Showcase
Introducing Showcase, created by Ashley Kang in 2019 and currently curated by Katie Chan. We're celebrating how people are using p5.js to make creative work, learning, and open source more interesting and inclusive. Together, we make community. During Summer 2019, we asked a few creators to share more about how they've used p5.js through different projects and pieces.
The Summer 2021 Showcase: The Love Ethic is now open for submissions, nominate someone's p5.js work or your own to be featured here! If Google is not available in your region, please email [email protected] to submit!
Nominate a ProjectFeaturing
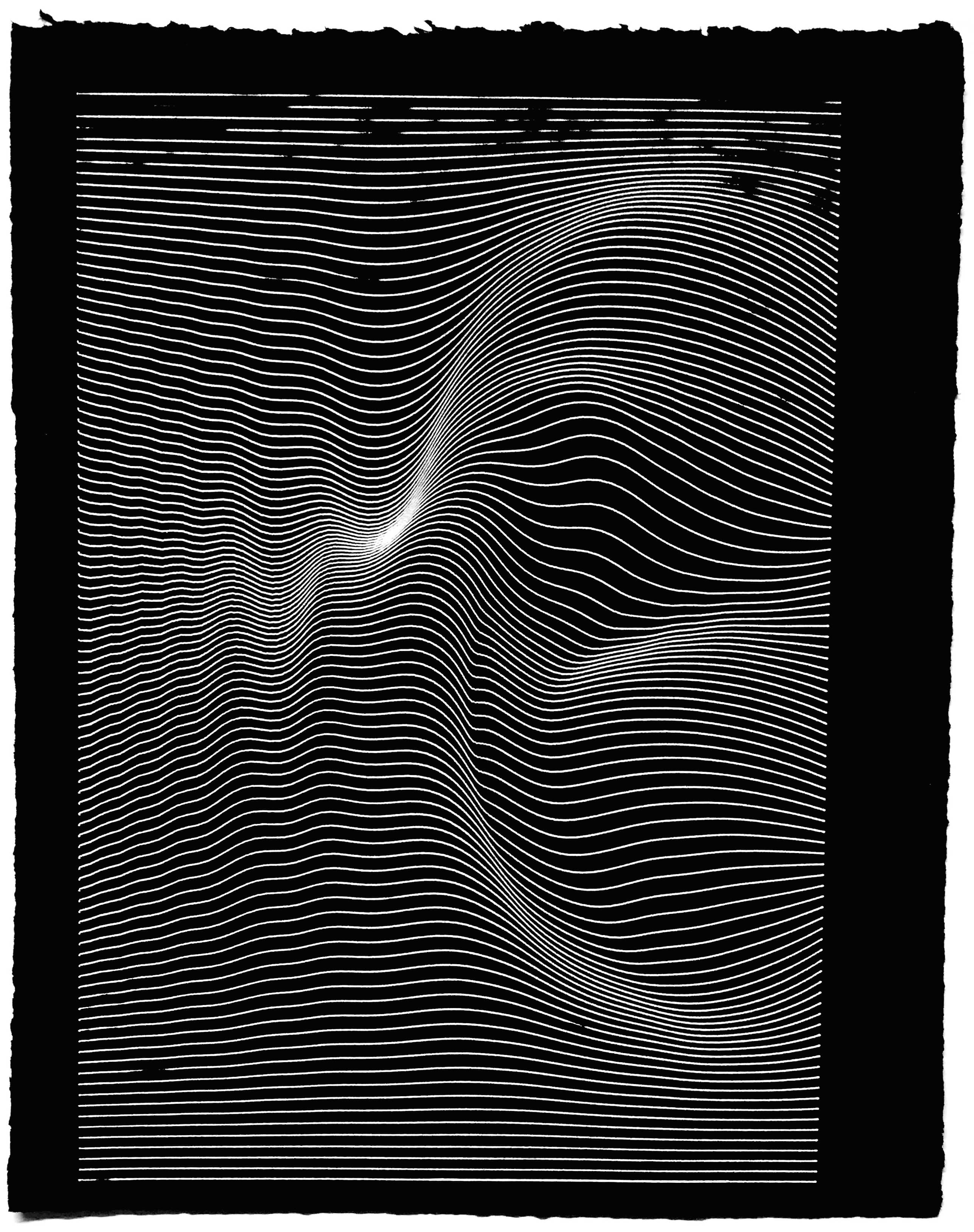
Programmed Plotter Drawings
Roni Cantor

Sine waves and lerps generated in p5.js, exported as SVG, and drawn with a plotter and pens.
