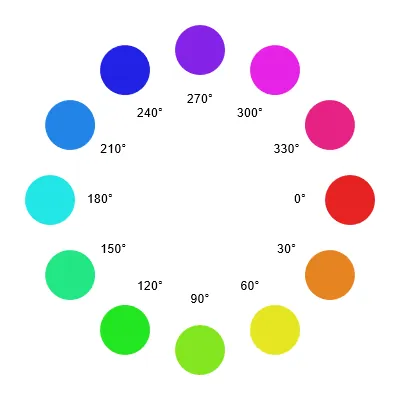
This example illustrates the appearance of different hues. It uses a for loop to repeat transformations. The loop initializes a variable called angle, which changes the rotation of a circle as well as its hue. Each time the loop repeats, a circle is drawn relative to the center of the canvas. The push() and pop() functions make these transformations affect only the individual circle.

Color Wheel: Revised by Caleb Foss, Malay Vasa. Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
You can find the code history of these examples here: 2023 code, pre-2023 code. You can suggest improvements by contributing to the current website!
Related Examples

Horizontal stripes fading between light green at the top and dark blue at the bottom.
Color Interpolation
Fade between two colors.

Small circles, each with a different color, arranged in a circular path, displaying hues across the color spectrum.
Color Wheel
Create a visualization of the color spectrum.

Ten rainbow-colored lines in a bezier curve formation.
Bezier
Draw a set of curves.

Dark grey canvas that reflects the lines drawn within it in symmetrical sections.
Kaleidoscope
Draw mirrored designs with the mouse.

Black and white abstract noise texture.
Noise
Generate naturalistic textures using Perlin noise.

A rainbow fractal tree on a black background.
Recursive Tree
Draw a tree using a function that calls itself.