Sketches

Screenshot of sketch
Feelings make us human
epibyte

Screenshot of sketch
All you need is infinite love!
jcponcemath

Screenshot of sketch
Emotional Echoes: Multilingual Typography Experiment
Rikiya Okawa

Screenshot of sketch
Boiling Point
Dave Pagurek

Screenshot of sketch
Abracadabra (anamorphic 3D text)
Rubén Medellín <chubas>

Screenshot of sketch
Haiku
David Braziel

Screenshot of sketch
Meditations
Jake Welch

Screenshot of sketch
confused
Jack
Libraries

The text 'p5.brush' surrounded by colored brush strokes.
p5.brush
Unlock custom brushes, natural fill effects and intuitive hatching in p5.js. By Alejandro Campos Uribe

The text "The quick brown fox jumps over the lazy dog" repeated in different weights
p5.woff2
An addon to add support for WebGL rendering, textToPoints, and related text methods for woff2 fonts. Load a Google Fonts URL and you're good to go! By Dave Pagurek

An array of 8 overlapping circles.
p5.spatial.js
Adds multichannel audio support for p5.sound.js. By Tommy Martinez

Text "Friendly machine learning for the web with ml5.js" on top of a light grey ml5.js logo
ml5.js
Friendly machine learning for the web—a neighborly approach to creating and exploring artificial intelligence in the browser. By NYU's Interactive Telecommunications/Interactive Media Arts Program and NYU Shanghai's Interactive Media Arts Program

A matrix and a vector both filled with asterisks. The math is written in white on a red background.
número
A friendly and intuitive math library for p5.js. By Nick McIntyre

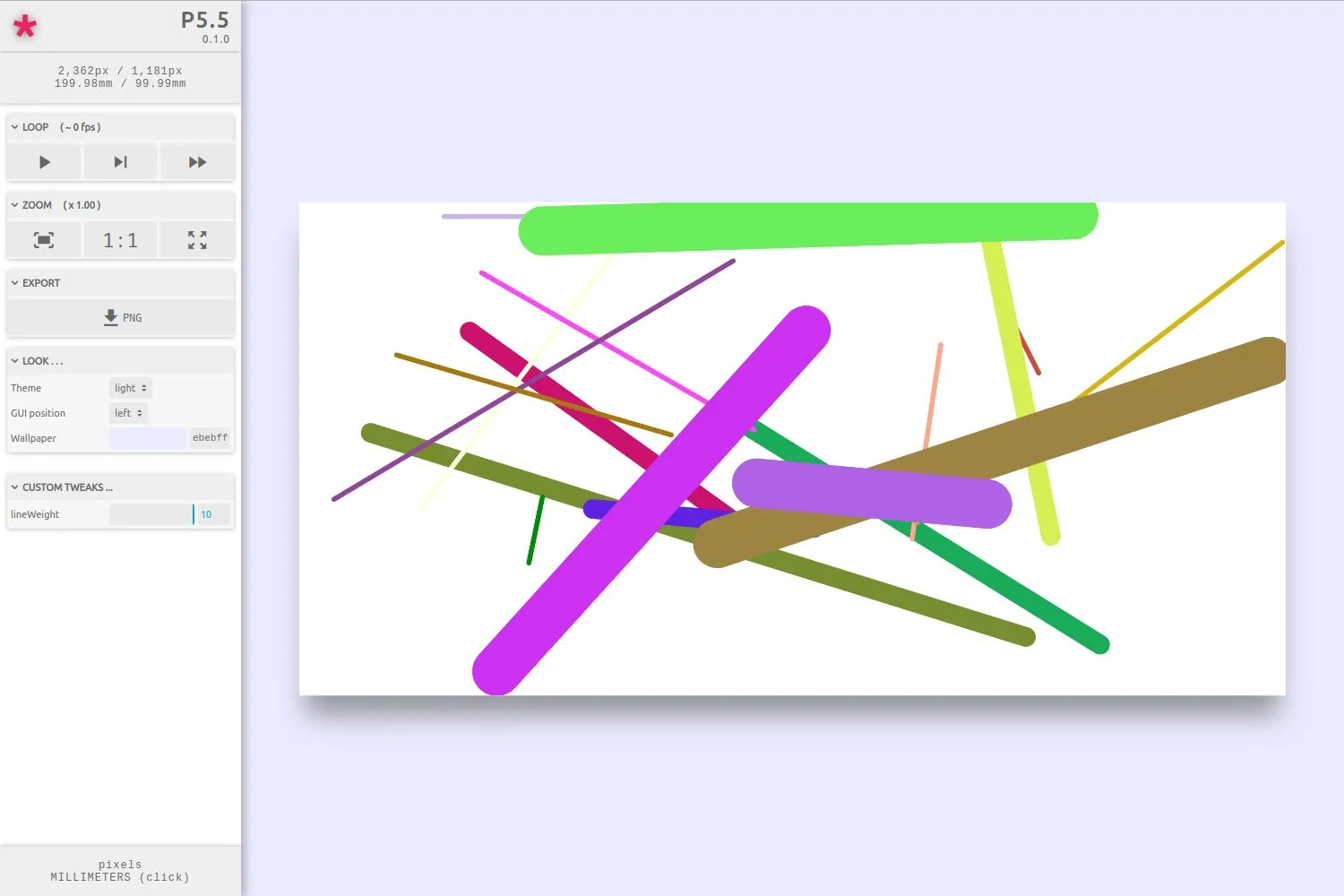
Screenshot of p5.5.js
p5.5
Add UI to p5.js and other goodies. By Kris HEYSE

p5.party logo. cheerful pastel block letters spelling "p5.party"
p5.party
quickly prototype networked multiplayer games and apps. By Justin Bakse

a grid of wobbly circles of ink of different riso colors overlapping and blending
p5.Riso
p5.Riso is a library for generating files suitable for Risograph printing. It helps turn your sketches into multi-color prints. By Sam Lavigne and Tega Brain
Events

A group of participants smile and make a p5 sign with their hands.
p5.js Contributors Conference 2015
May 25, 2015

Group photo of participants smiling enthusiastically with their hands in the air
p5.js Contributors Conference 2019
August 13, 2019

A grid of speaker profiles overlaid on a warm gradient background.
p5.js Access Day 2022
May 21, 2022

p5.js salon audience are sitting in a crowded room with curious and serious expression.
p5.js Community Salon 2023
March 30, 2023

Announcement graphic with pink and purple gradient background. On the top, the p5.js and Sovereign Tech Fund logo in white and “Contribute Back to Open Source Challenge” text underneath. Under a divider line, the text, “Round 1, €200,000” and “Round 2, €250,000“ and “To Enhance Organization & Accessibility of p5.js Documentation” in white with a star graphic in the bottom left corner.
Sovereign Tech Fund x p5.js Documentation Accessibility Project
September 1, 2023