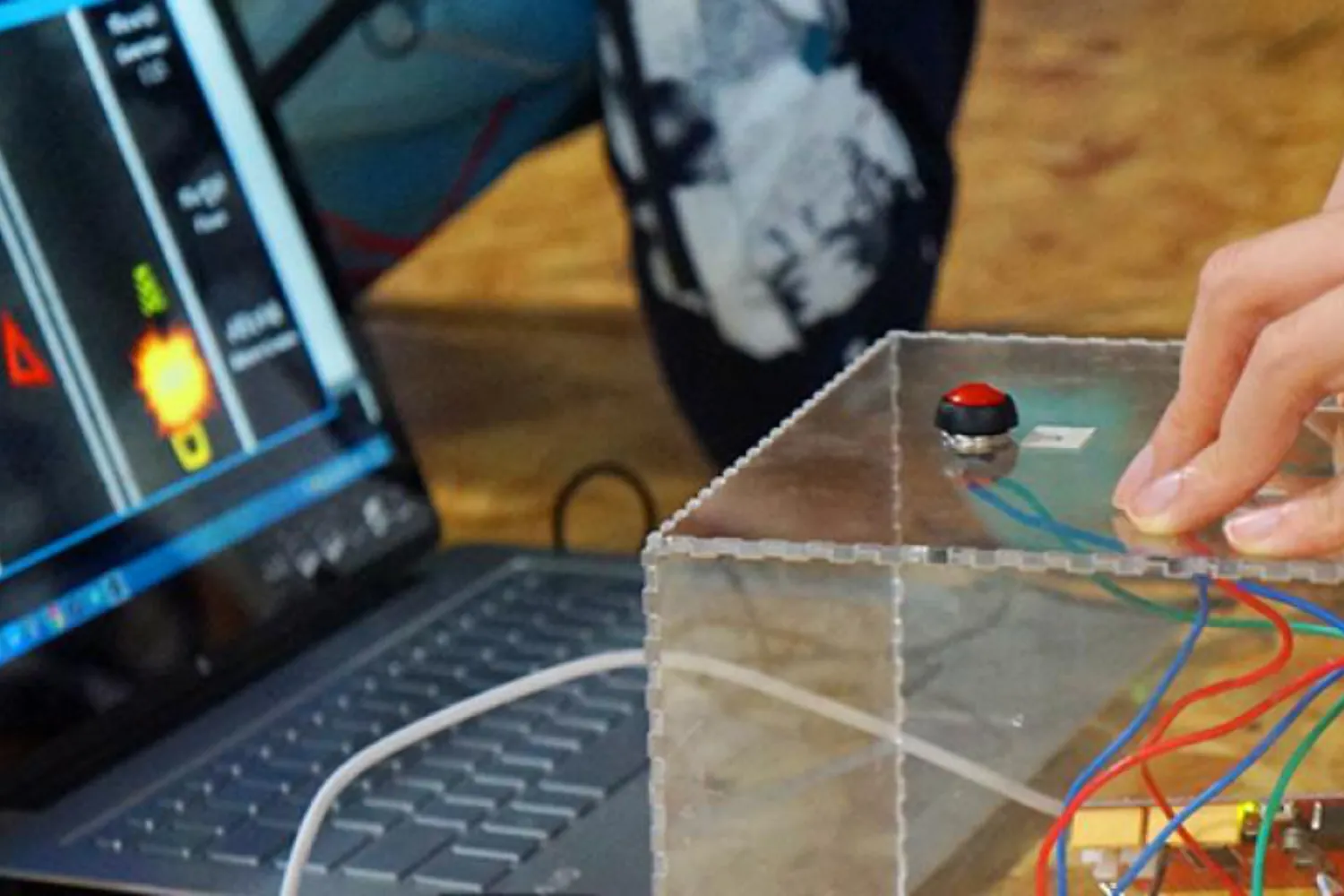
Fingers resting on an acrylic cube sporting buttons to control a game unfolding on a laptop screen visible in the background
p5.webserial
A library for interacting with Serial devices from within the browser, based on Web Serial API (available on Chrome and Edge). By Gottfried Haider
Sound
Teaching

Wave equation on the upper left corner and right upper corner has a graph of cosine function plus some polynomial terms. A logo and description of 'p5.teach.js' library are placed in the center.
p5.teach.js
A beginner friendly math animation library for p5.js. By Aditya Siddheshwar, Nick McIntyre, and Jithin KS

simple.js logo
simple.js
Helper functions and defaults for young and new coders. By Tariq Rashid
Networking
Export

p5.capture: Record your p5.js sketches effortlessly!
p5.capture
Record your p5.js sketches effortlessly! By tapioca24

a grid of wobbly circles of ink of different riso colors overlapping and blending
p5.Riso
p5.Riso is a library for generating files suitable for Risograph printing. It helps turn your sketches into multi-color prints. By Sam Lavigne and Tega Brain

An abstract VHS tape
p5.videorecorder
Record your canvas as a video file with audio. By Caleb Foss

