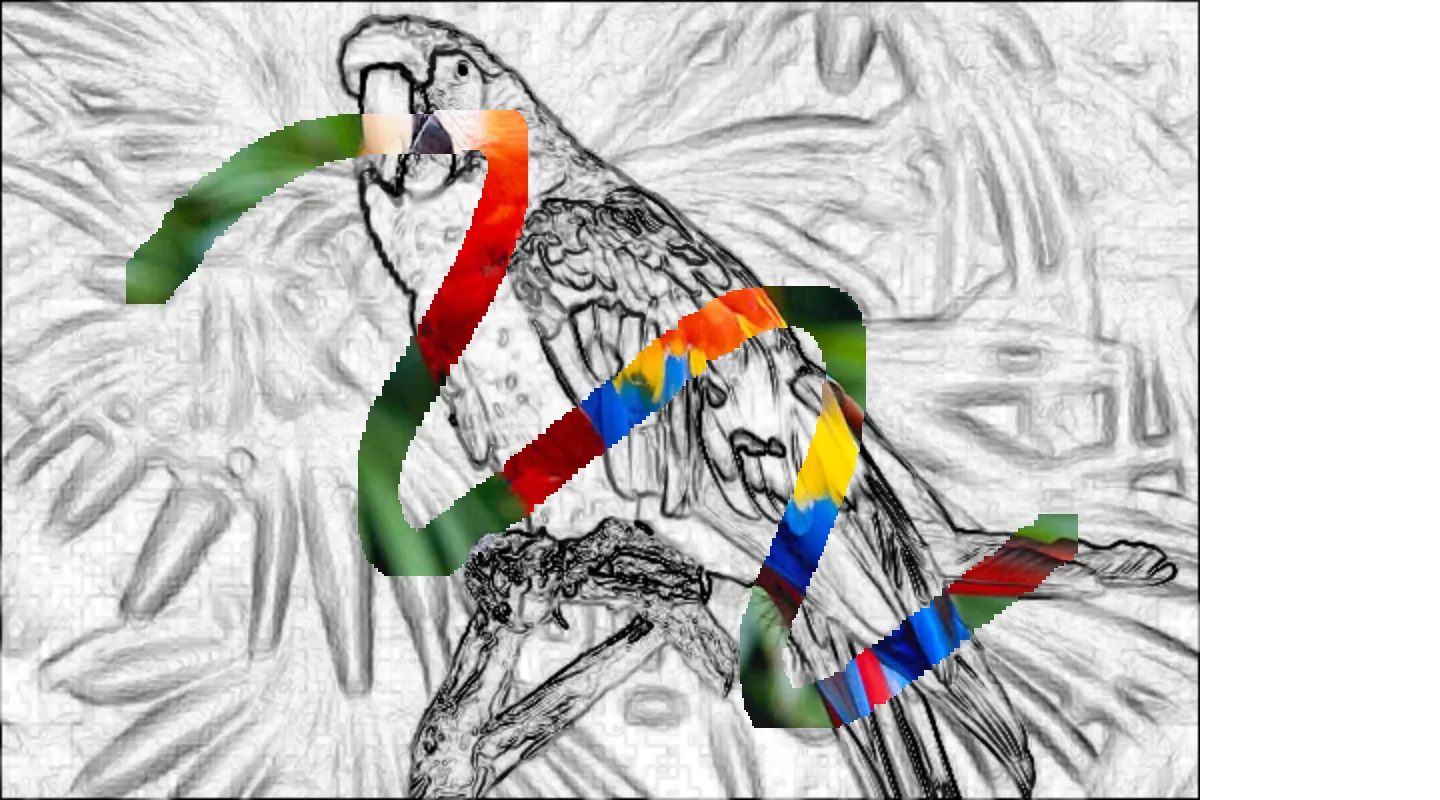
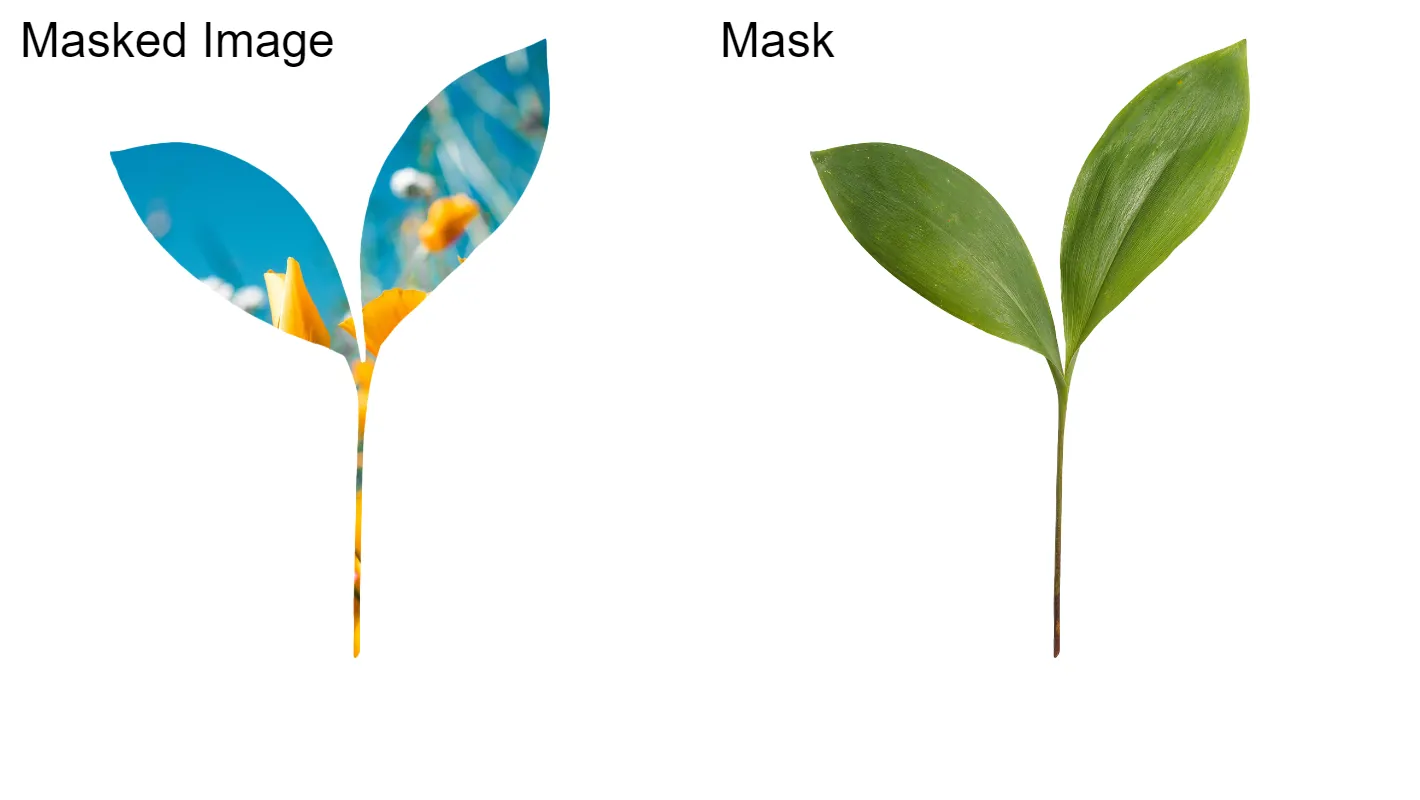
通过使用 createCapture() 和 image() 函数,你可以获取设备的视频捕捉并将其绘制在画布上。由于视频捕捉是通过 image() 构造函数传递的,你可以使用 filter() 方法为视频捕捉添加滤镜。关于上传、显示或设计视频样式的不同方法,请参见 视频 和 视频画布 示例。

视频捕捉: Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.