Draws an image to the canvas.
The first parameter, img, is the source image to be drawn. img can be any of the following objects:
The second and third parameters, dx and dy, set the coordinates of the destination image's top left corner. See imageMode() for other ways to position images.
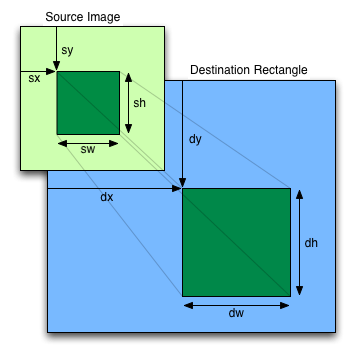
Here's a diagram that explains how optional parameters work in image():

The fourth and fifth parameters, dw and dh, are optional. They set the the width and height to draw the destination image. By default, image() draws the full source image at its original size.
The sixth and seventh parameters, sx and sy, are also optional. These coordinates define the top left corner of a subsection to draw from the source image.
The eighth and ninth parameters, sw and sh, are also optional. They define the width and height of a subsection to draw from the source image. By default, image() draws the full subsection that begins at (sx, sy) and extends to the edges of the source image.
The ninth parameter, fit, is also optional. It enables a subsection of the source image to be drawn without affecting its aspect ratio. If CONTAIN is passed, the full subsection will appear within the destination rectangle. If COVER is passed, the subsection will completely cover the destination rectangle. This may have the effect of zooming into the subsection.
The tenth and eleventh parameters, xAlign and yAlign, are also optional. They determine how to align the fitted subsection. xAlign can be set to either LEFT, RIGHT, or CENTER. yAlign can be set to either TOP, BOTTOM, or CENTER. By default, both xAlign and yAlign are set to CENTER.
Examples
Syntax
image(img, x, y, [width], [height])
image(img, dx, dy, dWidth, dHeight, sx, sy, [sWidth], [sHeight], [fit], [xAlign], [yAlign])
Parameters
image to display.
x-coordinate of the top-left corner of the image.
y-coordinate of the top-left corner of the image.
width to draw the image.
height to draw the image.
the x-coordinate of the destination rectangle in which to draw the source image
the y-coordinate of the destination rectangle in which to draw the source image
the width of the destination rectangle
the height of the destination rectangle
the x-coordinate of the subsection of the source image to draw into the destination rectangle
the y-coordinate of the subsection of the source image to draw into the destination rectangle
the width of the subsection of the source image to draw into the destination rectangle
the height of the subsection of the source image to draw into the destination rectangle
either CONTAIN or COVER
either LEFT, RIGHT or CENTER default is CENTER
either TOP, BOTTOM or CENTER default is CENTER