入门
这个页面将会引导你创建一个 p5.js 项目然后制作你的第一个绘图。 最快捷的上手方法便是使用 p5.js 编辑器,你可以打开这个网页编辑器然后滚动到 你的第一个绘图。如果你想创建桌面版的 p5.js 项目,则可以滚动到 下载说明.
你的第一个绘图
带有椭圆形的代码段
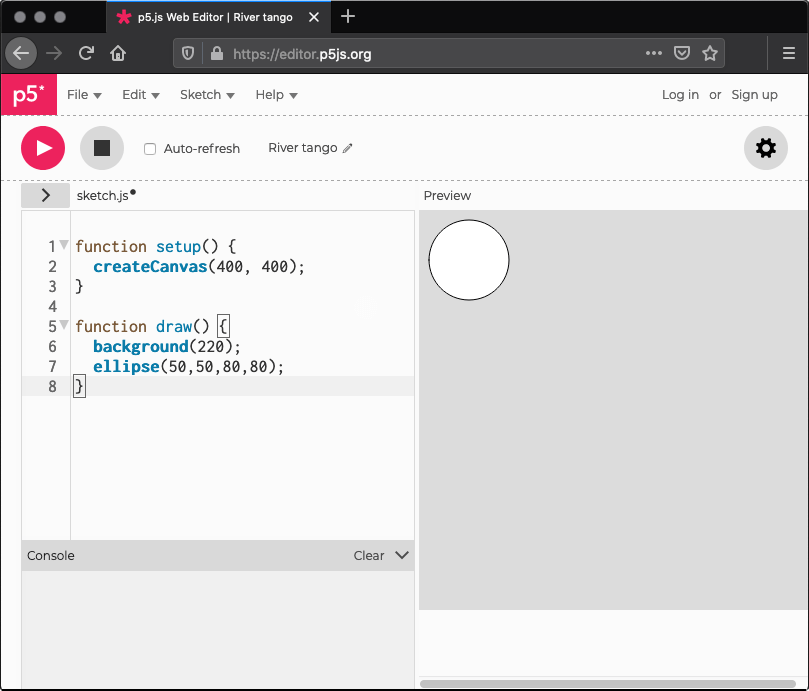
在 p5.js 网页编辑器里 你可以看到如下代码:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}
在 background(220); 之后添加这一行代码: ellipse(50,50,80,80);.
更新后的代码如下:
带有椭圆形的代码段
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
ellipse(50,50,80,80);
}
你刚刚添加的这一行代码画了一个椭圆,其中心距左边界50像素,距上边界50像素,宽和高各为80像素。
在编辑器中按下“播放”按钮,以查看你的代码运行效果!
屏幕阅读器用户的注意事项
如果你正在使用屏幕阅读器,你必须在 p5 在线编辑器中打开可访问性输出,如果在编辑器外部编写代码, 则必须在 HTML 中添加可访问性库。如果想要了解更多信息,请访问:“使用屏幕阅读器使用p5”教程:.
如果你输入的都正确,那么屏幕上会显示:

如果没有出现任何内容,可能是编辑器无法理解你所输入的内容。 如果出现这种情况,请确保你已经完全复制了示例代码:数字应该放在括号内, 并在每个数字之间加上逗号,行末应有分号;还要确保ellipse的拼写正确。
编程起步中最困难的事情之一是需要非常准确地使用语法。 浏览器并不总能聪明地知道你的意思,并且可能对标点的位置非常挑剔。 通过一些练习,你会逐渐习惯。编辑器底部左侧是控制台区域, 你可以在这里查看编辑器输出的任何错误信息。
带有交互的代码片段
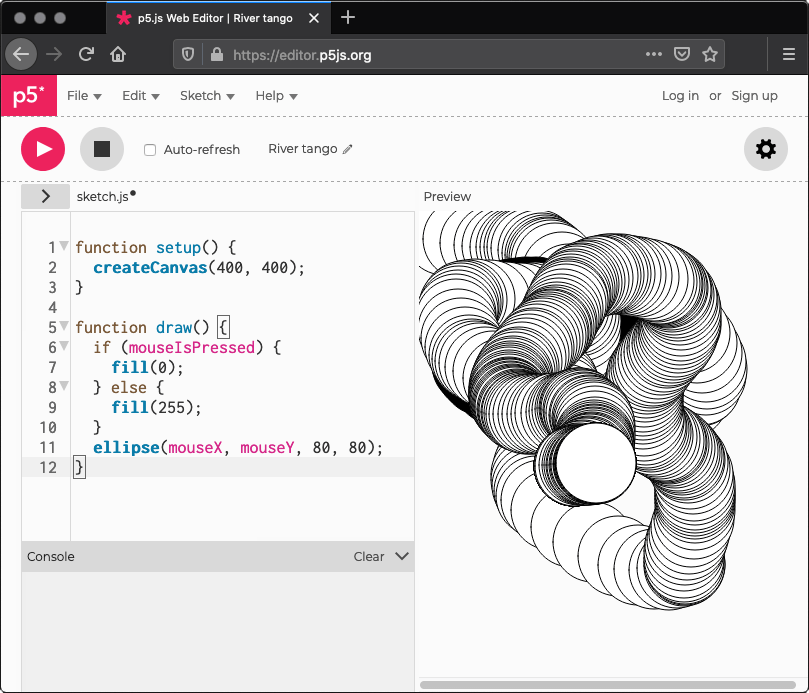
接下来,我们将跳到一个更加有趣的示例。修改上一个示例并尝试:
function setup() {
createCanvas(400, 400);
}
function draw() {
if (mouseIsPressed) {
fill(0);
} else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}
这个程序创建了一个宽400像素,高400像素的画布,并在鼠标位置开始绘制白色圆形。 当按下鼠标按钮时,圆形颜色会变成黑色。 运行代码,移动鼠标,单击以查看效果。

