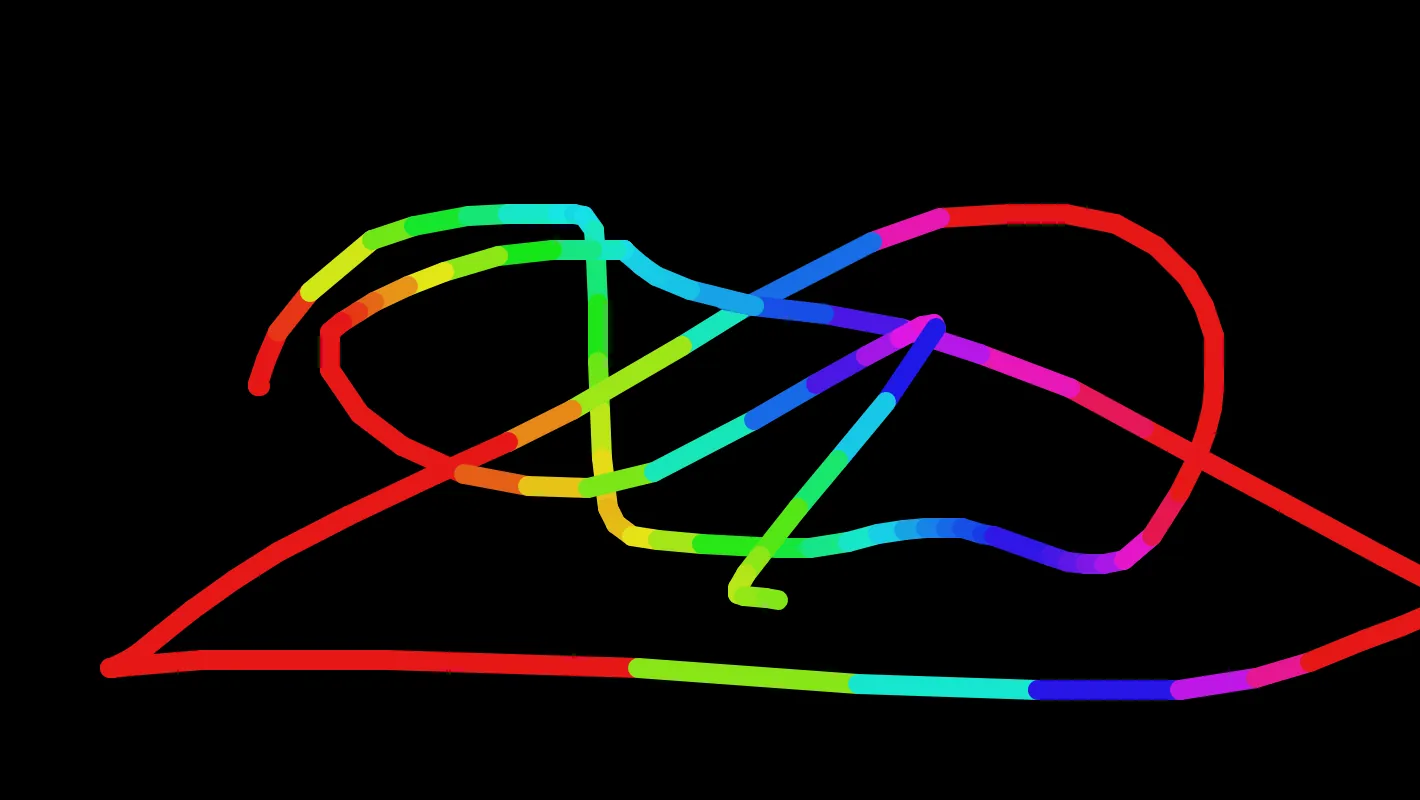
可以通过点击并拖拽鼠标来绘制线条。
本示例展示了几个内置变量的使用方法。mouseX 和 mouseY 可以存储当前的鼠标位置,而 pmouseX 和 pmouseY 代表上一次的鼠标位置。 *这个示例也展示了 HSB(色调-饱和度-亮度)颜色模式 colorMode 的使用方法,所以第一个变量用来设置色调。

绘制线条: Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.