निर्देशांक प्रणाली में एक परिवर्तन मैट्रिक्स लागू करता है।
रूपांतरण जैसे translate(), rotate(), और scale() पर्दे के पीछे मैट्रिक्स-वेक्टर गुणन का उपयोग करें। संख्याओं की एक तालिका, जिसे मैट्रिक्स कहा जाता है, प्रत्येक परिवर्तन को एन्कोड करती है। फिर मैट्रिक्स में मान कैनवास पर प्रत्येक बिंदु को गुणा करते हैं, जिसे एक वेक्टर द्वारा दर्शाया जाता है।
applyMatrix() एक साथ कई परिवर्तनों को लागू करने की अनुमति देता है। देखें विकिपीडिया और MDN परिवर्तनों के बारे में अधिक जानकारी के लिए।
दो और तीन आयामों में applyMatrix() को कॉल करने के दो तरीके हैं।
2डी मोड में, पैरामीटर ए, बी, सी, डी, ई< /code>, और एफ, निम्नलिखित परिवर्तन मैट्रिक्स में तत्वों के अनुरूप हैं:

संख्याओं को अलग-अलग पारित किया जा सकता है, जैसे कि
मैट्रिक्स लागू करें(2, 0, 0, 0, 2, 0)। उन्हें एक सरणी में भी पारित किया जा सकता है, जैसे applyMatrix([2, 0, 0, 0, 2, 0])
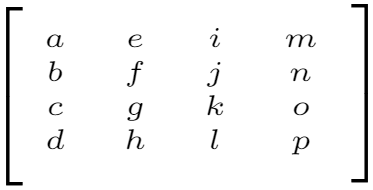
3डी मोड में, पैरामीटर ए, बी, सी, डी, ई< /code>, एफ, जी, एच, आई,
जे, के, एल, एम, n, o, और p निम्नलिखित परिवर्तन मैट्रिक्स में तत्वों के अनुरूप हैं:

संख्याओं को अलग-अलग पास किया जा सकता है, जैसे applyMatrix(2, 0, 0, 0, 0, 2, 0, 0, 0, 0, 2, 0, 0, 0, 0, 1)< /code>. वे किसी ऐरे में भी पारित किया जा सकता है, जैसे कि applyMatrix([2, 0, 0, 0, 0, 2, 0, 0, 0, 0, 2, 0, 0, 0, 0, 1])< /code>.
<code>
<p>डिफ़ॉल्ट रूप से, परिवर्तन एकत्रित होते हैं। <a href="/reference/p5/push">push()</a> और <a href="/reference/p5/pop">pop()</a> फ़ंक्शंस का उपयोग भीतर परिवर्तनों को अलग करने के लिए किया जा सकता है विशिष्ट ड्राइंग समूह।</p>
<p> ध्यान दें: ट्रांसफ़ॉर्मेशन ड्रॉ लूप की शुरुआत में रीसेट किए जाते हैं। <a ref="/reference/p5/draw">draw()</a> फ़ंक्शन के अंदर <code>applyMatrix()</code> को कॉल करने से आकृतियों में लगातार परिवर्तन नहीं होगा।</p>
</code>उदाहरण
सिंटैक्स
applyMatrix(arr)
applyMatrix(a, b, c, d, e, f)
applyMatrix(a, b, c, d, e, f, g, h, i, j, k, l, m, n, o, p)
पैरामीटर्स
an array containing the elements of the transformation matrix. Its length should be either 6 (2D) or 16 (3D).
an element of the transformation matrix.
an element of the transformation matrix.
an element of the transformation matrix.
an element of the transformation matrix.
an element of the transformation matrix.
an element of the transformation matrix.
an element of the transformation matrix.
an element of the transformation matrix.
an element of the transformation matrix.
an element of the transformation matrix.
an element of the transformation matrix.
an element of the transformation matrix.
an element of the transformation matrix.
an element of the transformation matrix.
an element of the transformation matrix.
an element of the transformation matrix.