An image of text that says "p5snap" next to a grid of frames from an animated sketch
p5snap
a command-line interface to create snapshots of sketches. By Zach Krall
Utilities

An image of the word "BasicUnitTesterJs" with "Basic" on the side of and "UnitTesterJs" being on a test paper with a check and x as well as an exclamation mark on the right and a little bit of text on the left saying "Error!"
BasicUnitTesterJs
BasicUnitTesterJs is a basic javascript unit tester designed to work on all JS platforms and be small and streamlined for the best developer experience. By RandomGamingDev

p5.flex preview image
p5.flex
p5 container with responsive canvas feature. By Zaron Chen

Two rounded rectangles with ellipses between. connecting lines give the effect of messages being sent between the rectangles via the ellipses.
p5.localessage
p5.localmessage provides a simple interface to send messages locally from one sketch to another. By Ben Moren

The cover image for the library. Displays the name of the library on a deep pink background.
p5.qol
Extend p5 with Quality of Life utilities. By Jens Bachmayer

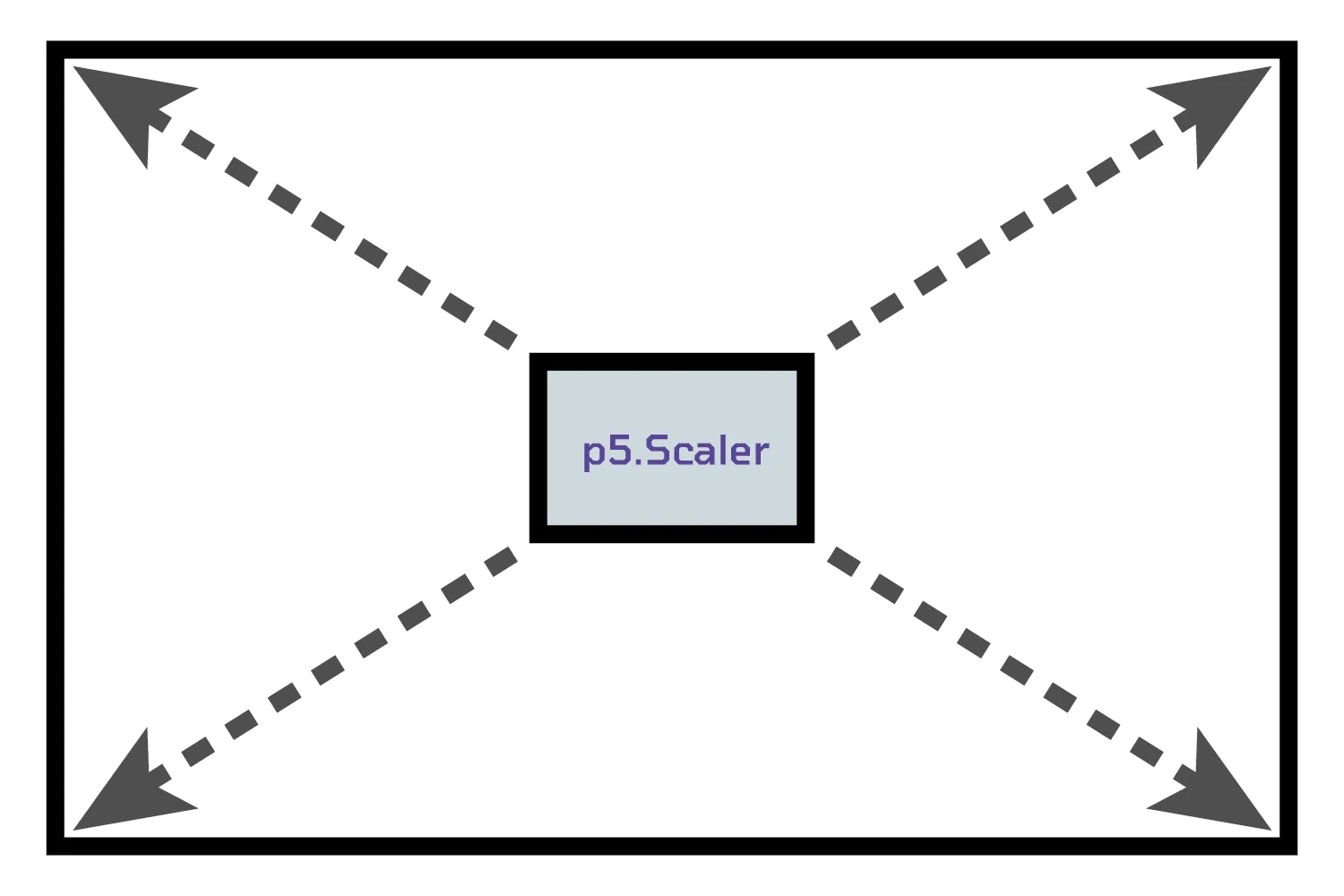
There are two concentric rectangles. From smaller inside rectangle's corners, dotted lines with arrows point to the inside corners of the larger outside rectangle.
p5.scaler
Smart scaling of p5.js sketches in a variety of ways (to fit the browser's inner dimensions, to fit the canvas DOM container, to a specific ratio, etc). By Rodjun and Monica Rizzolli