下一步
- 查看 学习页面 和 示例页面 以获取更多信息。
- 观看 The Coding Train 和 Kadenze 的视频教程。
- 查看完整的 参考文档。
- 如果您希望使用p5和屏幕阅读器,请查看 p5屏幕阅读器教程.
- 如果您以前使用过Processing,请阅读 Processing过渡教程 了解如何从Processing转换到p5.js,以及它们之间的主要区别。
在你自己电脑的编辑器上创建 p5.js 项目
您可以使用任何 代码编程器 。以下为设置 Sublime Text 2 的步骤。其他不错的代码编程器包括Brackets 和Atom. 如果您使用荧幕阅读器但不使用 p5 Editor,您可考虑使用 Notepad++ 或 Eclipse.
本地下载一份 p5.js 库
最简易的起点是使用 p5.js 完整版 下载所提供的空白范例。
下载之后,你需要启动一个本地服务器。方法请参考
这里
。在下载的文件夹目录下运行你的本地服务器,然后打开浏览器访问
http://localhost:{your-port-num}/empty-example
查看 index.html 您可以发现其中有个 p5.js 的链接。如果您想要使用极简化的档案(以加速网页加载的速度),将链接档案名改为 p5.min.js
<script src="../p5.min.js"></script>使用线上版本的 p5.js 库
另外,您也可以选择链接去网络上的 p5.js 文档。所有 p5.js 版本都被上载到多个 CDN (Content Delivery Network) 上,您可在此链接参考所有 p5.js 版本: p5.js CDN。接下来您只需要将链接改为:
<script src="https://cdn.jsdelivr.net/npm/p5@[p5_version]/lib/p5.js"></script>一个极简但完整的 HTML 档案如下:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/p5@[p5_version]/lib/p5.js"></script>
<script src="sketch.js"></script>
</head>
<body>
<main>
</main>
</body>
</html>
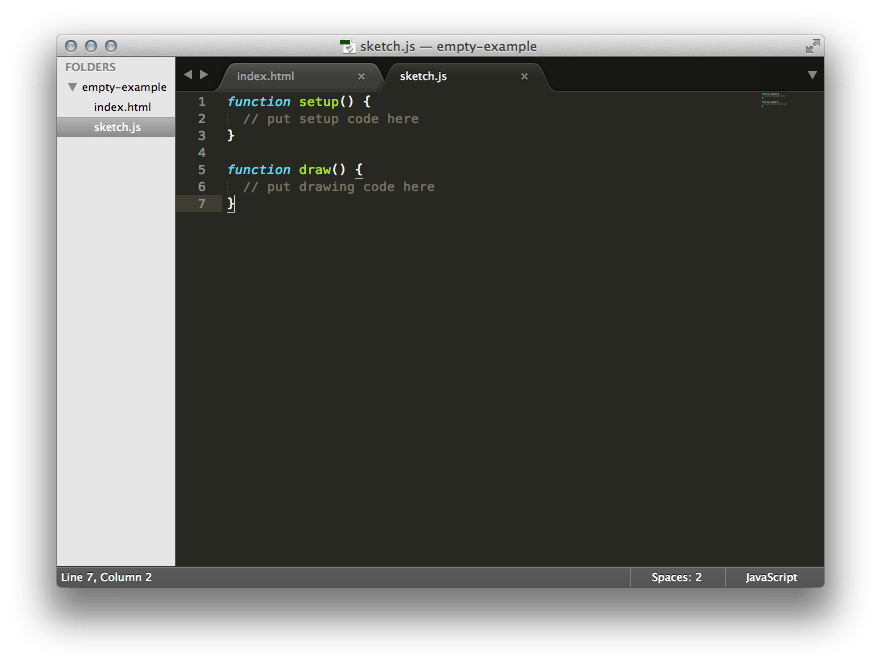
编程环境
开启 Sublime。选择 File 目录项目然后选择 Open... 接着在对话框中选择含有您的 .html 及 .js 档案的文件夹。在窗口左边的文件栏您应该能看到文件夹的名字在最上方而往下都是该文件夹里面所含的档案。
点击 sketch.js 档案即会在右边开启该档案,您也能在这时更改该档案。

在文件浏览器内双击 index.html 以在您的网页浏览器内开启该档案,或您也可以直接在网页浏览器内的网址栏输入: file:///html文件在硬盘上的位置/
(or http://localhost:{your-port-num}/empty-example
if you are using a local server)
以查看您的绘图。