संबंधित संदर्भ
applyMatrix
निर्देशांक प्रणाली में एक परिवर्तन मैट्रिक्स लागू करता है। रूपांतरण जैसे translate(), rotate(), और scale() पर्दे के पीछे मैट्रिक्स-वेक्टर गुणन का उपयोग करें। संख्याओं की एक तालिका, जिसे मैट्रिक्स कहा जाता है, प्रत्येक परिवर्तन को एन्कोड करती है। फिर मैट्रिक्स में मान कैनवास पर प्रत्येक बिंदु को गुणा करते हैं, जिसे एक वेक्टर द्वारा दर्शाया जाता है। applyMatrix() एक साथ कई परिवर्तनों को लागू करने की अनुमति देता है। देखें विकिपीडिया और MDN परिवर्तनों के बारे में अधिक जानकारी के लिए। दो और तीन आयामों में applyMatrix() को कॉल करने के दो तरीके हैं। 2डी मोड में, पैरामीटर ए, बी, सी, डी, ई, और एफ, निम्नलिखित परिवर्तन मैट्रिक्स में तत्वों के अनुरूप हैं: संख्याओं को अलग-अलग पारित किया जा सकता है, जैसे कि मैट्रिक्स लागू करें(2, 0, 0, 0, 2, 0)। उन्हें एक सरणी में भी पारित किया जा सकता है, जैसे applyMatrix([2, 0, 0, 0, 2, 0]) 3डी मोड में, पैरामीटर ए, बी, सी, डी, ई, एफ, जी, एच, आई, जे, के, एल, एम, n, o, और p निम्नलिखित परिवर्तन मैट्रिक्स में तत्वों के अनुरूप हैं: संख्याओं को अलग-अलग पास किया जा सकता है, जैसे applyMatrix(2, 0, 0, 0, 0, 2, 0, 0, 0, 0, 2, 0, 0, 0, 0, 1).
resetMatrix
निर्देशांक प्रणाली पर लागू सभी परिवर्तनों को साफ़ करता है। .
rotate
निर्देशांक प्रणाली को घुमाता है। डिफ़ॉल्ट रूप से, सकारात्मक x-अक्ष दाईं ओर इंगित करता है और सकारात्मक y-अक्ष नीचे की ओर इंगित करता है। rotate() फ़ंक्शन मूल के बारे में निर्देशांक प्रणाली को घुमाकर इस अभिविन्यास को बदलता है। rotate() कॉल करने के बाद खींची गई हर चीज़ घूमती हुई दिखाई देगी। पहला पैरामीटर, कोण, घूमने की मात्रा है। उदाहरण के लिए, rotate(1) को कॉल करने से निर्देशांक प्रणाली दक्षिणावर्त 1 रेडियन घूमती है जो लगभग 57˚ है। rotate() वर्तमान angleMode() का उपयोग करके कोण मानों की व्याख्या करता है। दूसरा पैरामीटर, अक्ष, वैकल्पिक है.
shearX
एक्स-अक्ष को कतरता है ताकि आकृतियाँ तिरछी दिखाई दें। डिफ़ॉल्ट रूप से, x- और y-अक्ष लंबवत हैं। shearX() फ़ंक्शन निर्देशांक प्रणाली को बदल देता है ताकि x-निर्देशांक का अनुवाद हो जाए जबकि y-निर्देशांक निश्चित हो जाएं। पहला पैरामीटर, कोण, कतरनी की मात्रा है। उदाहरण के लिए, shearX(1) को कॉल करने से सूत्र x = x + y * tan(कोण) का उपयोग करके सभी x-निर्देशांक बदल जाते हैं। shearX() वर्तमान angleMode() का उपयोग करके कोण मानों की व्याख्या करता है। डिफ़ॉल्ट रूप से, परिवर्तन एकत्रित होते हैं। उदाहरण के लिए, कॉल करना shearX(1) दो बार कॉल करने का प्रभाव समान होता है शीयरएक्स(2) एक बार। push() और pop() फ़ंक्शंस का उपयोग अलग करने के लिए किया जा सकता है अलग-अलग ड्राइंग समूहों के भीतर परिवर्तन। ध्यान दें: ट्रांसफ़ॉर्मेशन ड्रॉ लूप की शुरुआत में रीसेट किए जाते हैं। draw() फ़ंक्शन के अंदर shearX(1) को कॉल करने से आकृतियों को लगातार कतरनी नहीं होगी। .