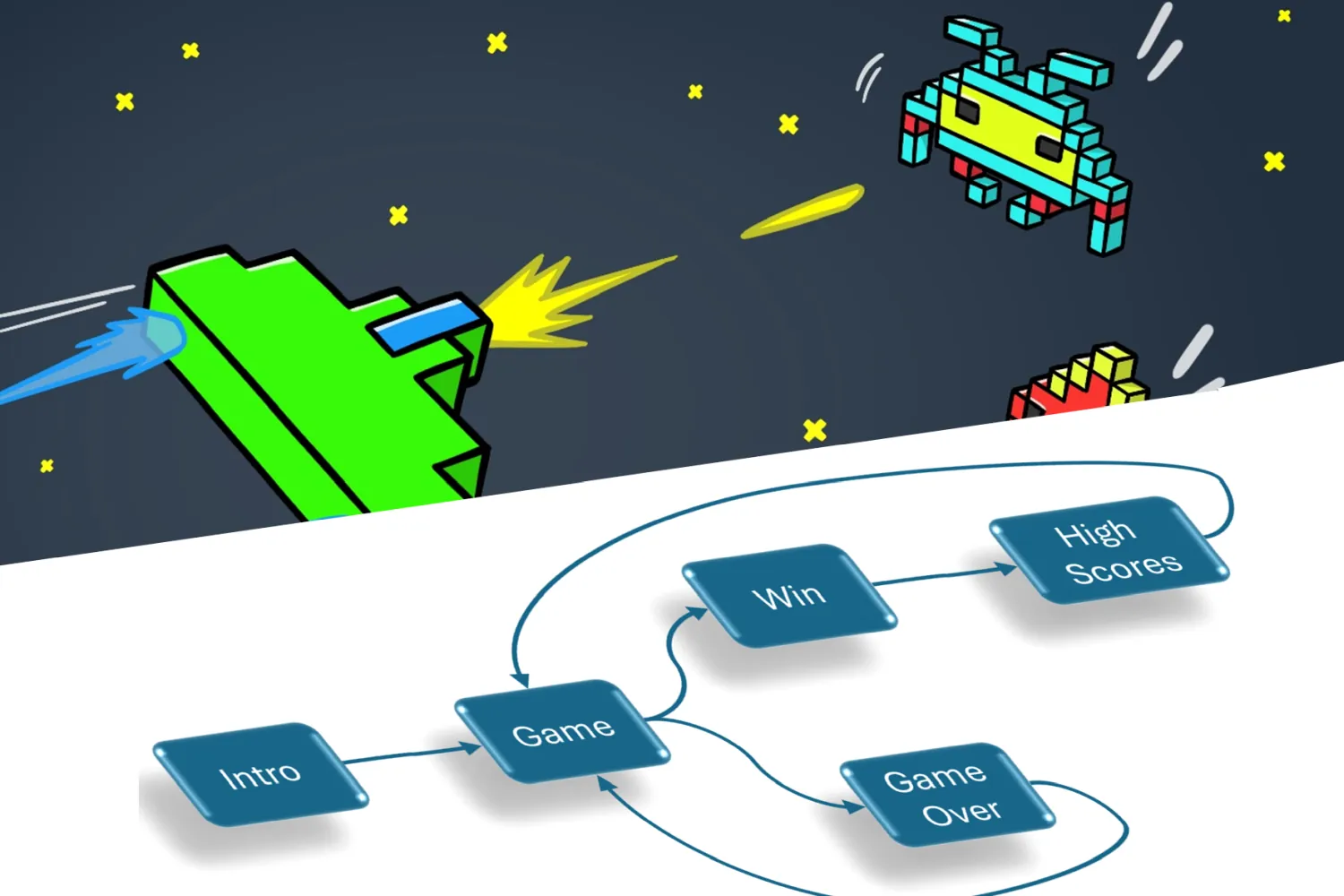
Game states shown above an arcade game
p5.SceneManager
p5.SceneManager helps you create sketches with multiple states / scenes. Each scene is a like a sketch within the main sketch. By CodeGuppy

The cover image for p5Utils library. Depicts the ruler on a yellow background with p5.Utils text in the center.
p5.Utils
p5.Utils is a tool collection for my coding class, featuring a pixel ruler, gradient fill color bindings, and other helpful shortcuts for beginners. By Alp Tuğan

An image of a wireframe platform with the 3d word "p5jsDebugCam" floating on top of it and a debug camera pointed and looking at both
p5jsDebugCam
A basic keyboard only debug camera for p5.js. By RandomGamingDev

a handdrawn infinity symbol
p5mirror
A library to download your editor.p5js sketches into a git repo or locally. By John Henry Thompson

Six examples showing different grid structures created with the pretty-grid library
pretty-grid
Create and manipulate grids with Javascript. By Vadim Gouskov