将图像绘制到画布上。
第一个参数 img 是要绘制的源图像。 img 可以是以下任何对象:
第二个和第三个参数,dx 和 dy,设置了 目标图像左上角的坐标。用于其他方式 定位图片参考 imageMode()。
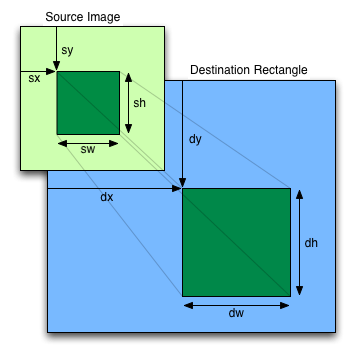
这是一个图表,解释了在 image() 中,可选参数如何工作:

第四个和第五个参数,dw和dh 是可选的。他们设定了绘制目标图像的宽度和高度。默认情况下,image() 按原始尺寸绘制完整的源图像。
第六和第七个参数,sx和 sy 也是可选的。 这些坐标定义了从源图像中绘制的分段左上角。
第八个和第九个参数,sw 和 sh 也是可选的。 这些坐标定义了从源图像中绘制的分段宽度和高度。默认情况下,image() 绘制从 (sx, sy) 开始并延伸到源图像边缘的完整分段。
第九个参数,fit,也是可选的。在不影响其纵横比的情况下,它绘制了源图像的分段。如果 CONTAIN 通过了,在目标矩形中会出现完整的分段。如果 COVER 通过了,则该分段将完全覆盖目标矩形。这可能会产生分段放大的效果。
第十个和第十一个参数,xAlign 和 yAlign,也是可选的。他们确定如何对齐拟合的分段。 xAlign 可以设置为 LEFT、RIGHT 或 CENTER。 yAlign 可以设置为 TOP、BOTTOM 或 CENTER。默认情况下,xAlign 和 yAlign 设置为 CENTER。
示例
语法
image(img, x, y, [width], [height])
image(img, dx, dy, dWidth, dHeight, sx, sy, [sWidth], [sHeight], [fit], [xAlign], [yAlign])
参数
要显示的图像。
图像左上角的 x 坐标。
图像左上角的 y 坐标。
绘制图像的宽度。
绘制图像的高度。
目标矩形 x 坐标 在其中绘制源图像的矩形
目标矩形 y 坐标 在其中绘制源图像的矩形
目标矩形的宽度
目标矩形的高度
要绘制到目标矩形的源图形分段 x 坐标
要绘制到目标矩形的源图形分段 y 坐标
要绘制到目标矩形的源图形分段的宽度
要绘制到目标矩形的源图形分段的高度
CONTAINER 或 COVER
LEFT、RIGHT 或 CENTER。默认请款下为 CENTER
TOP、BOTTOM 或 CENTER。默认情况下为 CENTER