Chillin'
Dae In Chung

An interactive typographic poster that uses a mobile device's motion sensor with p5.js.
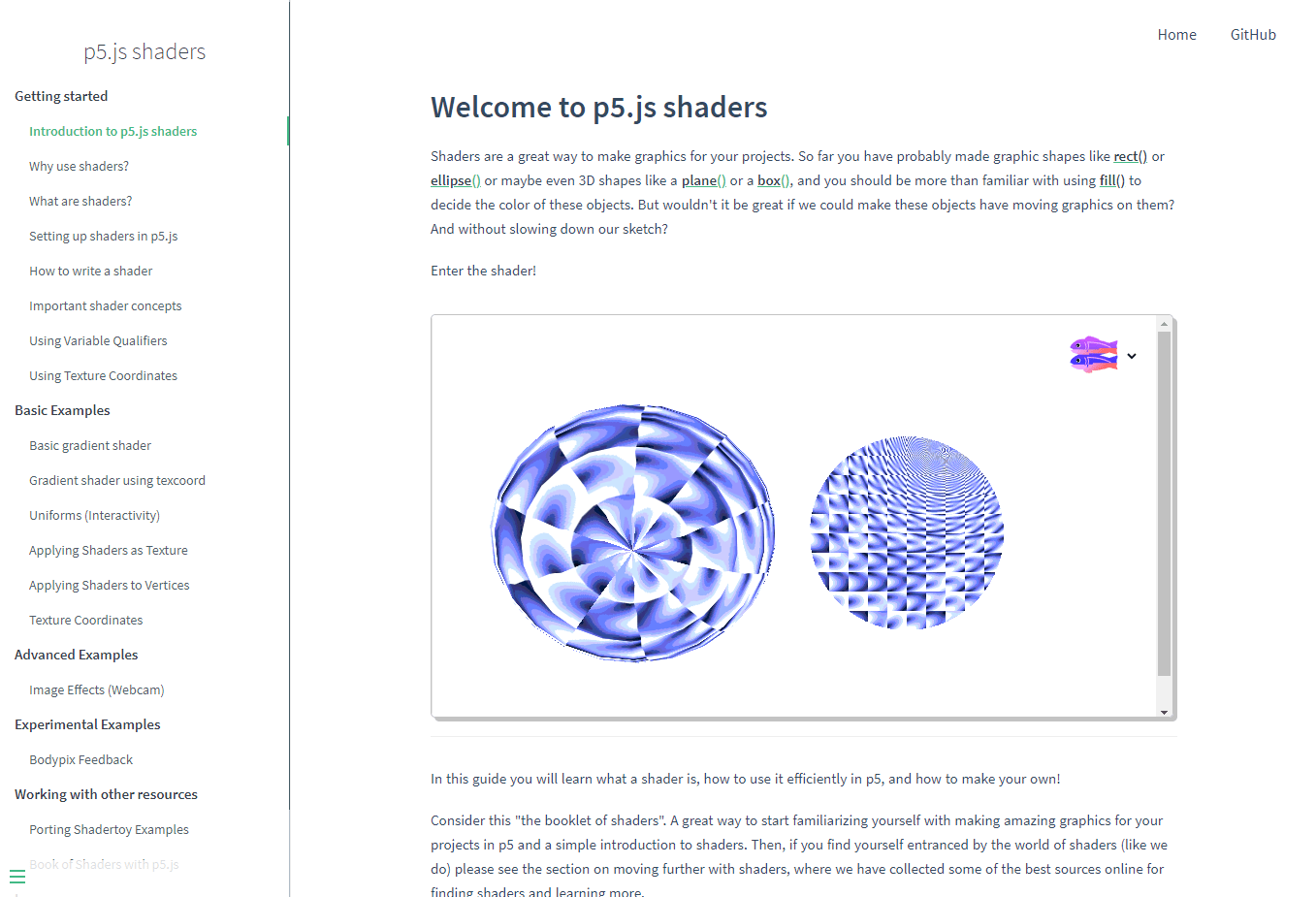
p5.js Shaders
Casey Conchinha, Louise Lessél

A resource for learning the what, why, and how of using shaders in p5.js.
