In 3D rendering, a material determines how a surface responds to light. p5’s WEBGL mode supports ambient, emissive, normal, and specular materials.
An ambient material responds to ambient light only. A specular material responds to any light source. In p5, an emissive material displays its color regardless of light source. In other contexts, typically an emissive material emits light. A normal material visualizes the direction each part of the surface faces. A normal material does not respond to light.
Ambient and emissive materials can be combined with each other. They can also be combined with fill and stroke. Fill sets a base color for the surface, and stroke sets the color for the object’s vertices.
Additionally, texture() wraps an object with an image. The model and image texture in this example are from NASA’s collection.

Materials: Revised by Caleb Foss. Edited and maintained by p5.js Contributors and Processing Foundation. Licensed under CC BY-NC-SA 4.0.
You can find the code history of these examples here: pre-2023 example, 2023 code. You can suggest improvements by contributing to the current website!
Related Examples

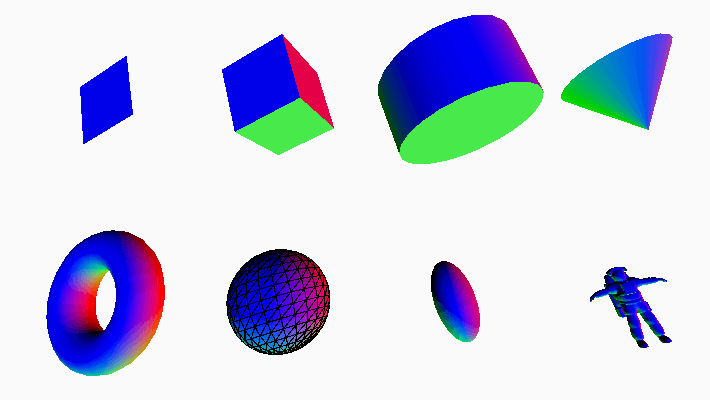
Eight 3D shapes; a plane, box, cylinder, cone, torus, sphere, ellipsoid, and a model of an astronaut. The surface of the shapes are multicolored.
Geometries
Draw 3D shapes, including a custom model.

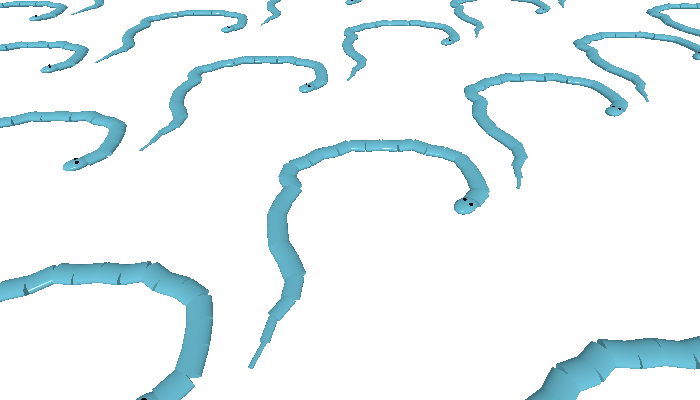
A tiled plane of snake models.
Custom Geometry
Generate a 3D shape programmatically.

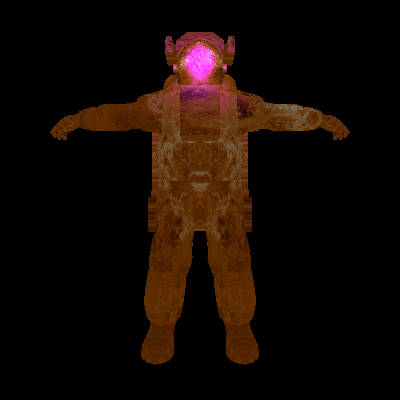
Astronaut 3D model on a black background.
Materials
Change 3D objects' color, texture, and how they respond to light.

A sphere of dark purple cubes on a light pink background.
Orbit Control
Control the camera with the mouse.

A screenshot of a video of a city crosswalk, with offset colors.
Filter Shader
Manipulate imagery with a shader.

A red-to-blue waving ribbon on a white background.
Adjusting Positions with a Shader
Use a shader to adjust shape vertices.

A row of five orange spheres. The closest and farthest spheres from the camera appear blurred.
Framebuffer Blur
Simulate a camera's depth of field.