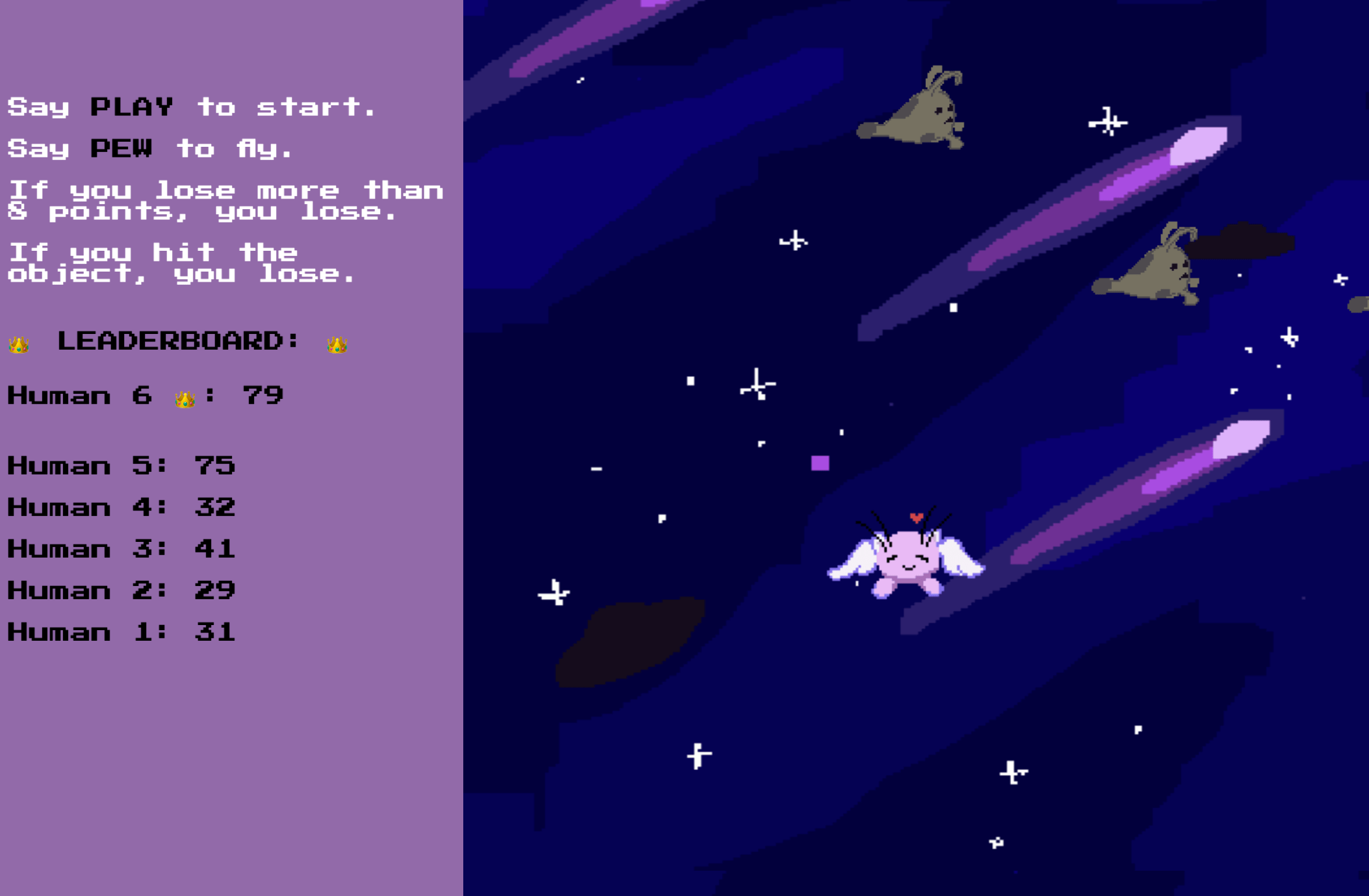
Airi Flies
Phuong Ngo

In this game developed with p5.play, help Airi fly by saying PEW. Created to encourage people to get out of their comfort zone and feel more confident about themselves regardless of what they do and how they look or sound.
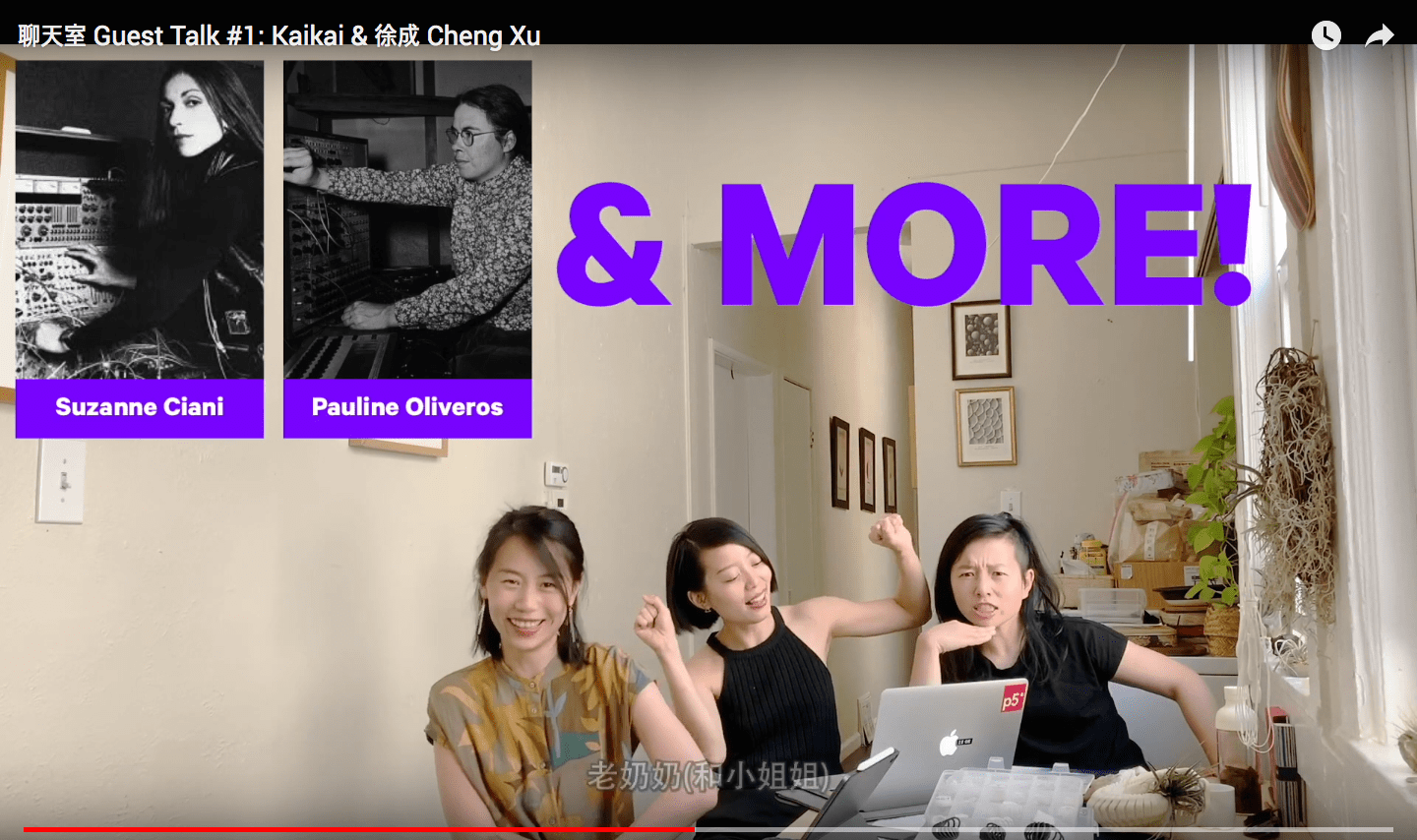
Qtv
Qianqian Ye

A video channel with 1-minute videos in Mandarin about creative coding, art, and technology, including p5.js tutorials for beginners. Available on YouTube, Instagram, Bilibili, and TikTok.
Moving Responsive Posters
Moon Jang, Xin Xin, and students

Browser-based moving posters that use graphical systems, transformation methods, and p5.js to address the connotations of a word less than 8 letters. Designed by students for a graphic design course (Visual Narrative Systems) at the University of Georgia.
